
デザイン作成時に悩みがちな色選びを助けてくれる配色ツールを8つ紹介します。Web上で生成するジェネレーターだけではなく、Chrome拡張機能やiOSアプリもありますのでぜひチェックしてみてください。
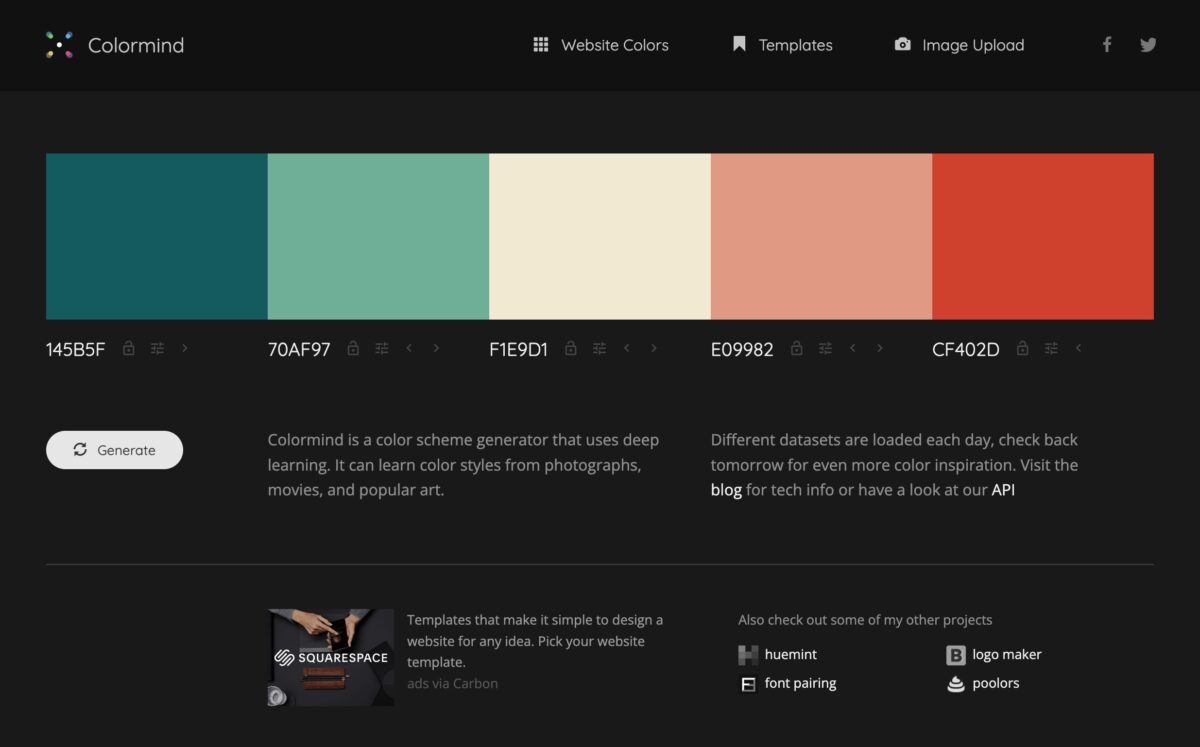
配色ジェネレーター – Colormind

『Generate』ボタンをクリックするたびに色パターンを作成してくれる配色ジェネレーターのColormind。写真、映画、アートからカラースタイルを学習し、提案してくれます。
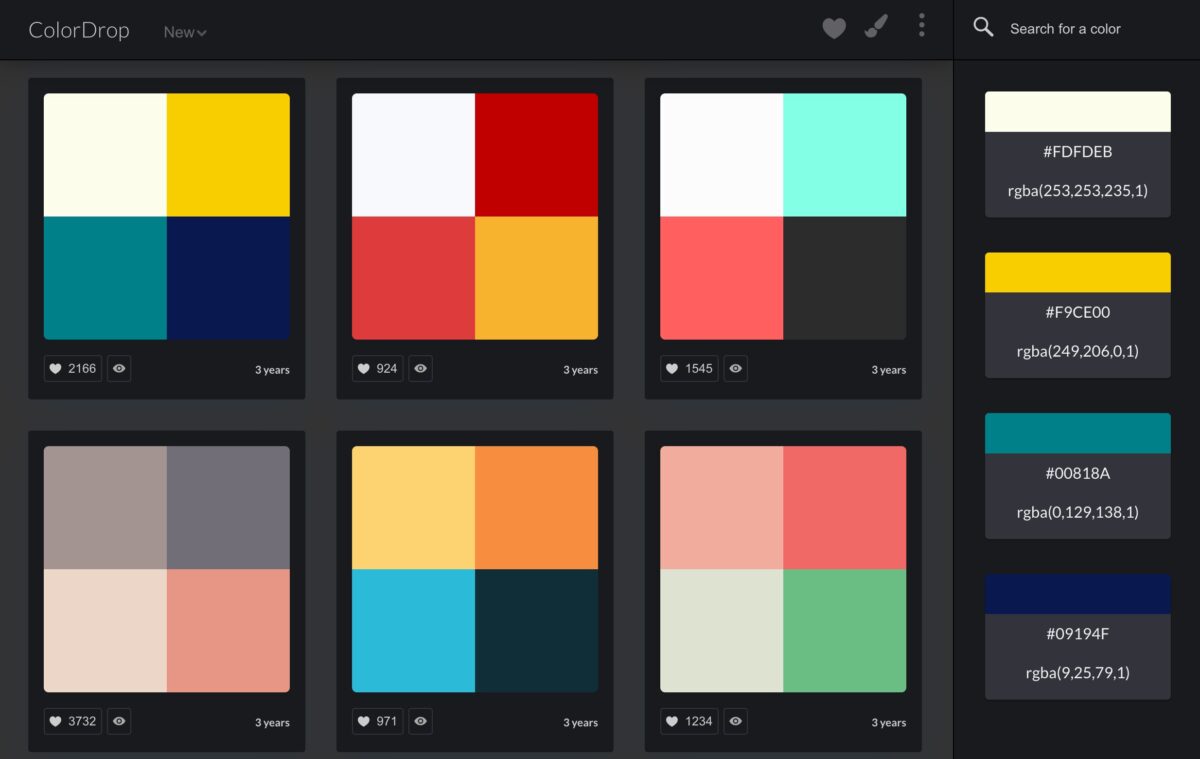
4色カラーパレット – ColorDrop

4色パターンを探すことができるカラーパレットを集めたColorDrop。フラットカラーから選んだり、画像から色を抽出したり、カラーコードのチェックができる『Color Code Converter』もあって多機能なWebツールです。
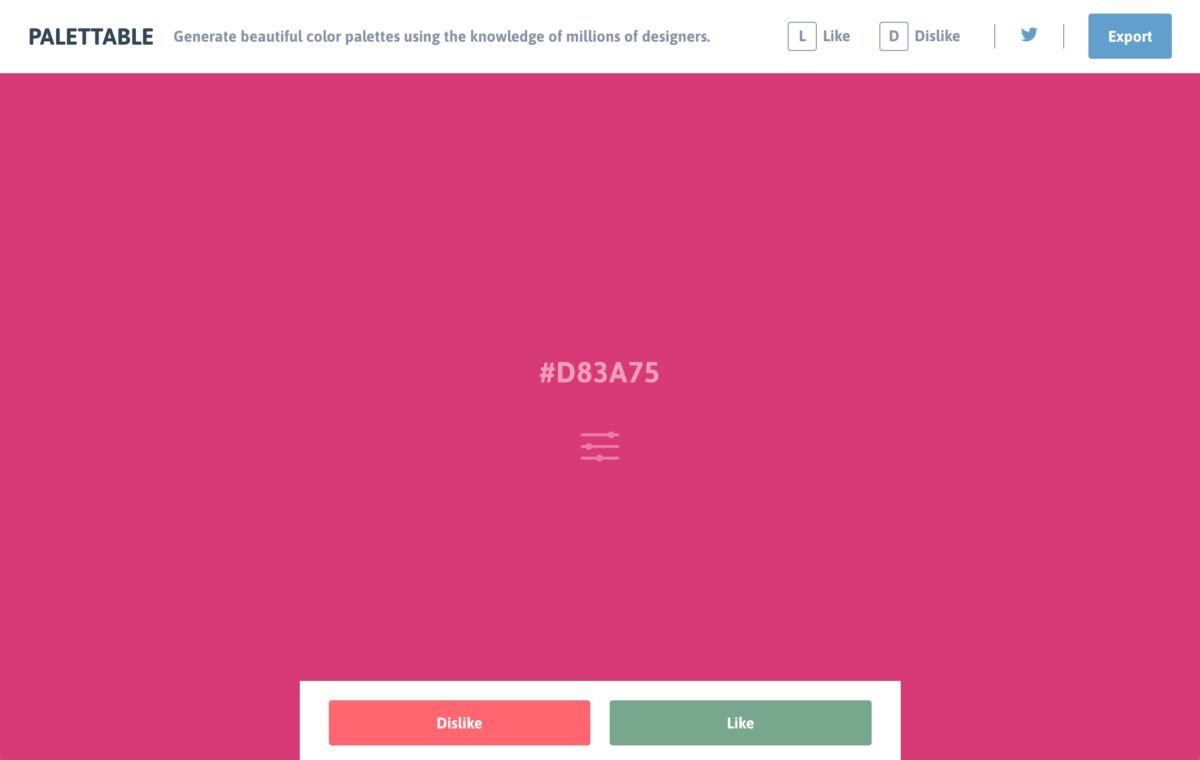
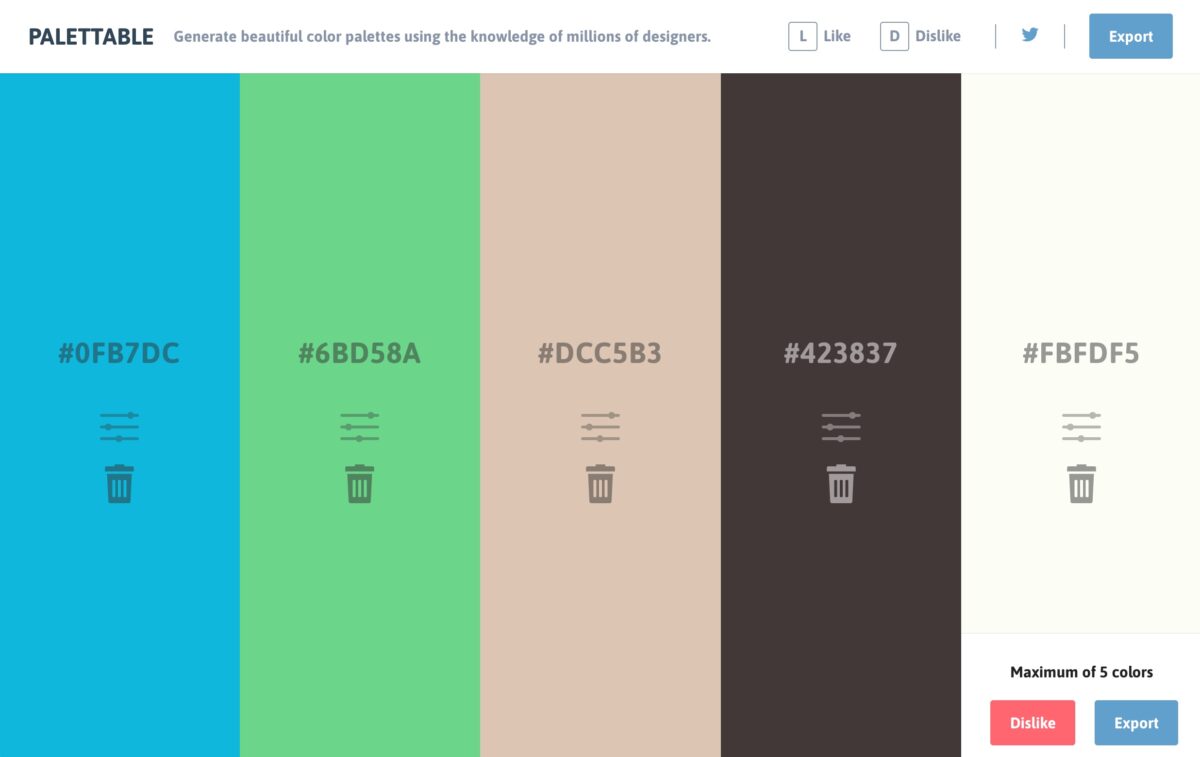
美しいカラーパレット – Palettable

数百万人のデザイナーの知識を使って、美しいカラーパレットを生成してくれるPalettable。『Like(好き)』 or 『Dislike(嫌い)』を選ぶだけで最大5色の最適なパターンを提案してくれます。

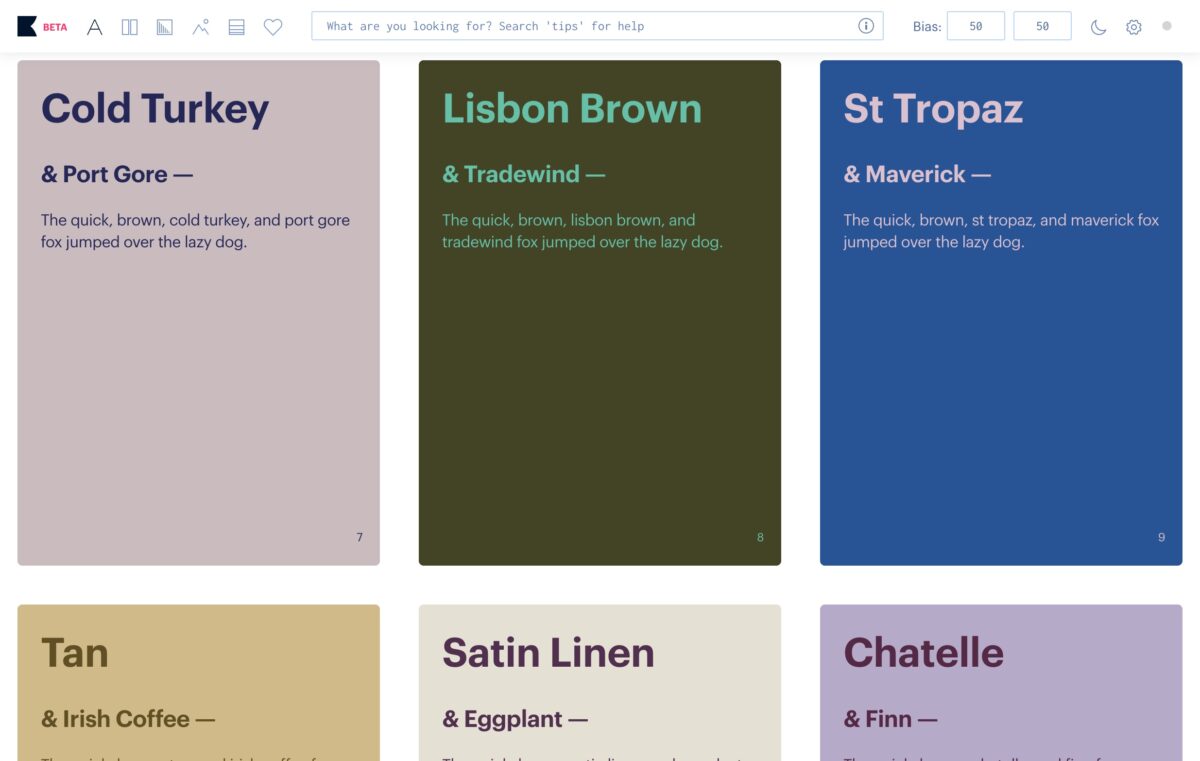
AI配色生成ツール – Khroma

自分が求めている色を50色選ぶだけで人工知能(AI)が好みにあった配色を生成してくれるKhroma。選んだ色だけではなく新しい色も提案してくれて、「あぁ、これもいいな。」とストックしたくなる配色を無限に用意してくれます。

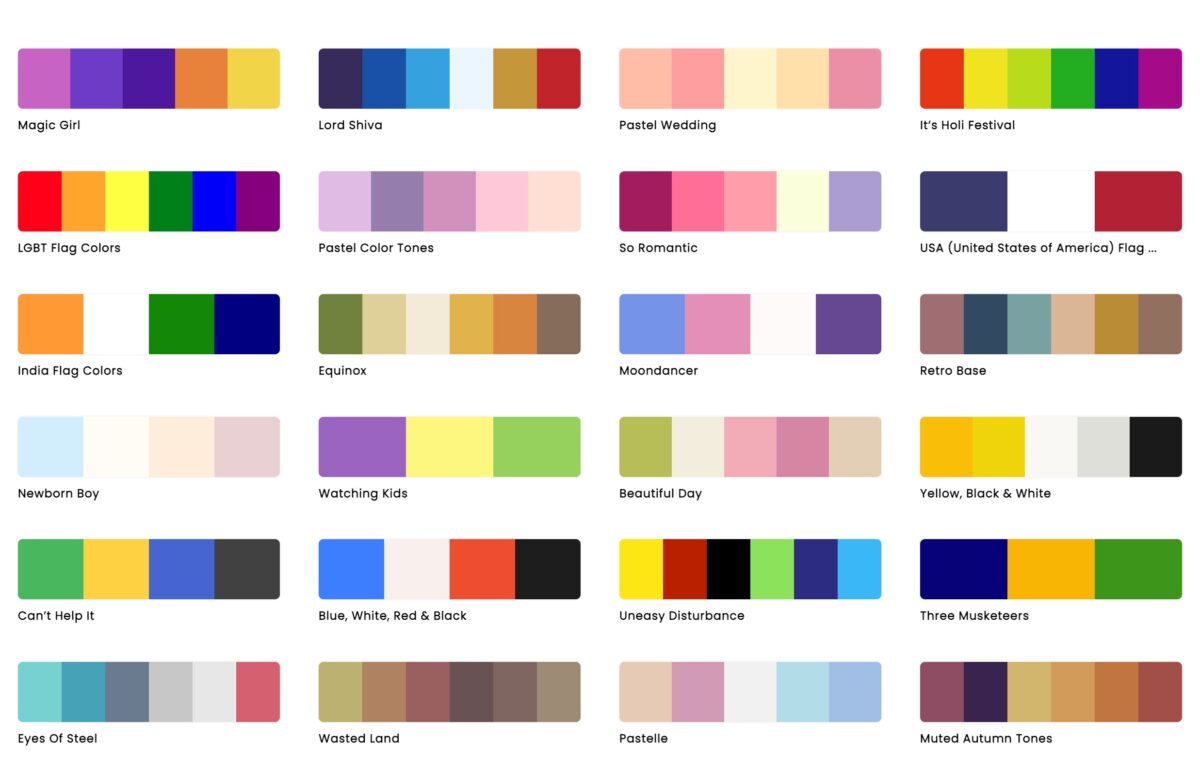
数千のカラーパターン – SchemeColor.com

3〜6色の配色を数千パターンの中から選ぶことができるSchemeColor.com。何も考えずアーカイブから探すのもよし。『Web Design』『Brand & Logo』『Graphic Design』などのカテゴリから探すのもよし。イメージする色が決まっていないときにダラダラと眺めていると良い出会いがあるかもしれません。
NIPPON COLORS – 日本の伝統色

日本の伝統色が一覧で並んでいるNIPPON COLORS。和テイストのデザインを作成するときはこちらがおすすめ。色を選択したときのアニメーションが心地いい。
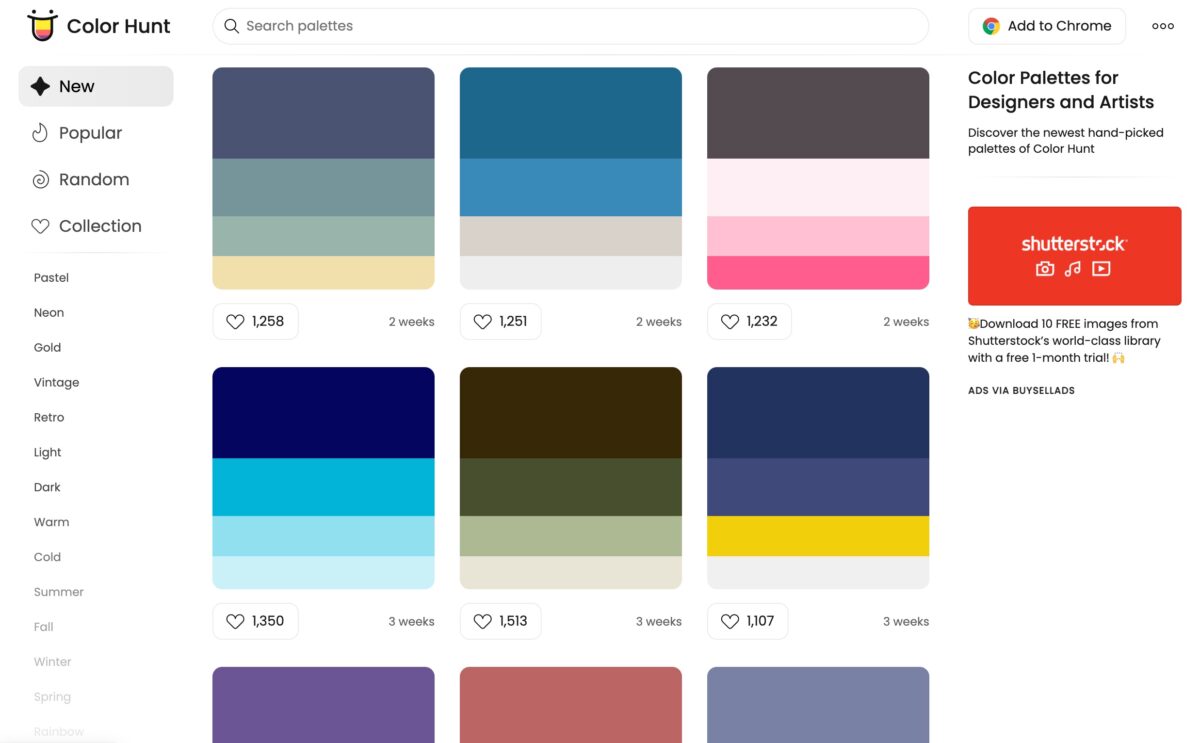
ユーザー投稿型配色パターン – Color Hunt

4色のパターンをほぼ毎日更新されているColor Hunt。ユーザーが配色を投稿し、キュレーターによる審査をクリアしたカラーパターンが掲載されています。お気に入りはストックしておくことも可能。Color TabというChrome拡張機能もあり、新しいタブを開くたびに配色を提案してくれます。

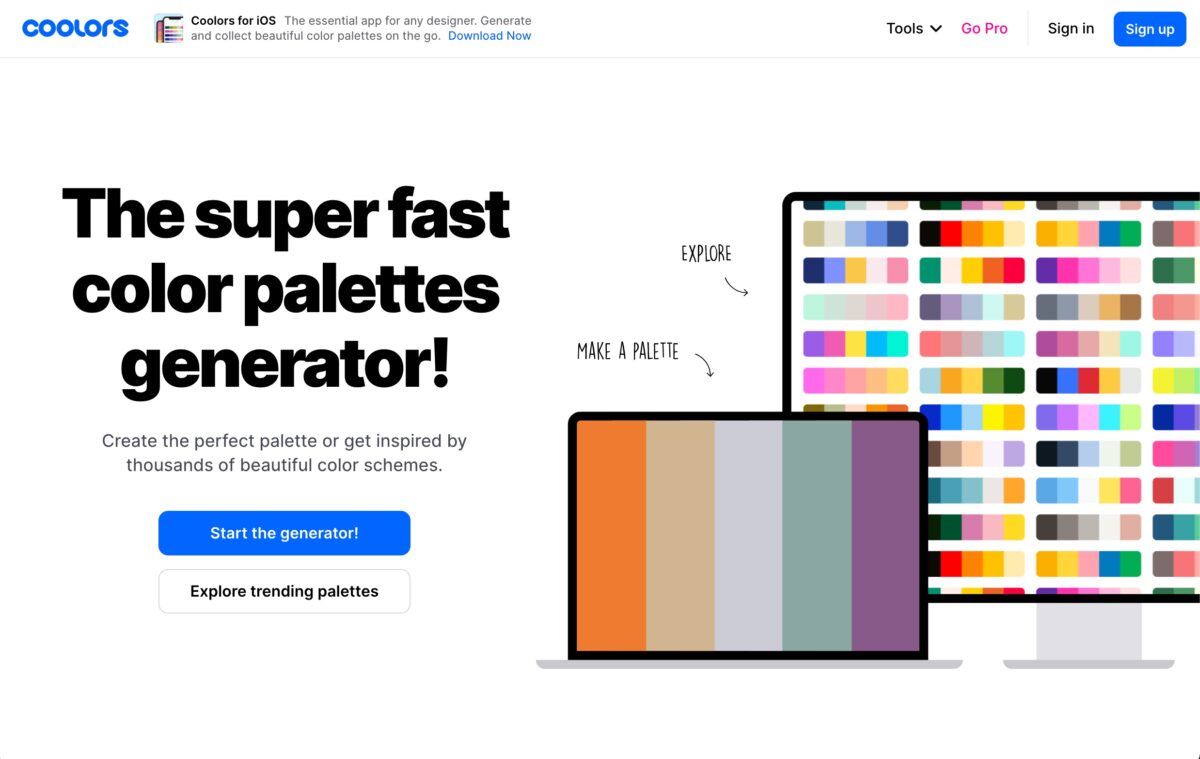
配色アイデアをランダムで提案 – Coolors

5色の配色アイデアをランダムで提案してくれるCoolors。PCはキーボードのスペースキーを押すたびに、スマホは『Generate』ボタンをタップするたびにカラーパターンがさくさく切り替わるので使いやすい。iOSアプリもあって、いつでも配色探しができます。