Corporate Site
青山・赤坂の美容室 DIFINOの制作実績紹介
東京都青山と赤坂の2店舗経営されている美容室 DIFINO様のWebサイトを制作させていただきました。それぞれの店舗サイトのほかに統括するグループサイトも合わせて設計。クオリティの高い写真を活かすデザイン設計、スクロールアニメーションやhoverアニメーションなどブランドイメージに合わせて実装しております。



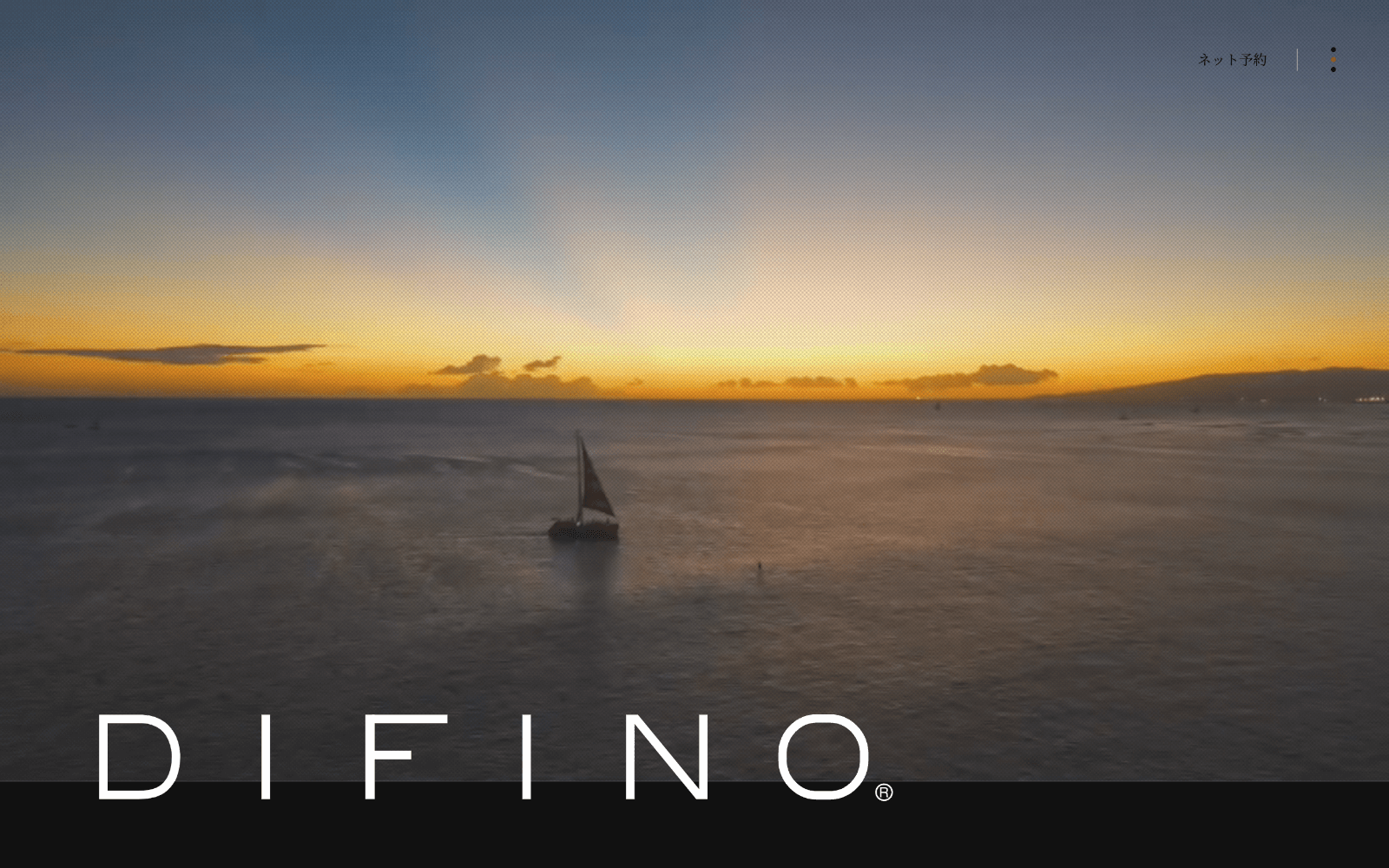
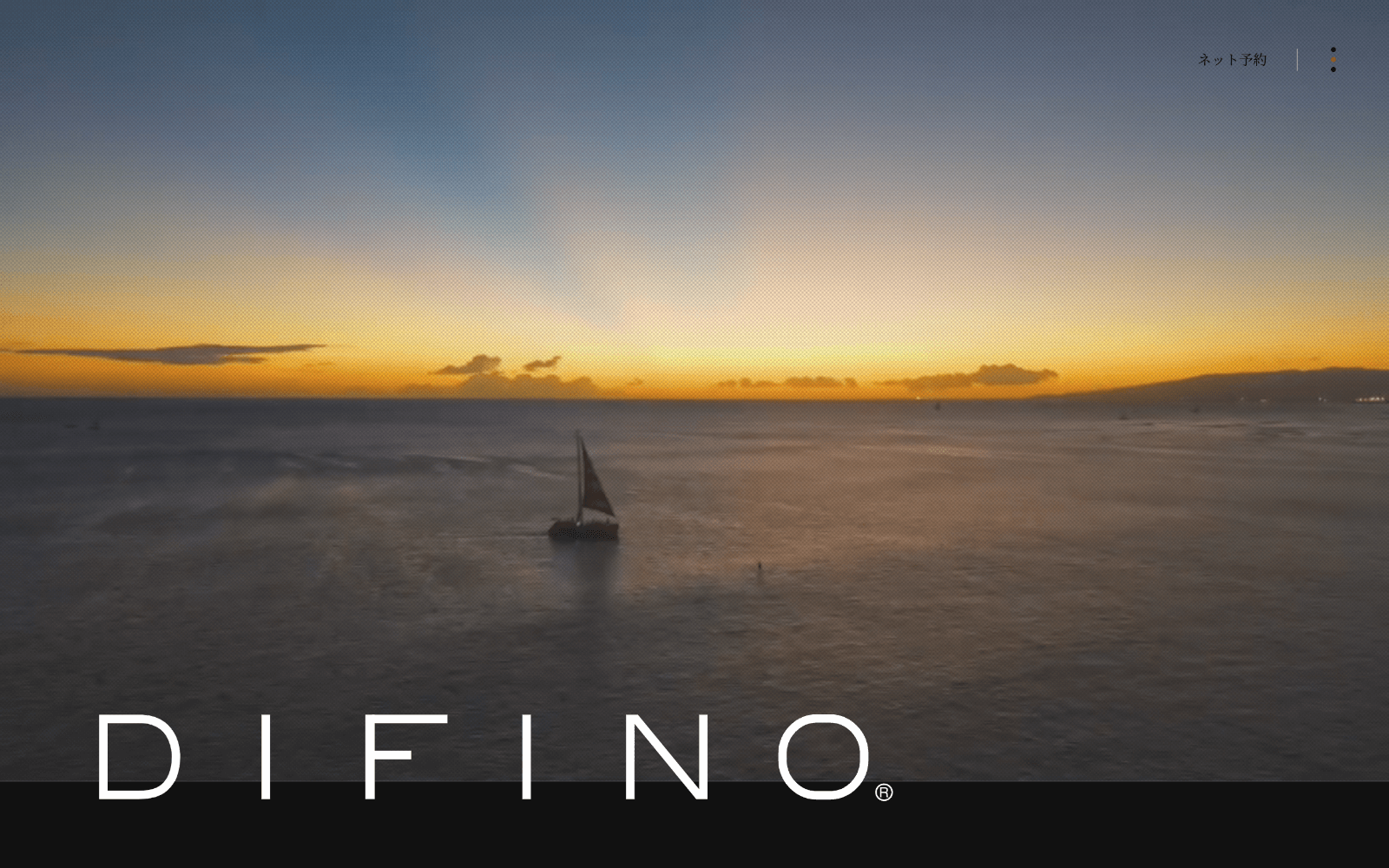
動画で印象的なメインビジュアルに
クライアント側でご用意いただいたコンセプトムービーをグループサイトメインビジュアルに設置しました。MP4形式の動画ファイルをvideoタグでマークアップし、自動再生、ループ、ミュートを設定。印象的なファーストビューになっています。


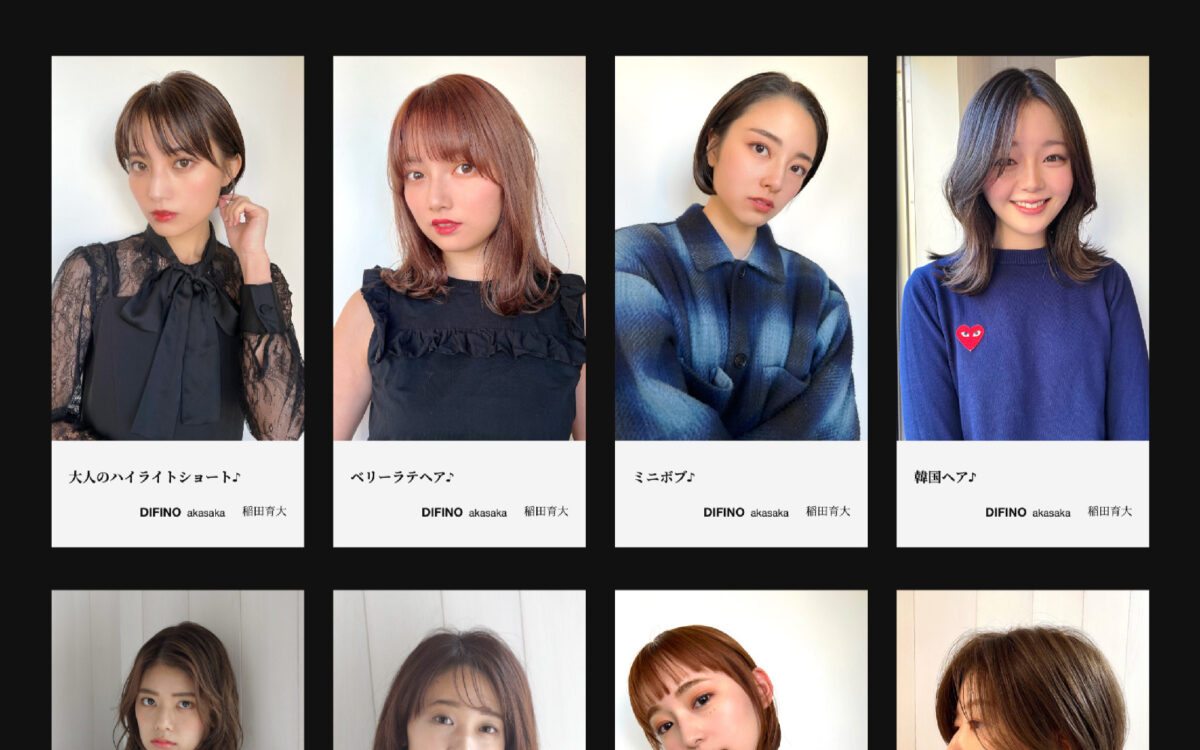
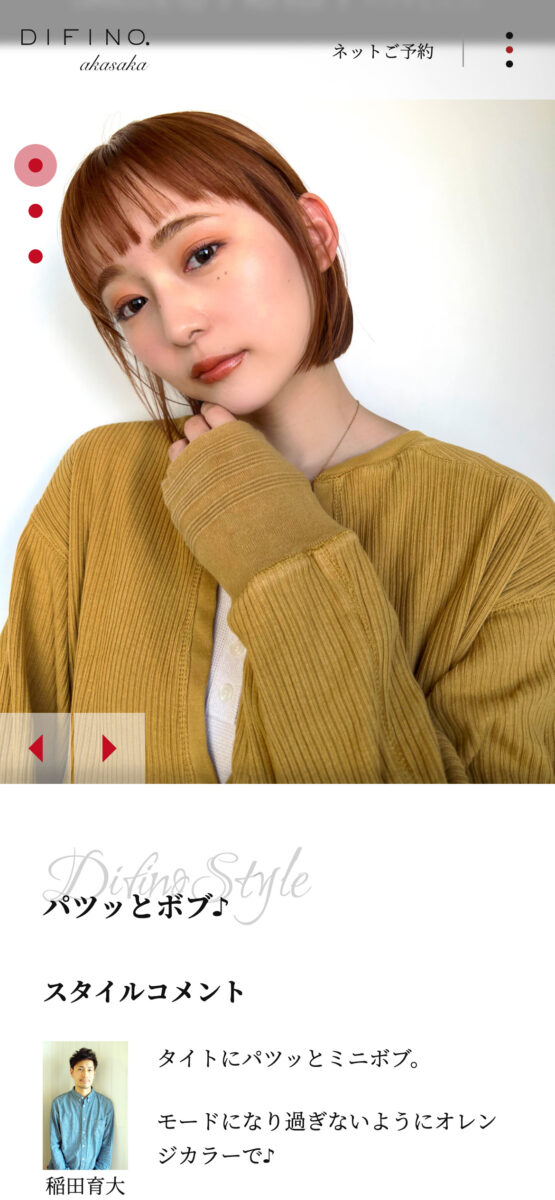
ヘアスタイルが見やすいように写真はバストアップでの一覧表示
ヘアスタイルは、頭の形や体系に合わせて決める人が多いので、被写体はバストアップから上半身程度のものがベストとなります。背景など他要素が写り込まないよう、写真が縦長で幅が狭くなるようにカードレイアウトを設計。最低限の情報掲載にし、写真にフォーカスが当たるようにしました。


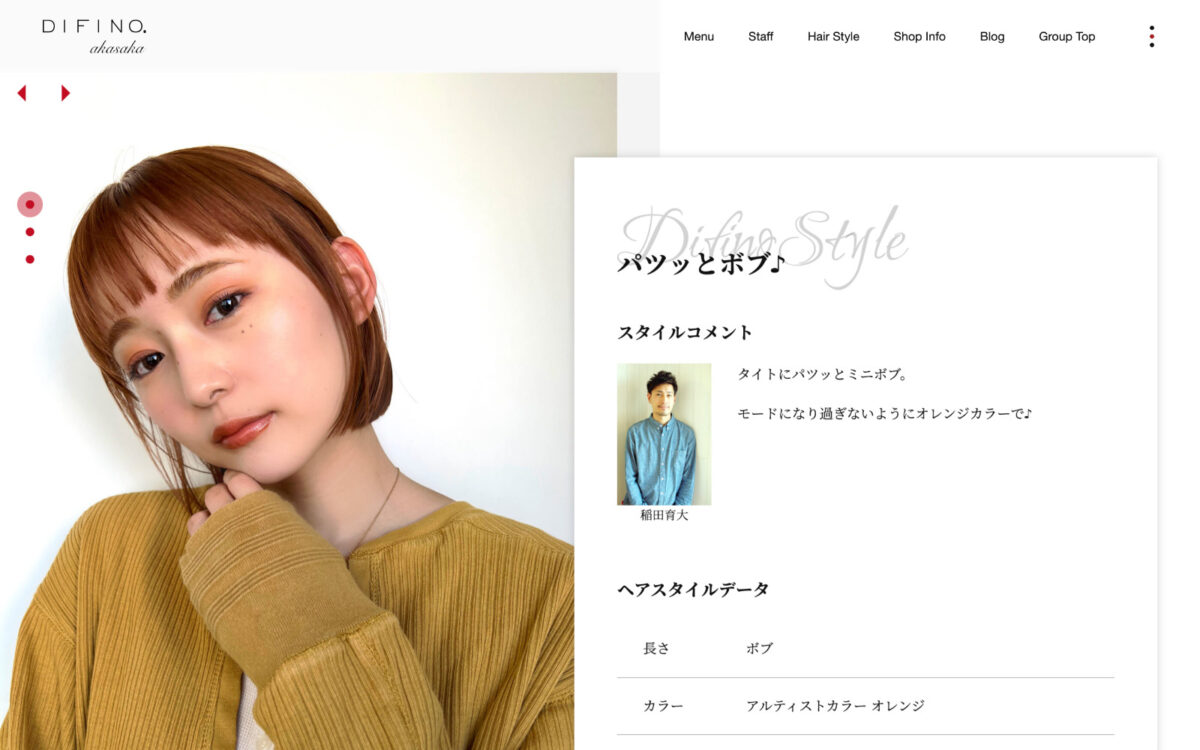
写真をメインに、テキスト情報は最低限に
ヘアスタイル情報で最も重要なのは、ヘアスタイルのクオリティと写真クオリティです。「この髪型にしたい」という気持ちにさせることを最優先にしたので、写真をメインにレイアウト設計。美容室に来店して「この髪型にしたい」と伝えるシーンをイメージしてデザインしました。
また、お客さまにて更新していただくので、投稿しやすいようにテキスト情報は少なめにしても物足りなさを感じないようにデザイン設計しました。










Data
- Cliant
- 青山・赤坂の美容室 DIFINO
- Place
- 東京都青山・赤坂
- Launch
- 2020.03.01
- Type
- ショップサイト
- Specification
- WordPress, アニメーション, 動画設置, Hoverアニメーション, メガメニュー, ページ遷移アニメーション, ローディングアニメーション, コンテンツスライダー
ContactBuildへ無料相談する
BUILDにご興味をもっていただきありがとうございます。
ウェブデザインやロゴデザイン、その他クリエイティブに関するご相談は、
フォームよりお気軽にご連絡ください。