Corporate Site
株式会社Join to enjoyの制作実績紹介
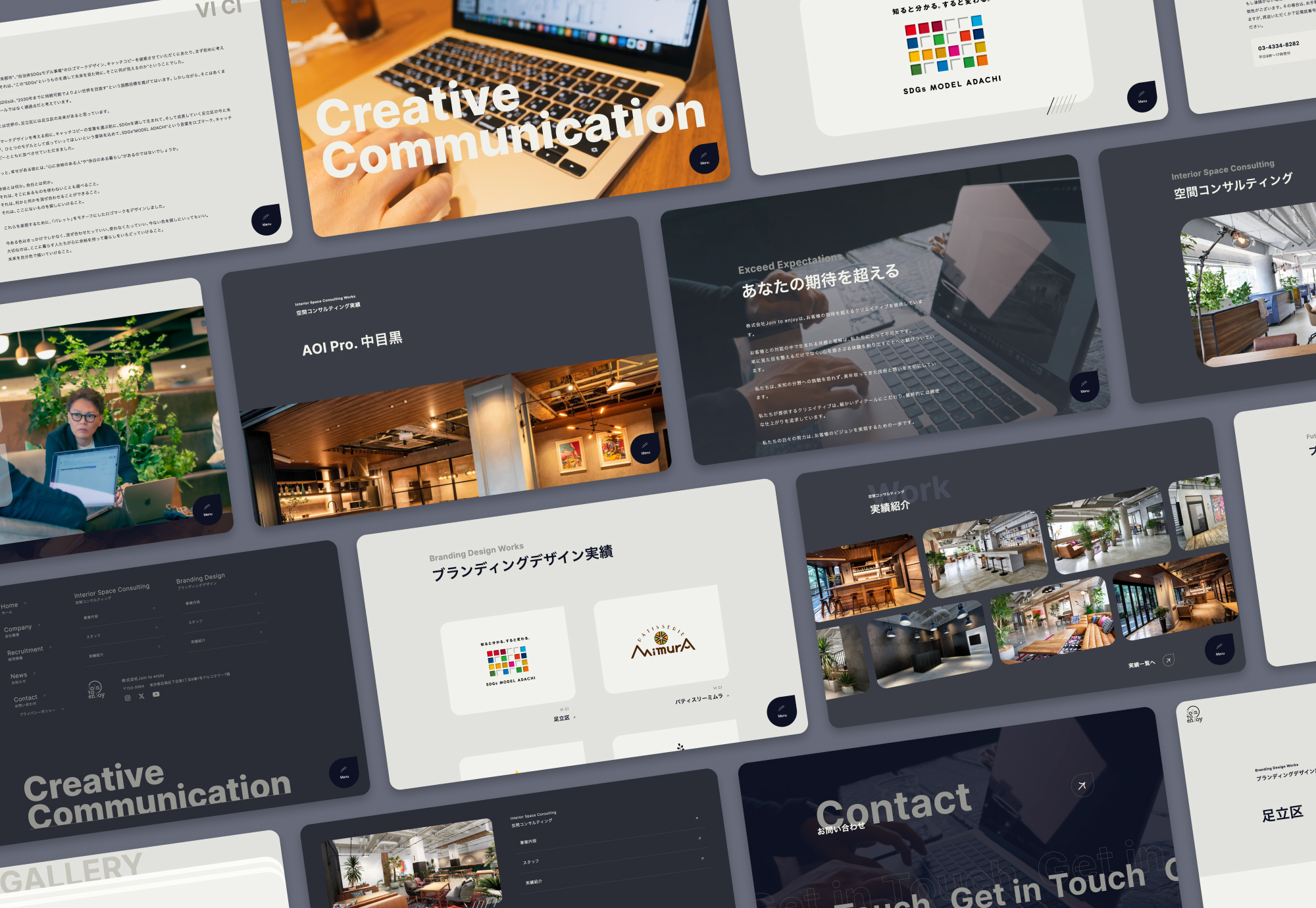
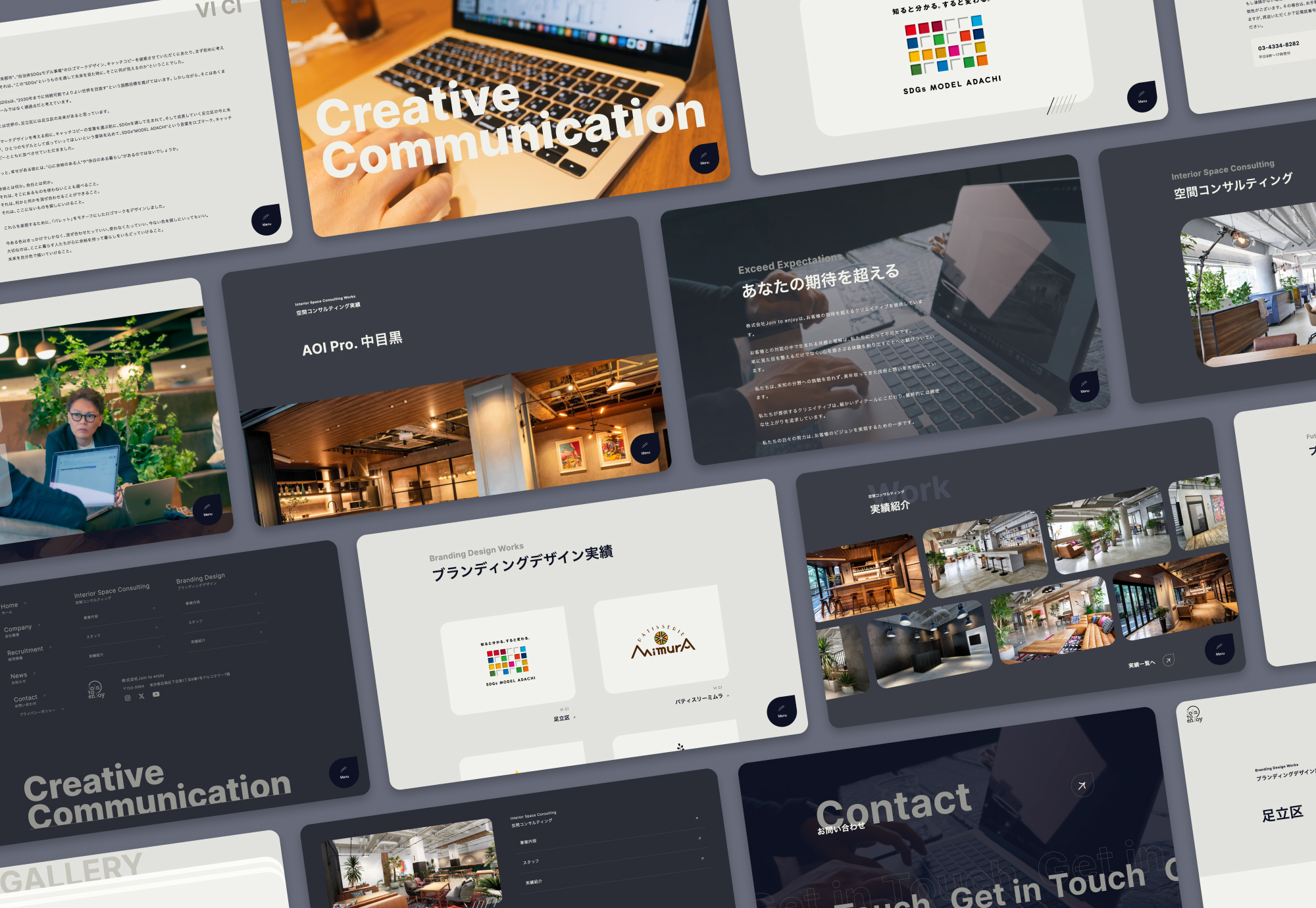
空間コンサルティングとブランディングデザイン、2つの事業を手がけている株式会社Join to enjoyのウェブサイト制作を担当しました。
スタイリッシュなスペースを作り上げる空間コンサルティング、やさしく親しみやすいイメージのビジュアルを制作するブランディングデザイン、2つの異なるイメージを活かすデザインを意識して制作しております。

ご要望
株式会社Join to enjoy様は、創業から3年が経ち、Web上の体制を強化したいとのご要望を受け、新規のコーポレートサイト制作を相談いただきました。
クライアントからの要望は以下の通りです。
- 空間コンサルティングの実績に合ったスタイリッシュなデザイン
- ブランディングデザイン実績に合った温かく親しみやすいデザイン
- 既存ロゴに合わせたデザイン
- シンプルでわかりやすい導線、コンテンツが見やすい設計
- 右肩上がり、成長をイメージさせる要素
- 事業内容を紹介するパンフレットとしての役割
- 打ち合わせ、商談の資料としての使用
- Web上の問い合わせ窓口の設置
- 事業内容や実績を見て共感し、共に働きたい人とのつながりを作りたい
当初は、企業紹介をメインとしたコーポレートサイトをご希望されておりました。
当初は、企業紹介をメインとしたコーポレートサイトをご希望でしたが、実績や事業内容を拝見し、Webミーティングでの話し合いから、ポートフォリオを主要コンテンツとしたコーポレートサイトを提案しました。

提案の内容で制作させていただくことになりました。
デザイン要素でイメージを表現
スタイリッシュとやさしい、異なるイメージのデザインテイストを一つのサイトに共存させると、統一感のないサイトデザインになりがちですそこで、シンプルに色と形状でイメージを表現し、一貫したイメージのデザインを作り上げました。
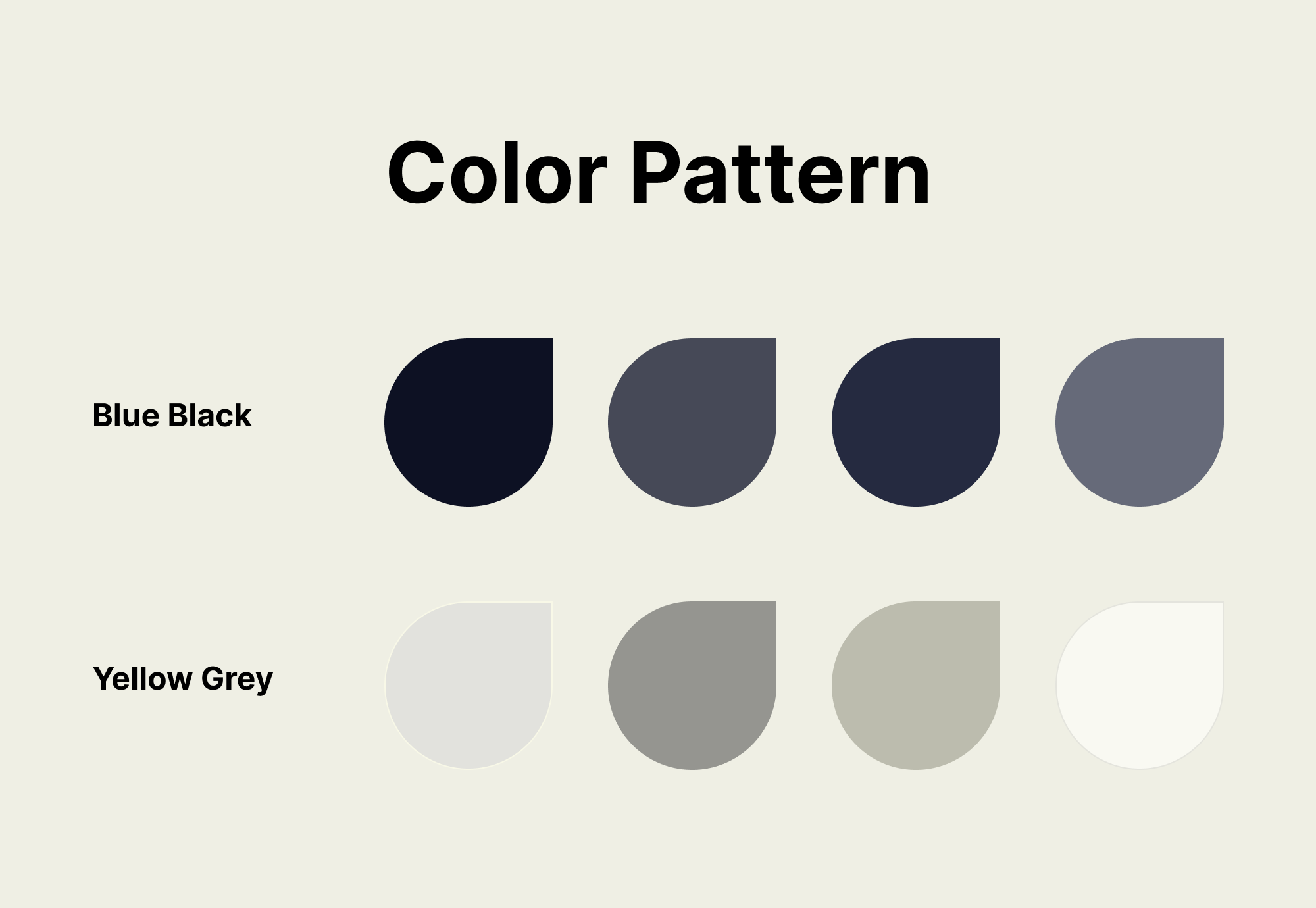
色のデザイン
落ち着いたトーンの「ブルーブラック」と「イエローグレー」の2色をメインカラーに、それぞれの同系色から多色展開で配色しています。これにより、色の数が増えても、メインカラーの同系色で増やすことで統一感のある配色となります。

また、本サイトの主要コンテンツは実績画像です。画像内の色を際立たせるため、目立つアクセントカラーはあえて使用せず、実績画像にフォーカスが当たるようにしました。
形状のデザイン
親しみやすさを表現するために大胆な丸みの角丸を使用しました。また、成長を表現する右肩上がり(右上へ傾ける)要素も多数散りばめました。



サイトデザインはシンプルに、色と形状でサイトイメージを作りました。
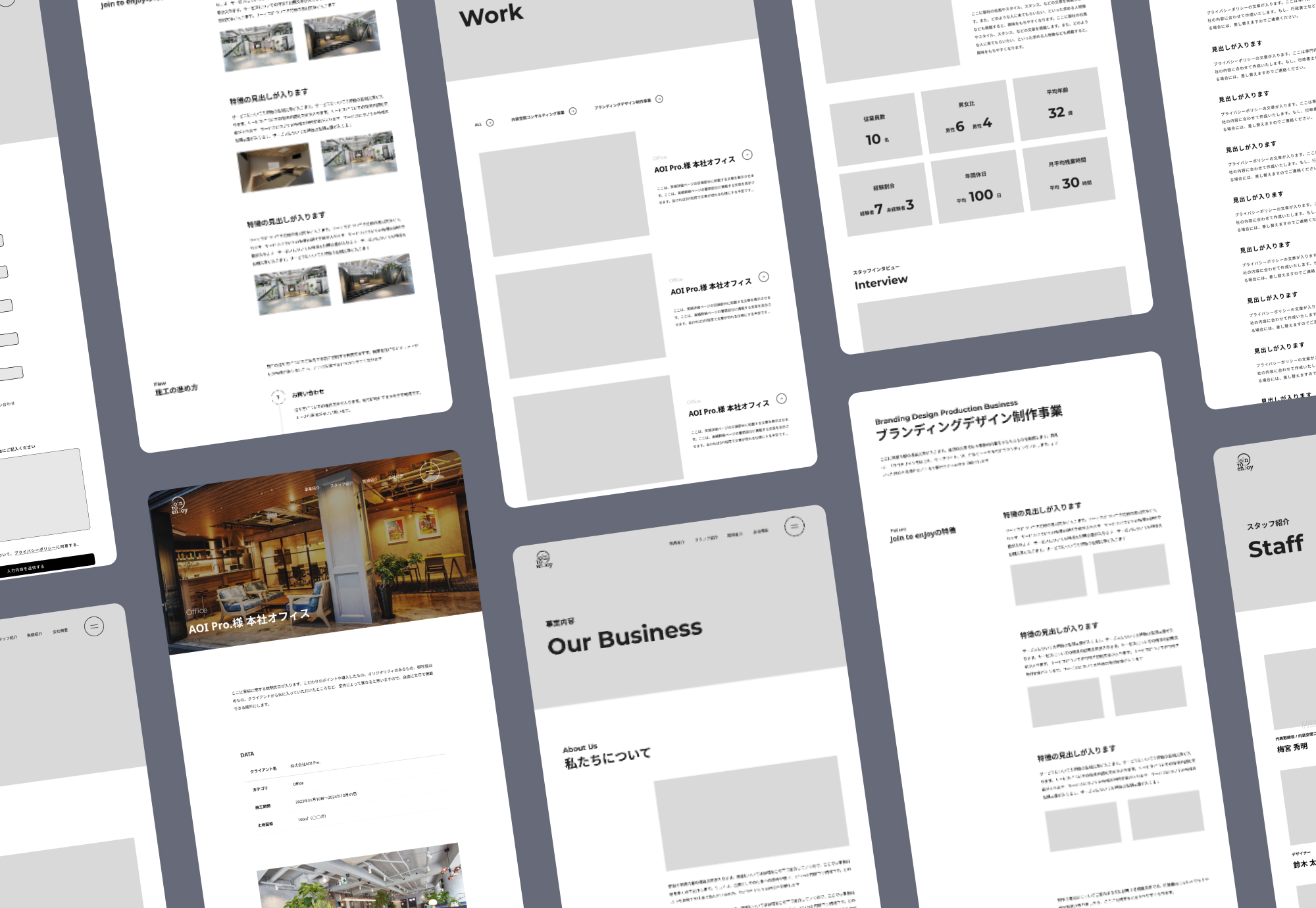
コンテンツ設計
サイトコンテンツは、先述したように実績画像を主軸に、事業内容コンテンツと企業紹介コンテンツで構成しております。
トップページは、各ページへのナビゲーションの役割を与え、事業内容コンテンツのセクションと企業紹介コンテンツのセクションに分け、間を動画で区切ることでページ内の構成を分かりやすくしました。
また、創業3年目の企業であり、ウェブサイトも新規制作であることから、納品直後にコンテンツ更新が考えられるため(事業の細かな軌道修正、変更など)、WordPressを利用し、ページ文章をセクション単位で更新できる環境を構築してあります。
更新はページ文章だけではなく、実績の画像やスライダー画像、説明文(meta description)なども対象とし、大きな事業展開があってもクライアント側で対応できるようにしました。
アニメーション
アニメーションの実装は最低限にし、実績画像を主要コンテンツとしているため、画像周りの目立つアニメーションは排除しました。
実績画像への配慮
実績画像は見やすさを重視し、大きく鮮明に表示されつつ、画面サイズを超えないように設定しました。
サイト内外への対応やチェック
ウェブサイト内外の対応やチェックもおこないました。
- Googleアナリティクスの設置
- サーチコンソールの設定、サイトマップ送信、インデックスやエラーの対応
- Googleビジネスプロフィールの設定
- PageSpeed Insights での表示スピードチェック(納品時80以上)
- アクセシビリティ対応
- 構造化データの出力、リッチリザルト テストを使用した出力チェック
- 独自のウェブサイト制作チェックシートでのサイトチェック


Data
- Cliant
- 株式会社Join to enjoy
- Place
- 東京都
- Production Period
- 2023.09.30 - 2023.12.18
- Launch
- 2023.12.18
- Type
- コーポレートサイト
- Specification
- WordPress, アニメーション, 動画設置, Hoverアニメーション, メガメニュー, ページ遷移アニメーション, オープニングアニメーション, コンテンツスライダー
ContactBuildへ無料相談する
BUILDにご興味をもっていただきありがとうございます。
ウェブデザインやロゴデザイン、その他クリエイティブに関するご相談は、
フォームよりお気軽にご連絡ください。