これまでは画像で表現していたデザインを今ではCSSのみで実装できるものが多くなってきました。今回は覚えておくと便利な現場で使えるCSSデザイン Tips を9個紹介します。いざという時に使えるものばかりですので、ストックしておくことをおすすめします。
見出しの改行位置をCSSで調整する

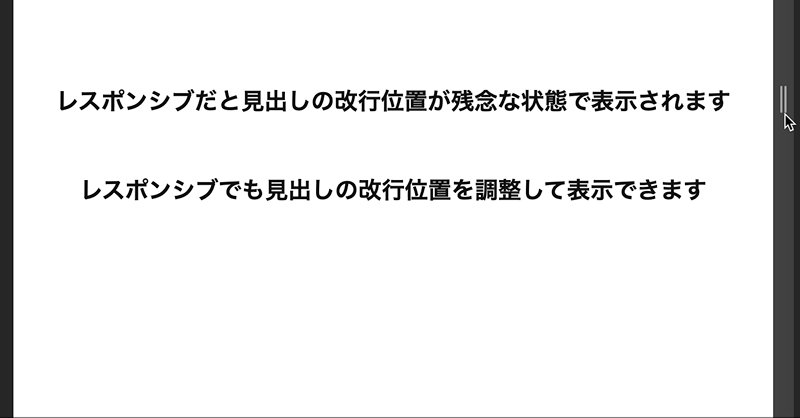
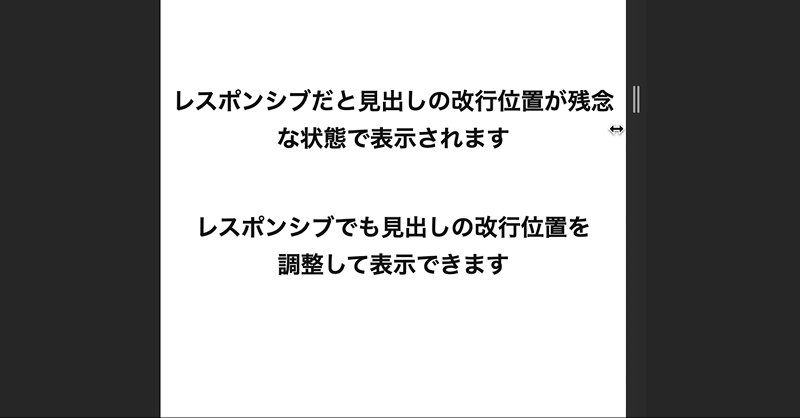
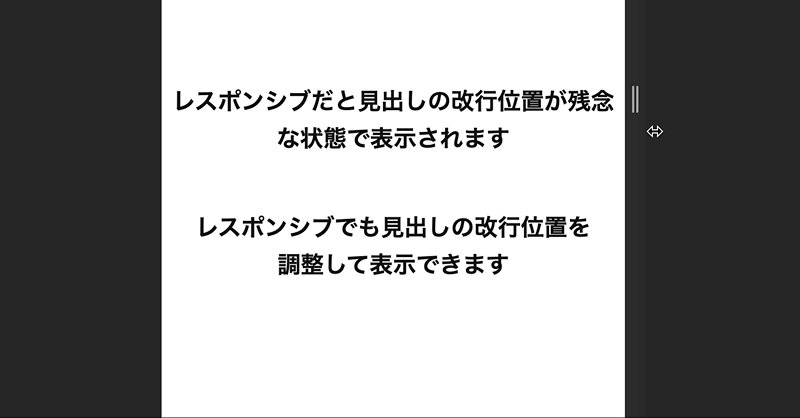
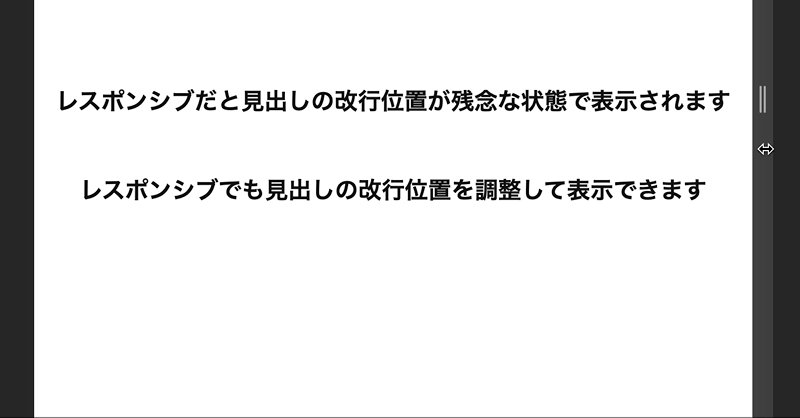
見出しの文章が中央揃えである程度の文字数があると、スマホで見た場合意図したところで改行ができていないことがあります。上の動画をご覧ください。上側の文章は改行されると2行目3行目も中央寄りになるため、画面サイズによっては最終行が1〜3文字になってしまい、見た目の良いものではなくなっております。意図しない改行ですね。
これを解消するために使われやすい方法としては、改行したい位置に<br>タグを使用し、PCとスマホでスタイルを切り替えることはよくあります。しかし、画面サイズに合わせるとともに文字数によっても調整が必要となるので手間のかかるものでした。
しかし、下のコードのように、改行位置を<span>タグで括り、display: inline-blockを指定することで意図した箇所で改行されるようになります。
<h2><span>レスポンシブでも</span><span>見出しの改行位置を</span><span>調整して表示できます</span></h2>h2 span {
display: inline-block;
}見出しのみCSSで全画面表示

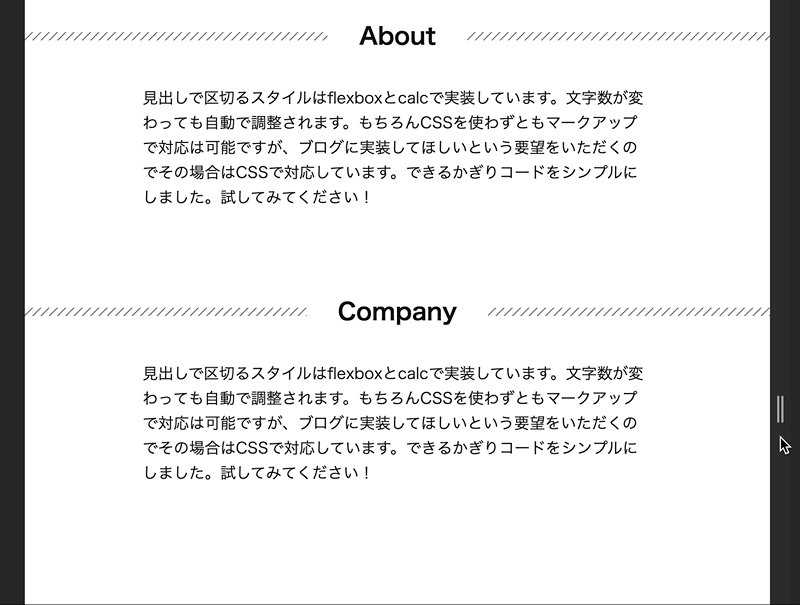
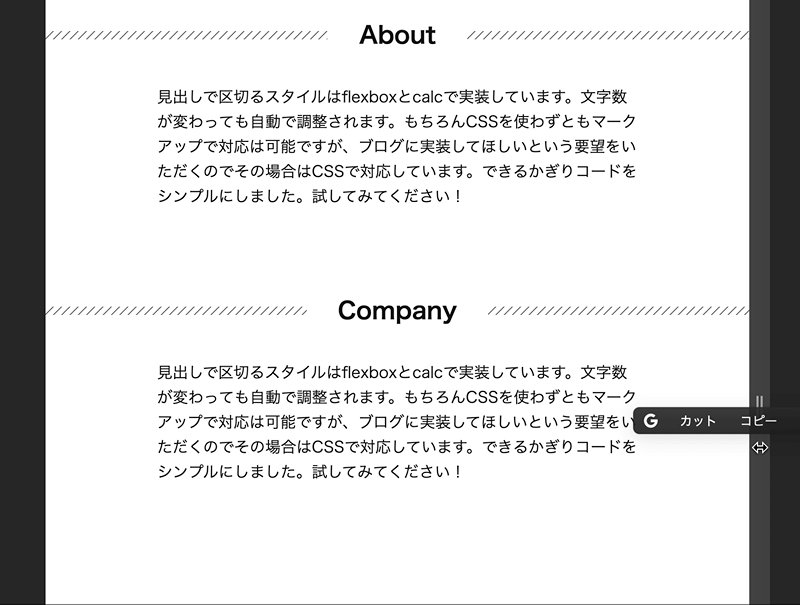
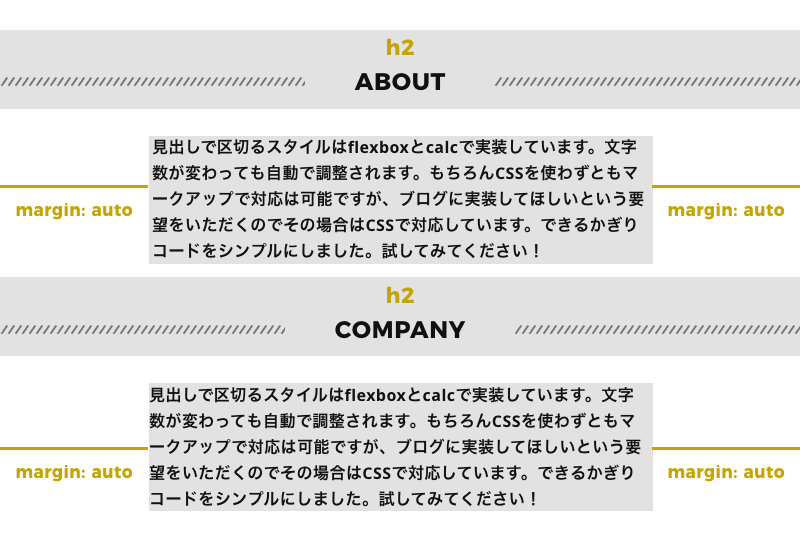
文章メインのコンテンツでセクションを分かりやすくするために、見出しだけ全画面表示にするケースがあります。これを実装するには見出しは全画面にし、文章のみ横幅を指定してmargin: 0 autoでレイアウトします。

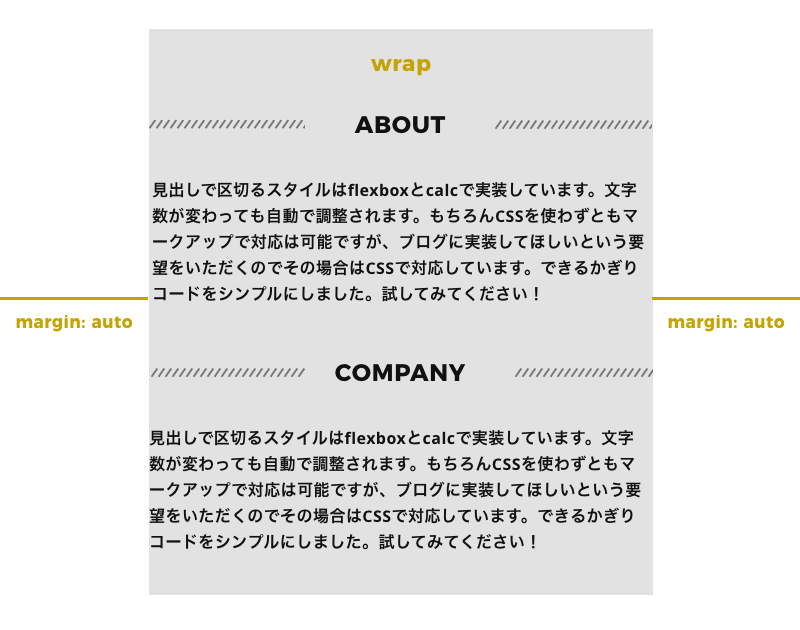
ただ、仕様によっては見出しも文章も一つのセクションとして横幅指定の中央レイアウトするケースが出てきます。

<section class="wrap">
<h2>About</h2>
<p>見出しで区切るスタイルはflexboxとcalcで実装しています。文字数が変わっても自動で調整されます。もちろんCSSを使わずともマークアップで対応は可能ですが、ブログに実装してほしいという要望をいただくのでその場合はCSSで対応しています。できるかぎりコードをシンプルにしました。試してみてください!</p>
<h2>Company</h2>
<p>見出しで区切るスタイルはflexboxとcalcで実装しています。文字数が変わっても自動で調整されます。もちろんCSSを使わずともマークアップで対応は可能ですが、ブログに実装してほしいという要望をいただくのでその場合はCSSで対応しています。できるかぎりコードをシンプルにしました。試してみてください!</p>
</section>見出し<h2>と文章<p>を、wrapというclass名を付与したsectionで括ってあります。
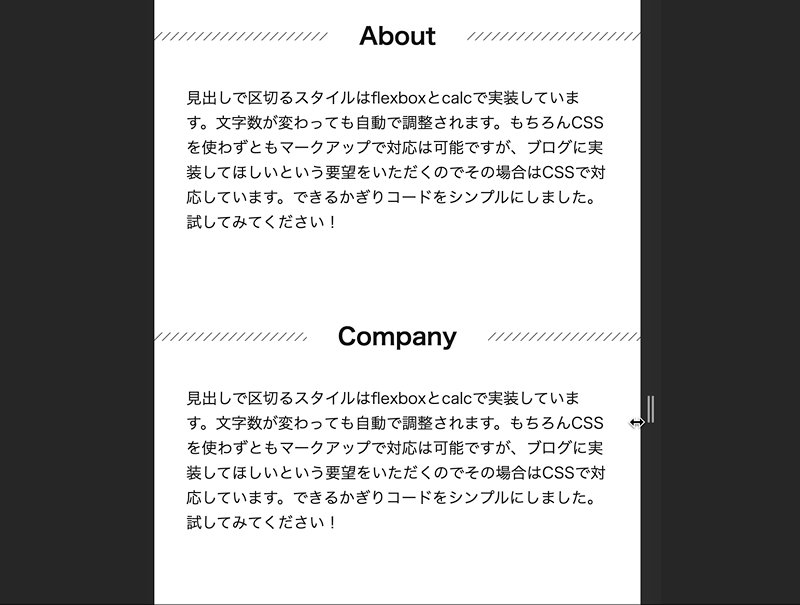
見出しも横幅指定されてしまい、全画面表示にならなくなってしまいます。
これを解決するのが下のコードです。
h2 {
display: flex;
justify-content: center;
align-items: center;
margin: 0 calc(50% - 50vw) 30px;
}
h2::before,
h2::after {
content: "";
width: 100%;
height: 8px;
background-image: repeating-linear-gradient(-45deg, #777 0, #777 1px, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 50%);
background-size: 8px 8px;
}
h2::before {
margin-right: 30px;
}
h2::after {
margin-left: 30px;
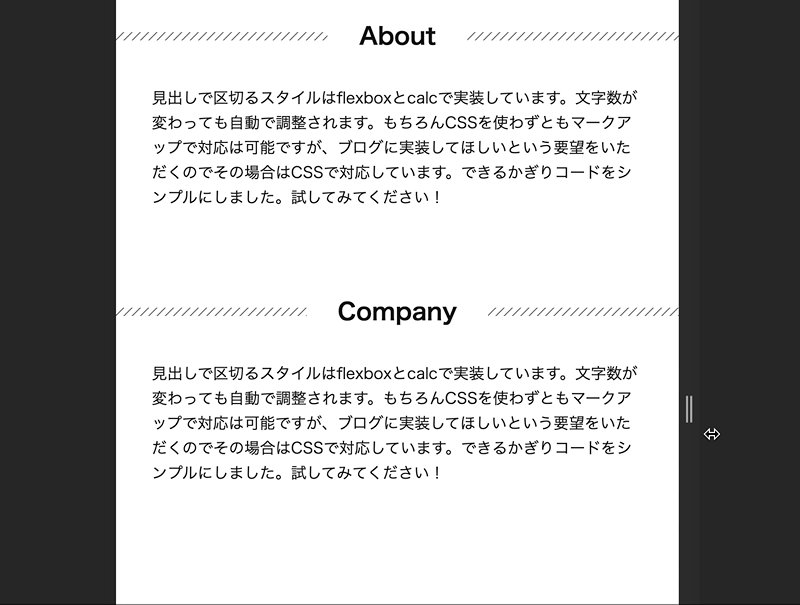
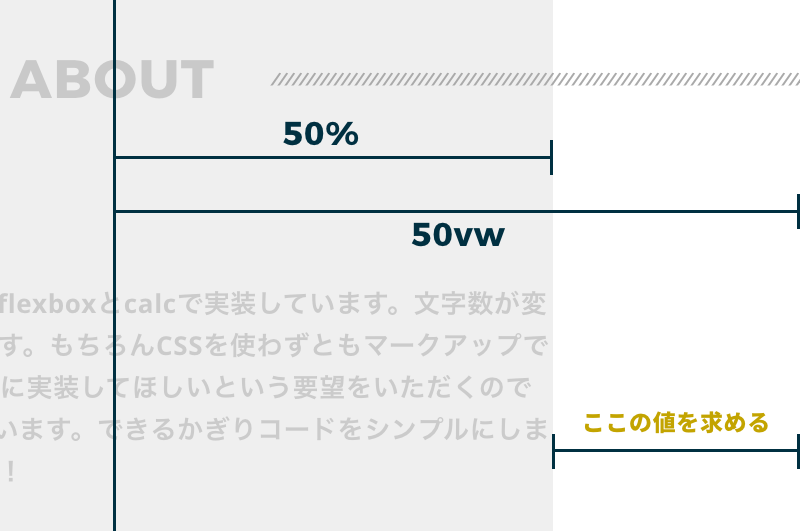
}5行目margin: 0 calc(50% - 50vw) 30pxが見出しのみ全画面表示するためのコードです。
見出し<h2>にだけ計算式calc()を使って横へのネガティブマージン(マイナス値のmargin)を指定することで全画面表示にすることができます。
これはコンテナ(wrap)の両側にある余白の値を計算して、見出しを値分だけ左右に広げることによりコンテナ(wrap)の横幅を無視して全画面表示させています。

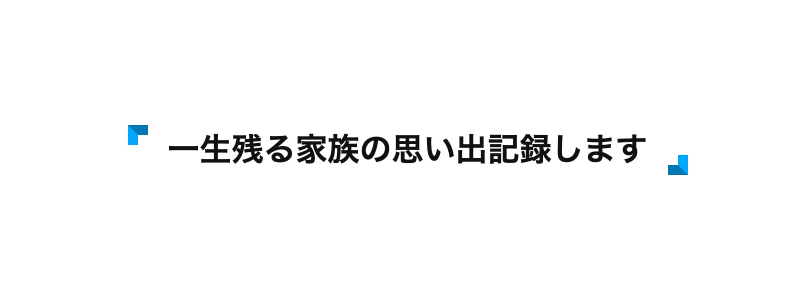
CSSで2色のかぎかっこ

メッセージ性の高い文章に使えるこのかぎかっこデザイン。色を変えることで印象もがらっと変わります。
<h2>一生残る家族の思い出記録します</h2>h2 {
display: flex;
justify-content: center;
align-items: center;
}
h2::before,
h2::after {
content: "";
width: 10px;
height: 10px;
}
h2::before {
margin: -30px 20px 0 0;
border-top: 10px solid #0277b4;
border-left: 10px solid #00a7ff;
}
h2::after {
margin: 0 0 -30px 20px;
border-right: 10px solid #00a7ff;
border-bottom: 10px solid #0277b4;
}疑似要素before afterのborder使ってかぎかっこを表現しています。
それぞれにネガティブマージン(-30px)を指定することで上下にずらして配置。レスポンシブにも対応しています。
CSSで写真に斜線の枠

私は見出しや背景などの装飾でよく斜線を使うのですが、今回は写真の枠に装飾として実装してみます。もちろんすべてCSSのみで実装します。
<div class="images_item01">
<img src="image.jpg">
</div>.images_item01 {
position: relative;
}
.images_item01::after {
content: "";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: calc(100% - 20px);
height: calc(100% - 20px);
border-image-source: repeating-linear-gradient(45deg, #fff 0, #fff 3px, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 6px);
border-width: 20px;
border-image-slice: 20;
border-image-repeat: round;
border-style: solid;
z-index: 1;
}疑似要素を使って斜線の枠を作ります。
border-imageプロパティを使い、border-image-sourceにrepeating-linear-gradientで斜線を表現します。
45degは斜線の角度、#fff 0, #fff 3px,で斜線の色と幅(3px)、rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 6pxで透明部分の幅(6px)を指定することで斜線が表現できます。斜線の太さや透明部分(余白)の幅を変更したい場合には、ここを編集します。
border-width: 20pxでborderの太さを指定、border-image-slice: 20でborderの4辺の使用範囲を指定、border-image-repeat: roundでタイル状に繰り返して表示させます。
これで斜線枠が表現できます。
また、枠の配置とサイズ指定をおこないます。
top: 50%とleft: 50%、transform: translate(-50%, -50%)で左右中央に配置されます。
width: calc(100% - 20px)とheight: calc(100% - 20px)で4辺が10pxずつ外側にはみ出すように表示されます。
ちなみに、widthとheightを計算式のcalcを使用せずに100%指定すると、下の画像のように写真の外側に配置されます。

横も縦もborder-width: 20pxの半分の値の分だけはみ出す(正確には中央へ向けて内側に縮小する)ことで、斜線枠が写真にかかったように表現しています。
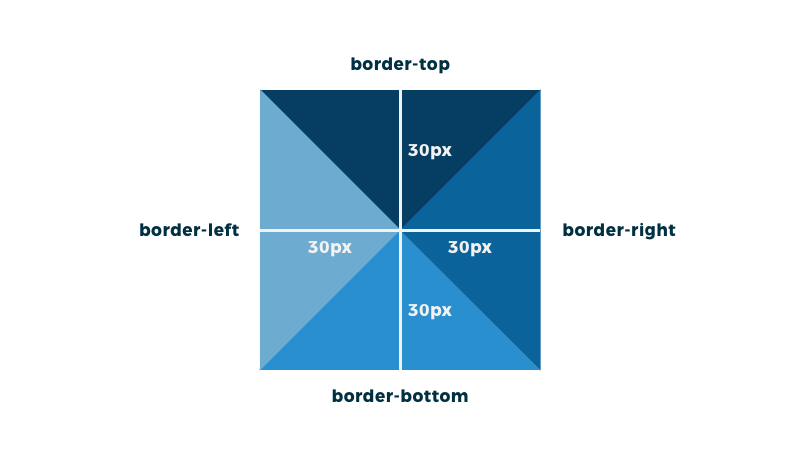
写真に三角のあしらい

斜線枠ほどは目立つものではないけど何かあしらいが欲しい時に使えるのが三角のあしらい。テーマカラーで表現するとデザインのアクセントにもなります。
<div class="images_item02">
<img src="image.jpg">
</div>.images_item02 {
position: relative;
}
.images_item02::before,
.images_item02::after {
content: "";
position: absolute;
width: 0;
height: 0;
z-index: 1;
}
.images_item02::before {
top: -10px;
right: -10px;
border-top: 30px solid #053e62;
border-right: 30px solid #053e62;
border-bottom: 30px solid rgba(0, 0, 0, 0) 0;
border-left: 30px solid rgba(0, 0, 0, 0) 0;
}
.images_item02::after {
bottom: -10px;
left: -10px;
border-top: 30px solid rgba(0, 0, 0, 0) 0;
border-right: 30px solid rgba(0, 0, 0, 0) 0;
border-bottom: 30px solid #053e62;
border-left: 30px solid #053e62;
}疑似要素で三角を表現します。

疑似要素をwidth: 0とheight: 0を指定し、border部分のみ指定することで上の画像のように表示させることができます(画像では分かりやすいように位置毎に色を変更してあります)。
最終的に表現したい三角形の形に合わせて色を指定することで、三角形の組み合わせで斜めの三角形を表現します。
また、疑似要素にposition: absoluteを指定、右上の三角にはtop: -10pxとright: -10px、右上の三角にはbottom: -10pxとleft: -10pxをそれぞれ指定して、ずらした位置で配置するように表現しています。
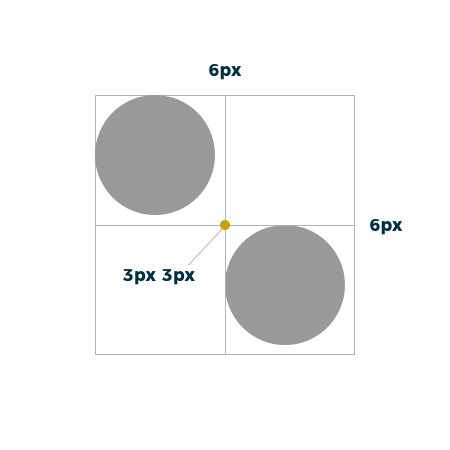
CSSでおしゃれな写真アルバムのような表現

おしゃれな写真アルバムで見かける、切れ目に写真を指して固定させたように見せる表現です。あしらいをあまり強調させたくない時におすすめ。
<div class="images_item03">
<img src="image.jpg">
</div>.images_item03::before,
.images_item03::after {
content: "";
position: absolute;
transform: rotate(-35deg);
width: 70px;
height: 25px;
background-color: #fff;
z-index: 1;
}
.images_item03::before {
top: -10px;
left: -25px;
border-bottom: 1px solid #aaa;
}
.images_item03::after {
bottom: -10px;
right: -25px;
border-top: 1px solid #aaa;
}切れ目を擬似要素で表現します。
70px x 20px のボックスを作り、背景色と同じ色(上記コードでは#fff)を指定、transform: rotate(-35deg)で斜めにして角に重なるように配置することで切れ目の中に差し込んだように見せています。
borderに1px solid #aaaをそれぞれに指定して配置し、切れ目の影を表現しました。
切れ目の角度や、写真の角をどのくらい隠すかでボックスのサイズが変わります。デザインに合わせて都度変更してください。
CSSで写真にドット背景をずらして配置

画像の下に塗りつぶした要素をずらして配置する写真のあしらいは見かけますが、今回はそれをドット背景を配置する方法です。シンプルながらポップな雰囲気を表現することができます。
<div class="images_item04">
<img src="image.jpg">
</div>.images_item04 {
position: relative;
}
.images_item04::before {
content: "";
position: absolute;
bottom: -20px;
right: -20px;
width: 100%;
height: 100%;
background-image: radial-gradient(#999 30%, rgba(0, 0, 0, 0) 31%), radial-gradient(#999 30%, rgba(0, 0, 0, 0) 31%);
background-size: 6px 6px;
background-position: 0 0, 3px 3px;
z-index: -1;
}疑似要素でドット背景を表現します。
background-imageの円形グラデーションradial-gradientでドット(円)を表現します。2つ記述することでドットを2つ表示し、位置をずらすことでドットの密度を上げた表現ができます。

background-size: 6px 6pxで円形グラデーションの表示範囲 6px x 6px を指定。background-position: 0 0, 3px 3pxは、0px 0px の位置と、3px 3px の位置を指定することで、2つのドットを斜めに配置しています。
また、background-repeatのデフォルト値がrepeatで、何も指定しなければ背景を繰り返すので、斜めに配置した2つのドットが敷き詰められて表示されるようになります。
これで密度を上げたドット背景ができます。
bottom: -20pxとright: -20pxでずらせばドットをチョイ見せした写真のあしらいが完成です。

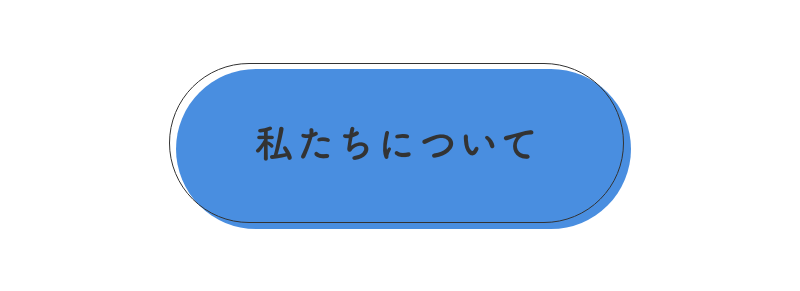
CSSで枠線をずらしたボタン

装飾とは言えないくらいシンプルですが何気に印象に残る枠線をずらしたデザインはボタンにも採用できます。線を活かしたデザインにピッタリですね。
<div class="btn01">
<a href="">私たちについて</a>
</div>.btn01 a {
display: flex;
justify-content: center;
align-items: center;
position: relative;
padding: 30px;
width: 260px;
background-color: #498ee0;
border: 1px solid rgba(0, 0, 0, 0);
border-radius: 50px;
}
.btn01 a::before {
content: "";
position: absolute;
top: -5px;
left: -5px;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0);
border: 1px solid #333;
border-radius: 50px;
}aタグにボタンのベースの形状を指定し、疑似要素でボタンの形状に合わせた枠線を表現します。top: -5pxとleft: -5pxでずらして完成です。
特に難しいコードは使用せず、コードもシンプルなので実装しやすいと思います。
CSSで斜線背景をずらしたボタン

<div class="btn02">
<a href="">私たちについて</a>
</div>斜線の使ったボタンデザイン。斜線をずらしてポップなボタンに仕上げました。
.btn02 a {
display: flex;
justify-content: center;
align-items: center;
position: relative;
width: 260px;
}
.btn02 a span {
display: flex;
justify-content: center;
align-items: center;
padding: 30px;
width: 100%;
height: 100%;
background-color: #29bbc4;
z-index: 2;
}
.btn02 a::before {
content: "";
position: absolute;
bottom: -5px;
right: -5px;
width: 100%;
height: 100%;
background-image: repeating-linear-gradient(-45deg, #7a9596, #7a9596 3px, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 6px);
z-index: 1;
}緑の背景色をspanで、斜線背景を疑似要素::beforeでそれぞれ表現しています。
spanを使ったのは重なりの問題がありまして、spanが無くてもaタグに指定して、::beforeにz-index: -1を指定すれば表現可能です。
しかし、背景色を指定した親要素があると、その下に回り込んでしまい斜線背景が表示されなくなります。そのためspanを使って緑の背景色を表現し、その下に回り込むようにしています。
本拙著『Webデザインアイデアレシピ』には、本記事の内容の他にもボタンデザインや画像装飾、レイアウトに使えるCSS Tipsを多数紹介しています。
出版社 マイナビ出版
単行本(ソフトカバー) 288ページ