
お問い合わせフォームの入力を完遂し、送信してもらうために改善しておきたい16のポイントを紹介します。サイトリニューアルの要望でよくある「お問い合わせ数を増やしたい」に応えるために最低限おさえておきたい情報をまとめました。ぜひ参考にしてみてください。
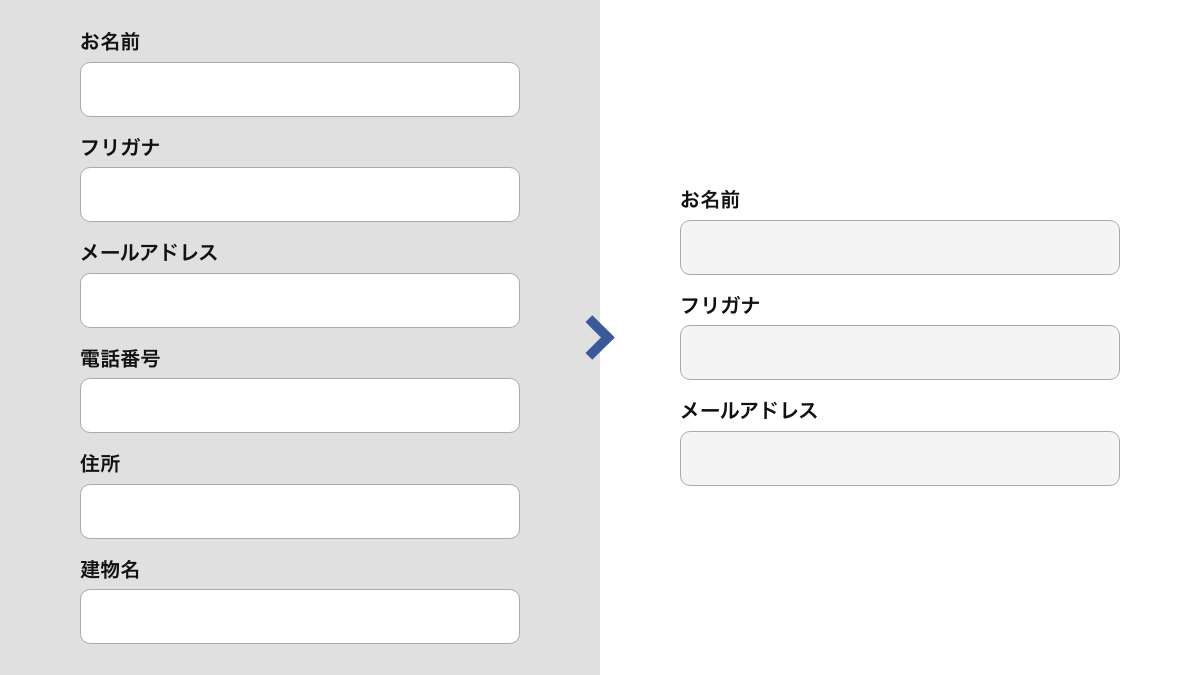
問い合わせ時に必要な項目のみに限定する
「この項目は本当に必要か?」いつも疑うようにしています。お問い合わせ時に必要な情報なのか?その後の打ち合わせで電話番号や住所など聞くことはできないのか?不要な項目を削除し、本当に必要な情報のみに限定することでユーザーも入力しやすくなります。

郵送で資料を送る資料請求フォームは住所は必要です。しかし、質問などメールだけでのやりとりのためのお問い合わせフォームであれば住所の情報は不要なので削除します。クライアントと相談しながら常に減らす意識は持つようにし、ユーザーの手間を省くようにします。
入力欄の数は最低限に
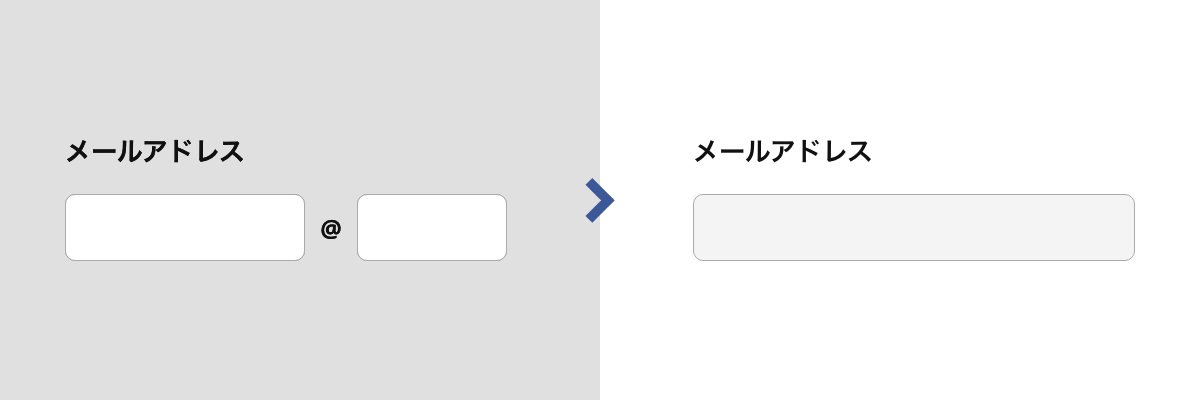
メールアドレスの入力欄を@(アット)前後で分けるフォームを見かけますが、ユーザーの使いやすさを考慮するなら分けるべきではないと私は考えます。

@(アット)入力の手間よりも入力欄の移動の方が手間を感じられてしまう可能性は高いです。分割しなければいけない理由がないのなら1つの入力欄で記述してもらうようにしましょう。
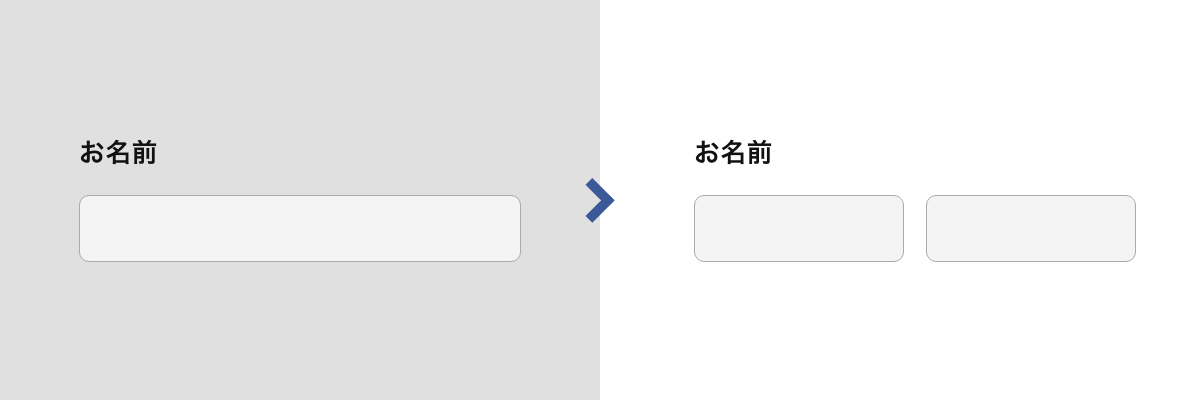
内容によっては入力欄を分ける
姓名
私は名前の入力欄は分けない方がいいと思っておりました。が、姓名を区切りが分かりにくい名前であったり、建物名が入る住所の入力の難読漢字を含んだ名前の方のために、姓と名を分けた方がいいケースがあります。

お問い合わせ後のやりとりの中で名前の読み間違いはトラブルの元になりかねません。名前の情報は正確に取得すべきで、姓名は分けた方が間違いはないです。
ただ、他にもミドルネーム問題もあります。ミドルネームを持つ方の場合、入力項目を2つに分割するとどのように入力すればいいのか分からなくなるので一つにまとめた方が良い場合もあります。名前の入力欄についてはクライアントと相談しターゲットに合わせた入力欄を設けるのがベストだと思います。
住所
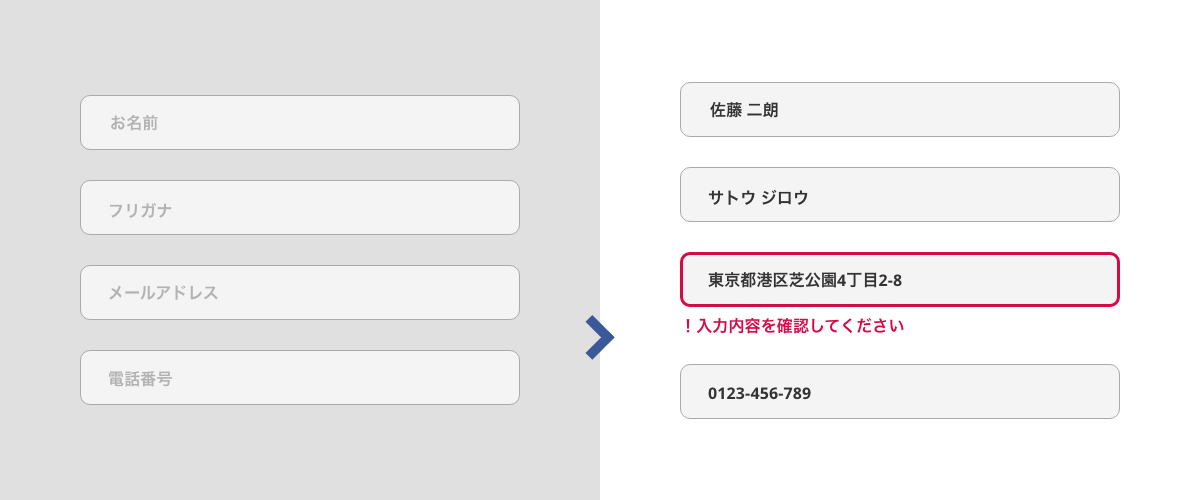
スマホでマンション名を含んだ住所の入力する際、住所入力欄が一つだけだと下の画像左側のように住所の一部が見切れて表示されなくなることがあります。

この場合の問題点はスマホで表示されていない部分は修正しづらいという点です。PCであれば矢印キーで操作できますが、スマホの場合は修正位置までのキャレット移動で手間がかかります。
住所入力欄は『番地まで』と『建物名』に分けてあげるか、テキストエリアで2〜3行程度表示されるようにしてあげると入力しやすくなります。
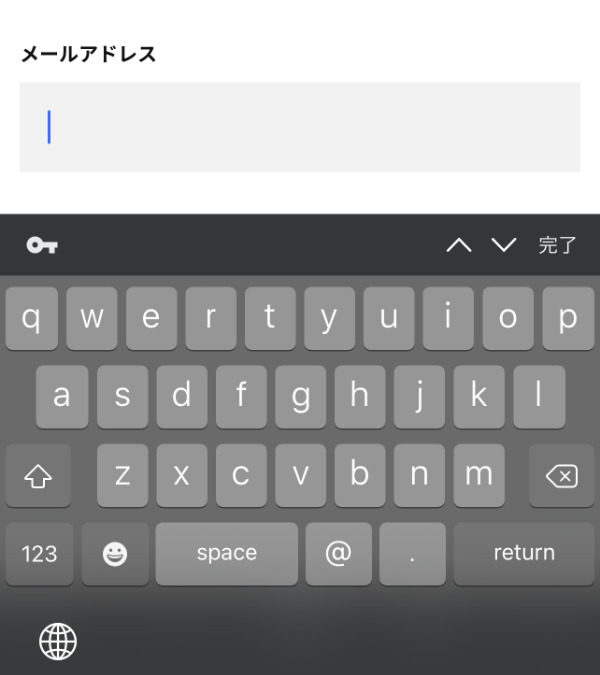
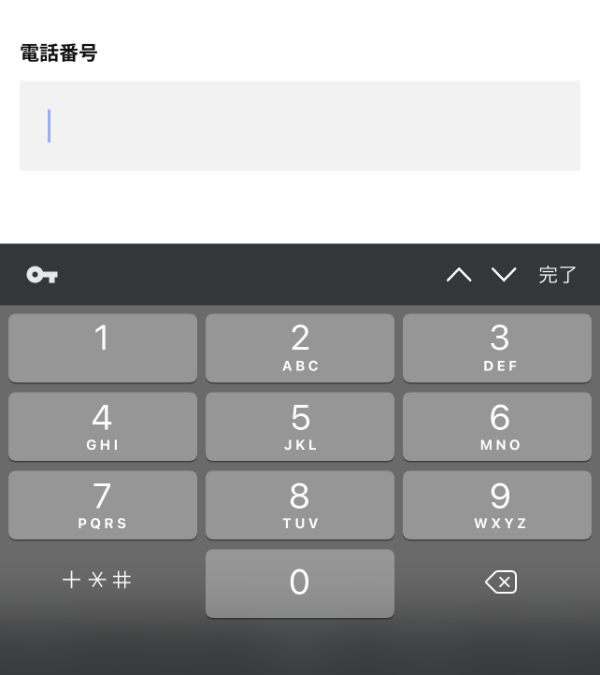
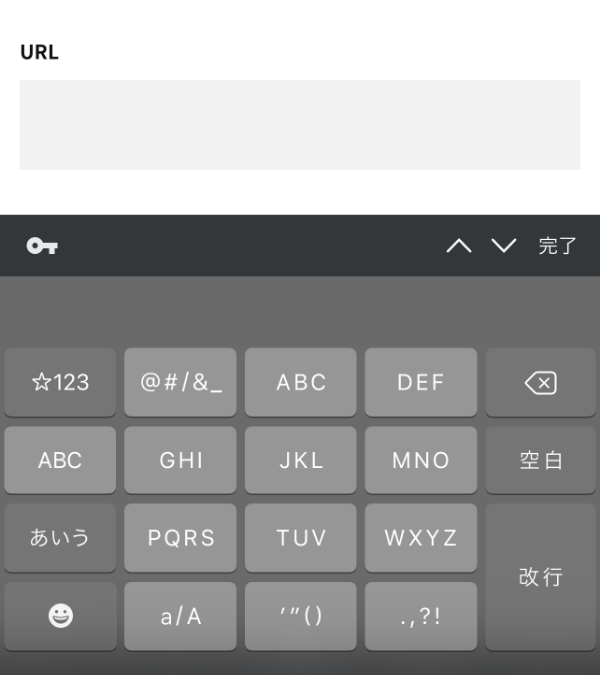
入力内容に合わせてtype属性を指定する
inputのtype属性を入力内容に合わせて記述するとスマホキーボードを適切に切り替えることができます。

- メールアドレス
type=”email”

- 電話番号
type=”tel”

- URL
type=”url”

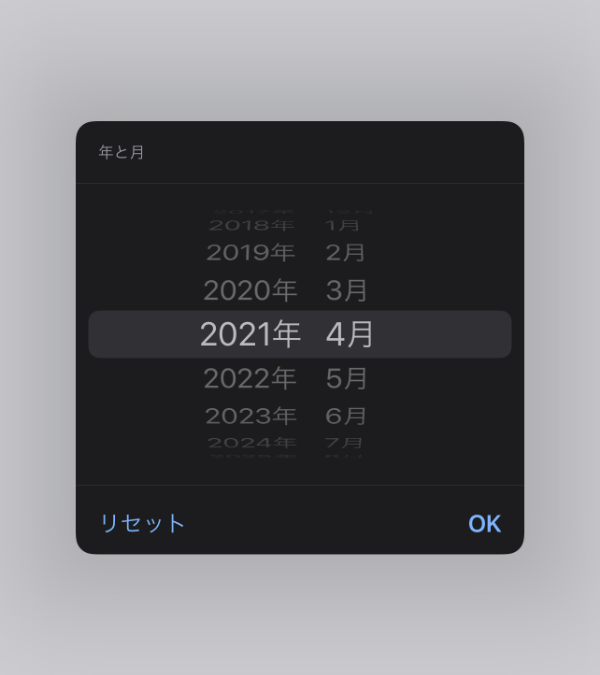
- 年月
type=”month”

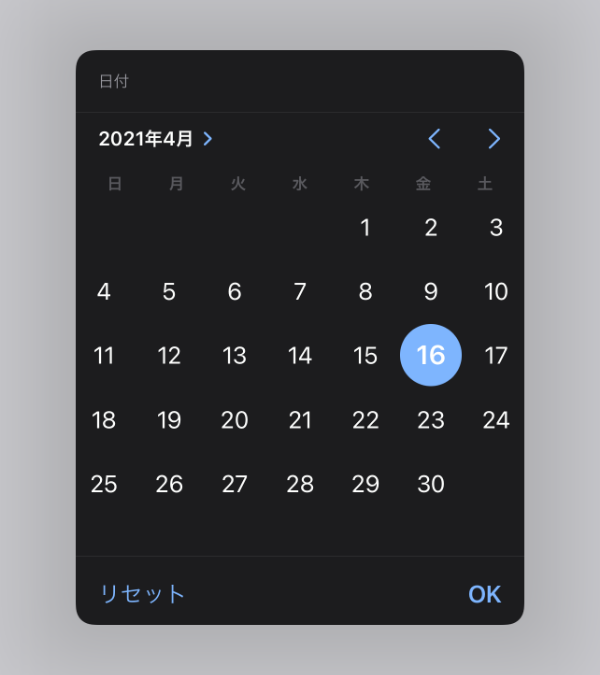
- 年月日
type=”date”

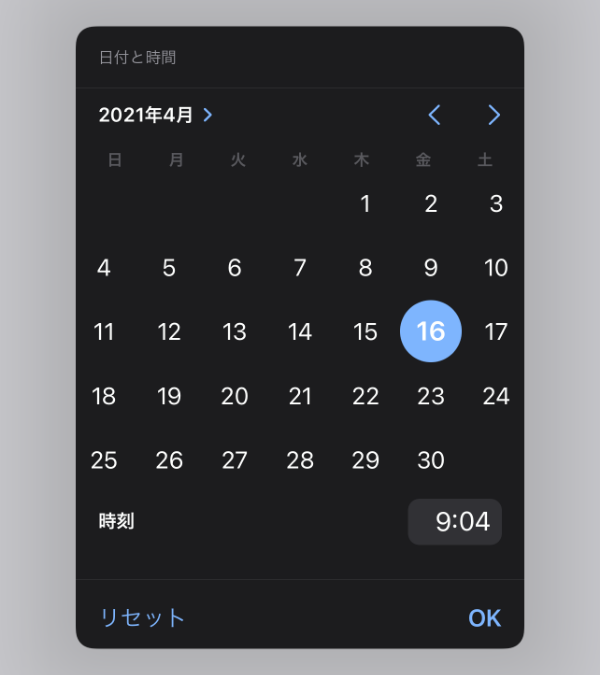
- 日付と時間
type=”datetime-local”

- 時間
type=”time”

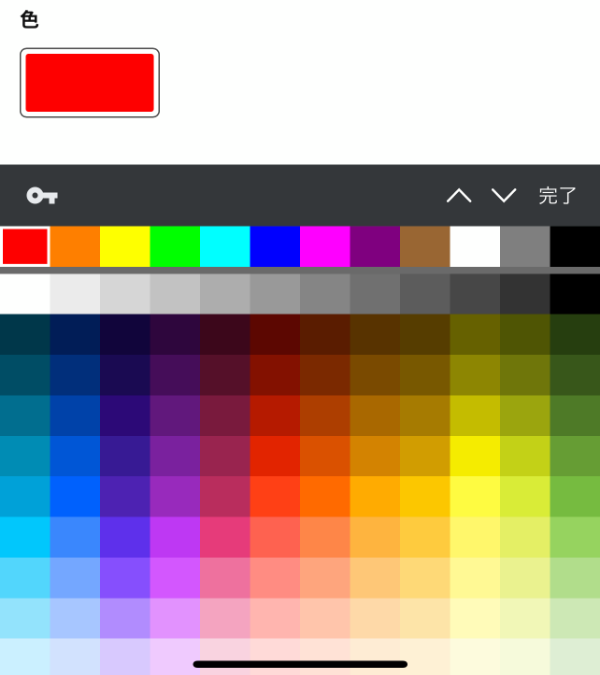
- 色
type=”color”
フォームの自動補完機能を使えるようにする
HTMLのautocomplete属性を指定する事で、ブラウザへ設定した情報を利用したオートコンプリート機能(入力内容の自動補完)が利用できるようになります。
<input type="email" name="email" autocomplete="email">autocomplete=“email”のemail部分に入力内容に合わせたautocomplete属性の値を記述します。
autocomplete属性の値
- name
- 名前
- family-name
- 姓(ラストネーム)
- given-name
- 名(ファーストネーム)
- nickname
- ニックネーム
- postal-code
- 郵便番号
- address-level1
- 都道府県名
- address-level2
- 市区町村名
- address-level3
- address-level2の後ろにつく町名
- address-level4
- address-level3の後ろにつく住所
- organization
- 企業・団体・組織名
- organization-title
- 組織内での肩書・役職
- bday
- 生年月日
- bd-year
- 生年月日の年
- bday-month
- 生年月日の月
- bday-day
- 生年月日の日
- メールアドレス
- tel
- 電話番号
- tel-national
- 国番号を除いた電話番号
- tel-area-code
- 市外局番
- tel-local
- 国番号と市外局番を除いた電話番号
- tel-extension
- 内線番号
- url
- ウェブサイトなどのURL
- photo
- 画像URL
ただし、ChromeとSafariでは自動補完する情報が異なる場合があったり、name属性を的確に記述しないとオートコンプリートが機能しない、などの不具合もあるので下記記事も合わせて参照してみてください。
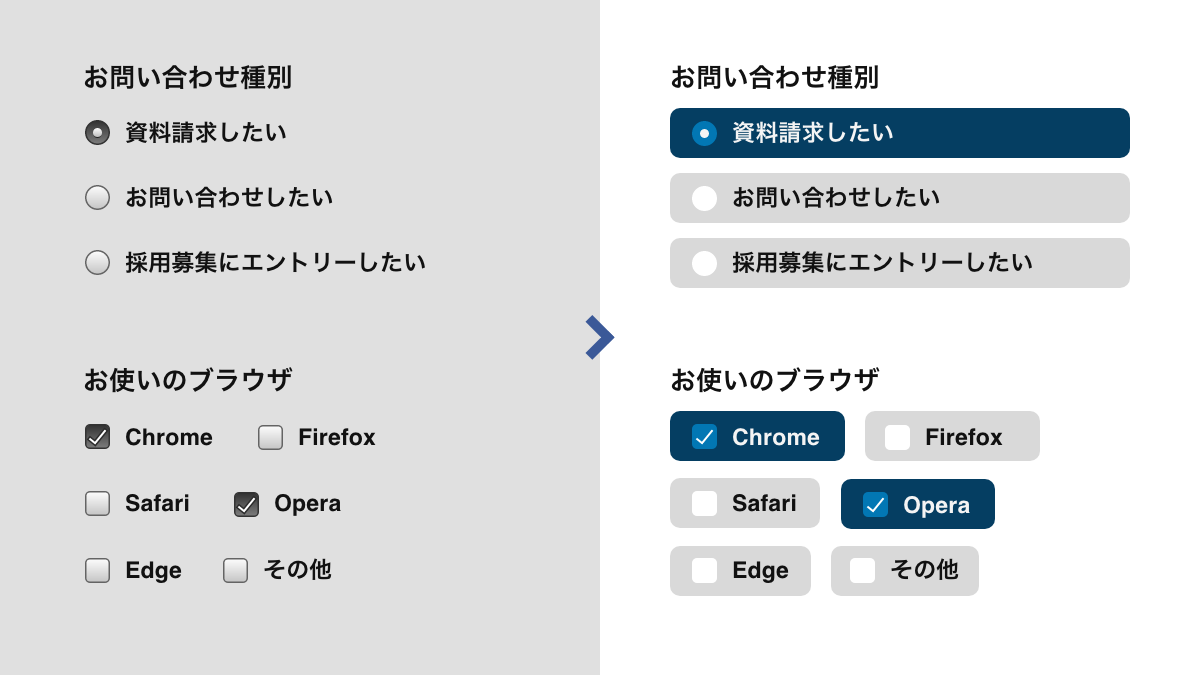
スマホでタップしやすいデザインにする
スマホでラジオボタンやチェックボックスをタップする際、タップ領域を広くとることで操作しやすくなります。デフォルトはテキスト部分がタップ領域なのでpadding等でサイズを大きくします。

郵便番号から住所を自動入力

住所の入力ほど手間を感じる入力欄はありません。なので、○○を使って郵便番号から住所を自動入力できるようにしておきます。
Demo
HTML
<form class="h-adr">
<span class="p-country-name" style="display:none;">Japan</span>
〒<input type="text" class="p-postal-code" size="8" maxlength="8">
都道府県:
<input type="text" class="p-region">
住所:
<input type="text" class="p-locality p-street-address p-extended-address">
</form>DemoはYubinBangoを利用して郵便番号から住所を自動入力機能を実装してあります。実装は簡単で、YubinBangoのライブラリを読み込んで、入力欄inputのclass属性に下記のプロパティを指定するだけです。
- h-adr
- formやdivで囲む
- p-region
- 都道府県
- p-locality
- 市区町村
- p-street-address
- 町域
- p-extended-address
- 上記以降の住所
国名の指定も必要なので非表示要素で<span class="p-country-name" style="display:none;">Japan</span>を記述します(あまり好みませんが…)。
先述したフォームの自動補完機能(オートコンプリート)で住所欄へ自動入力してくれますが、ユーザー側が住所の設定をしていないと機能しないので合わせて実装しておくことをおすすめします。
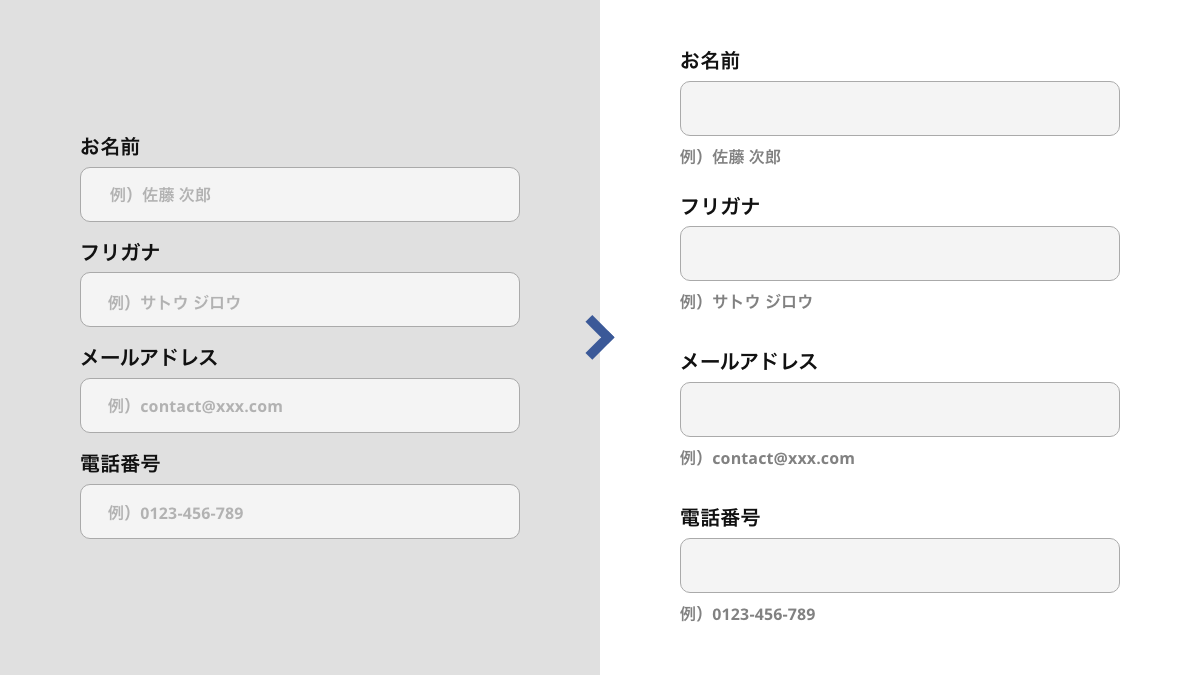
ラベルと入力欄の並びはスマホだけは縦並びに
一般的にフォームのラベル(入力項目名)と入力欄は縦並びにした方がいいと言われますが、私はPCで入力している際は特に不便さは感じませんし、横並びでも完遂率に大きな差を感じたことはありません。
ただ、スマホでは別です。画面の狭いスマホの場合、横並びにするとどうしても入力欄の幅も狭くなります。『03 内容によっては入力欄を分ける』の項目でも説明しましたが、文字数の多くなりがちな住所欄はできるかぎり横幅いっぱいまで広げておいた方が良いです。なので、下の画像右側のようにスマホでは縦並びを2つに分割して設置することを推奨します。

必須項目は分かりやすく
必須項目を表現するためにアスタリスク(*)を使用しているフォームは多いですが、この常識を知らないユーザーからは単なるあしらい(記号)でしかありません。しっかり『必須』と表記して分かりやすくしてあげましょう。

ラベルや例文、補足文章はフォーム外に記述
プレイスホルダーにラベル(入力項目名)や例文、補足文章は適しません。入力欄をフォーカスすると文章が消えてしまうので、確認に手間がかかります。

ラベルを記載すると最悪ですね。フォーカス後から以降は入力を削除しなければ何の項目なのか確認がとれません。正確に入力していればいいのですが、間違っていてバリデーションで弾かれた後、確認に手間をとらせてしまいます。

また、例文等は何を入力するかは認識できたとしてもどの形式で入力した方がいいのか、確認がとれなくなります。例えば、電話番号や郵便番号を入力する際にハイフン(-)は必要なのか、入力後は削除しないかぎり確認がとれません。
ユーザーを補助する情報は入力欄の外に記載しましょう。
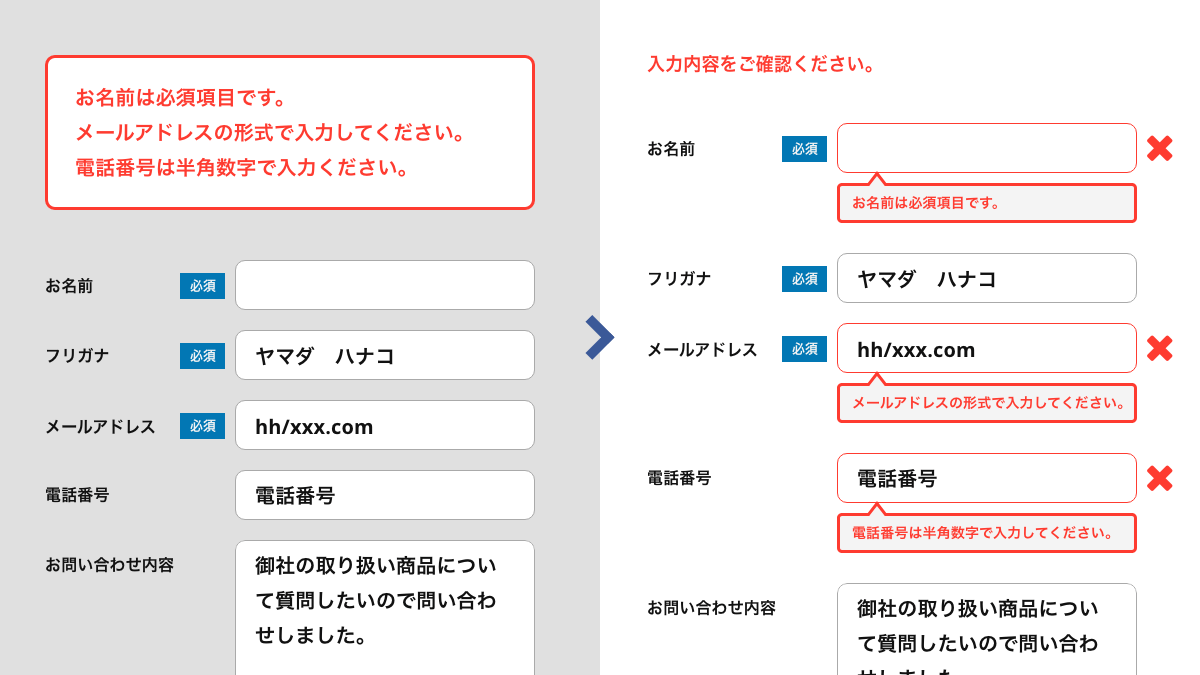
エラーメッセージは項目ごとに記載
下の画像左側のようにエラーメッセージをまとめて記載する仕様はたまに見かけます。

これではユーザーがどの項目なのか探しにいかないといけません。
この手間を省くため、上画像の右側のようにエラーメッセージは項目ごとに記載し、エラー項目を視覚的に分かりやすくしてあげると編集しやすくなります。
HTMLとCSSで簡易フォームバリデーションを実装する
フォームバリデーションはJaveScriptでの実装が一般的ですが、コストの面で実装までいかないのが現状でした。しかし、HTML5ではフォームバリデーションの実装が可能となります。あくまで簡易的な機能ではありますが入力間違いを少しでも減らすために、予算をかけられない案件ではこちらを実装しておくことをおすすめします。
簡易フォームバリデーションDemo
当ブログのお問い合わせフォームと同じ仕様のものをデモとして用意しました。入力完了後に判定とはいきませんが、メールアドレスであればメールアドレス形式の入力がないとフォーム検証でvalid判定が出ないようにpattern属性でコントロールしてあります。
<input type="email"pre-section pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,3}$" id="email" name="email" autocomplete="email" required>pattern=""とpattern属性値にHTMLバリデーション用の正規表現を記述することで制御することができます。
このpattern属性値については下記記事にて詳しく紹介されております。入力内容に合わせて設定してみてください。
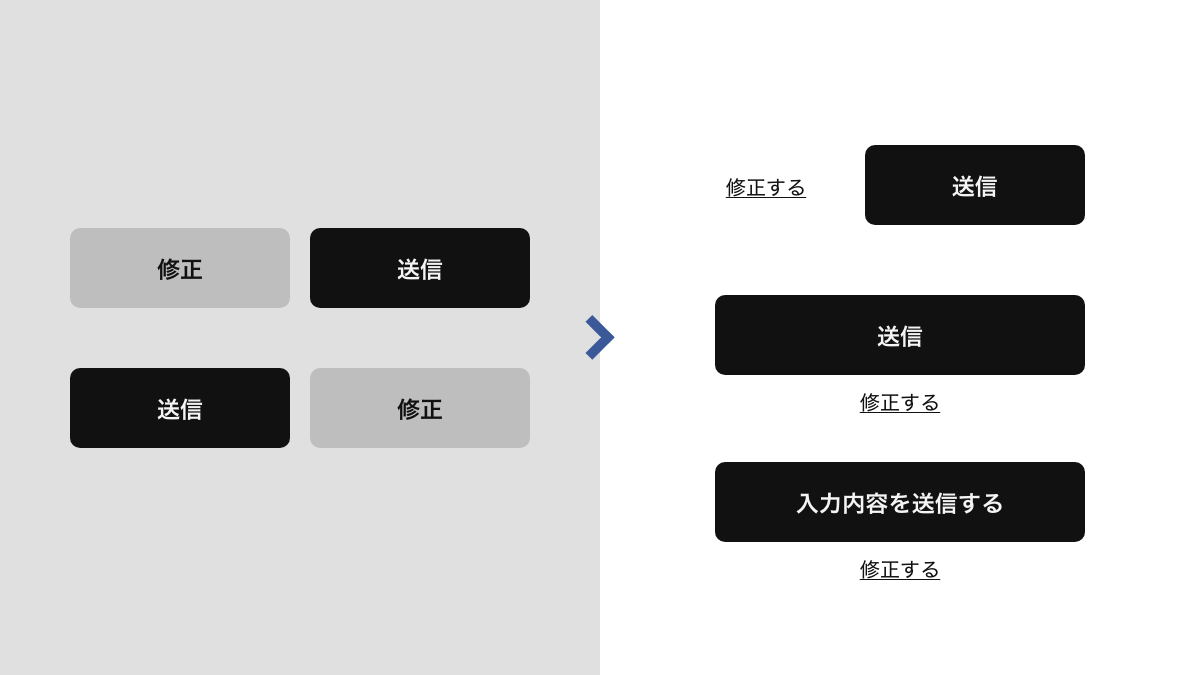
送信修正ボタンのデザインや配置に気をつける
入力内容を確認するページによくある『送信ボタン』と『修正ボタン』の組み合わせ。下画像のように色を変えただけだと誤操作してしまう可能性が出てきます。

これを回避するため、ボタンとテキストの組み合わせにしたり、並びを横ではなく縦並びにし『送信ボタン』を目立つようにしてあげます。
これはお問い合わせの内容にもよりますが、「間違えて修正ボタンを押して面倒になり送信しない」よりは「間違えて送信ボタンを押したけど後ほどの連絡で正確な情報を得る」の方がコンバージョンしやすくなります。
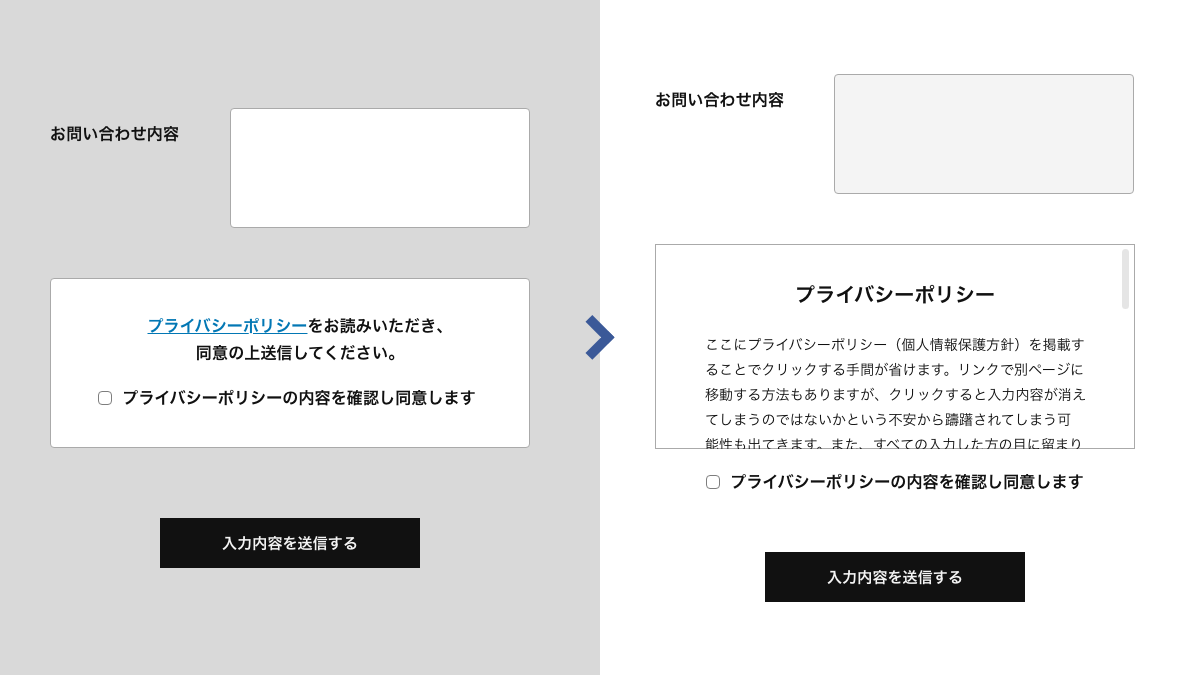
プライバシーポリシーは同じページに記載する
プライバシーポリシーへの理解を求めるため、ページへのリンクを掲載しているサイトを見かけますが、ユーザー側としては「別ページに移動して入力が消えるかも」と懸念を感じてしまいます。なので、下のようにフォーム内に掲載します。

無駄なページ遷移はさせず、フォーム内で完結するような設計にしましょう。
お問い合わせの選択肢を増やす
お問い合わせはフォームのみでないといけませんか?電話対応可能な場合もあるかもしれません。お問い合わせの選択肢は明記してあげた方がユーザーはお問い合わせしやすくなります。ユーザーによっては入力が苦手な人もいるのでターゲットやお問い合わせ内容に合わせた手段を提示してあげましょう。

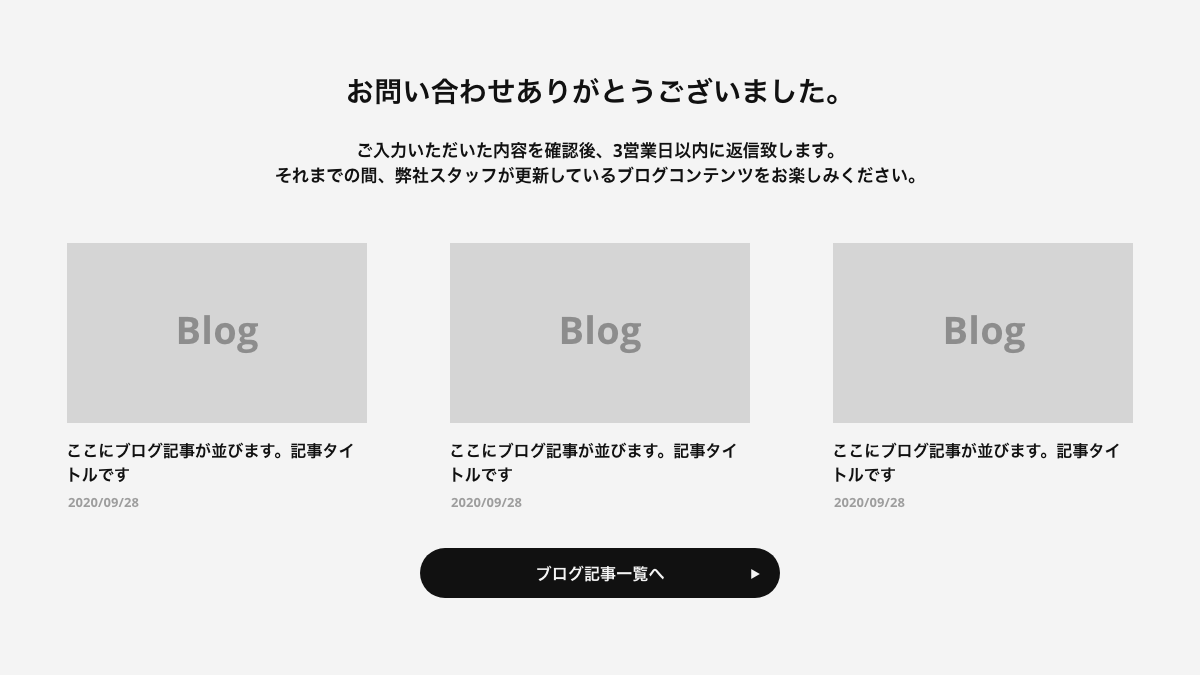
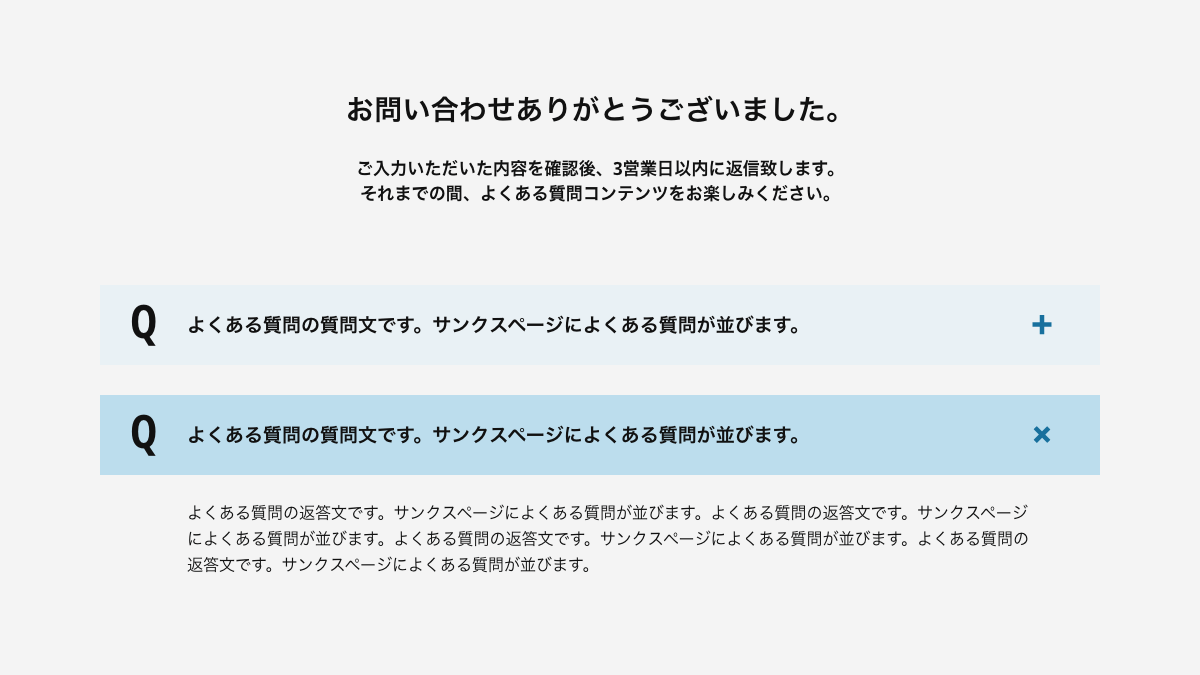
サンクスページにコンテンツを掲載
お問い合わせフォーム最適化とは内容が異なりますが、お問い合わせをしてくれたユーザーにこそサイトコンテンツをアピールすべきです。ブログ記事やよくある質問、サービスなどのコンテンツをお問い合わせ後のサンクスページで紹介してファン作りをしていきましょう。



SNSに力を入れているのであれば、SNSへの誘導も効果的です。

本拙著『Webデザインアイデアレシピ』には、本記事の内容の他にもボタンデザインや画像装飾、レイアウトに使えるCSS Tipsを多数紹介しています。
出版社 マイナビ出版
単行本(ソフトカバー) 288ページ