
Webサイトを使いやすくする、私なりのユーザビリティ11の施策について紹介します。
本記事で紹介するのは一般的なユーザビリティの内容ですが、検討すべきタイミングがかならずくるはずです。制作前にチェックしておくことをおすすめします。
ユーザーが使いやすくなるユーザビリティ11の施策
複雑なナビゲーションで迷わせない
ページ数が多い、3階層以上などのある程度大きな規模のサイトは、グローバルナビゲーションだけで誘導することが難しいです。
一昔前は、グローバルナビゲーションにドロップダウンメニューを設置しているサイトを見かけましたが、階層が深い、大きな規模のサイトには使いづらくなります。

狭いスペースに選択肢を詰め込みすぎると、ユーザーは選びにくく、選ぶ意欲を無くしていく可能性が出てきます。
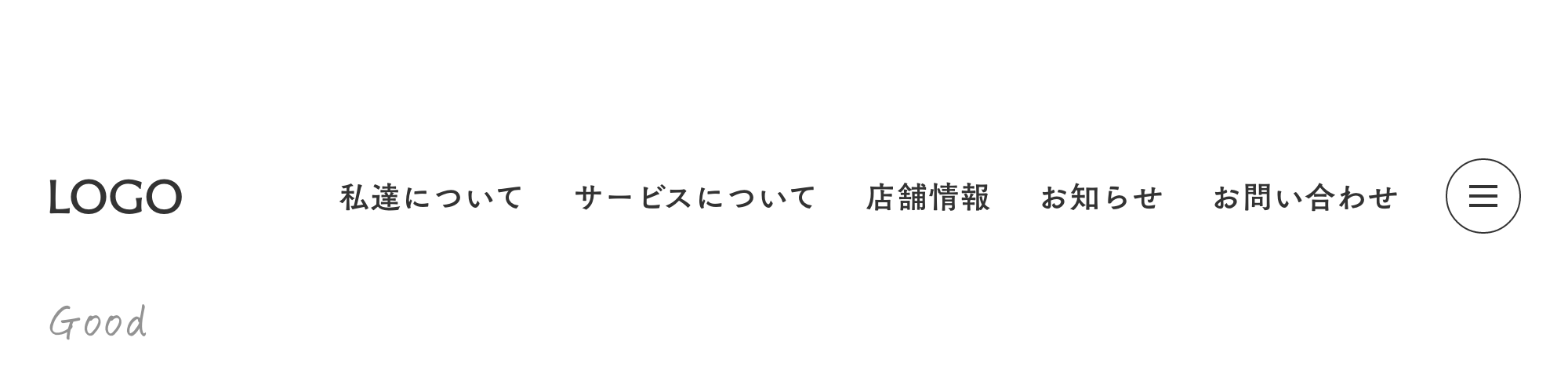
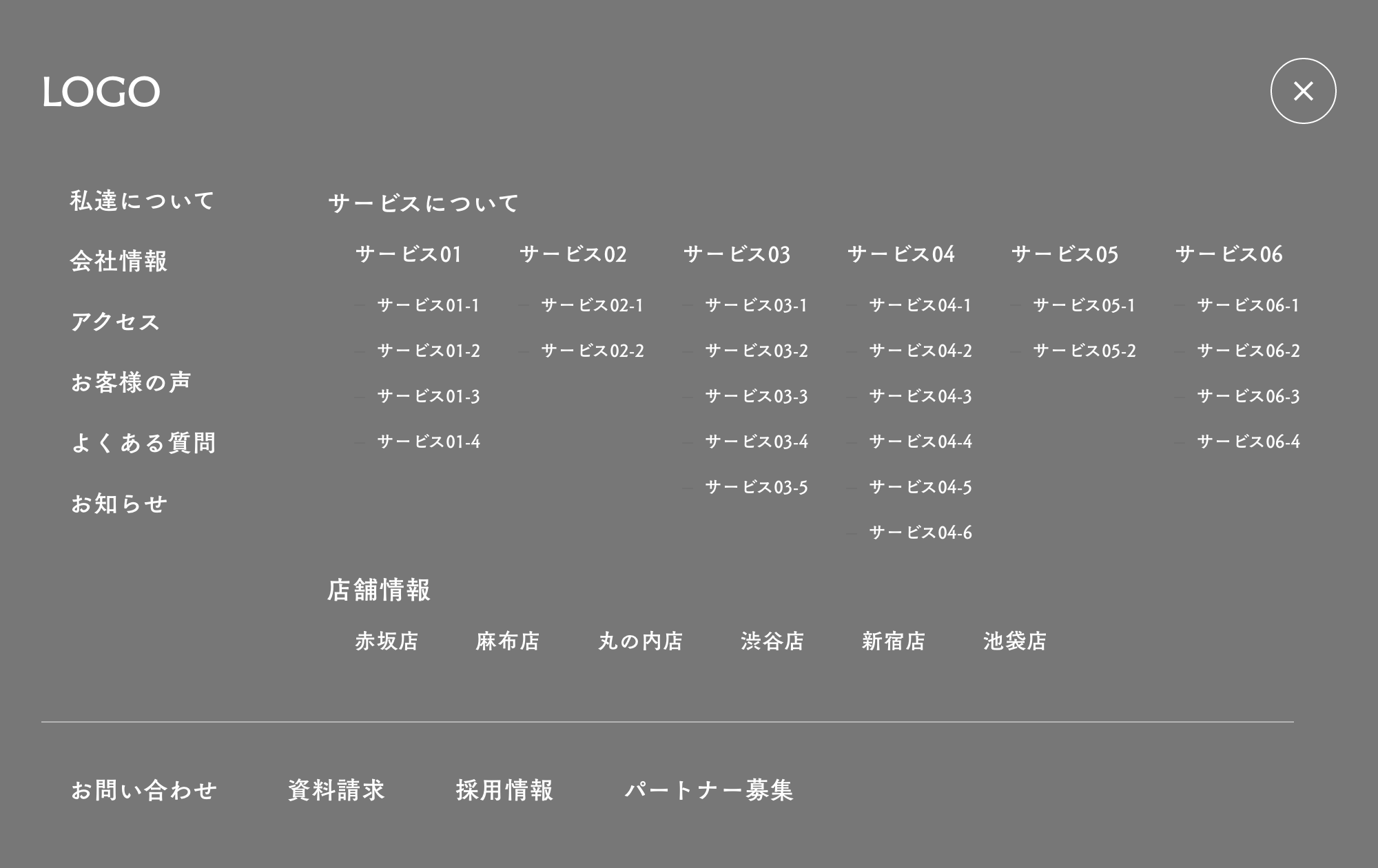
グローバルナビゲーションは、確実に見てほしいページに限定し、ハンバーガーメニューを利用して、見やすくしてあげましょう。


全ページを一覧で見ることにより、サイトの全体像が把握できるので、ユーザーはより使いやすくなります。
デバイスに合わせた写真アスペクト比
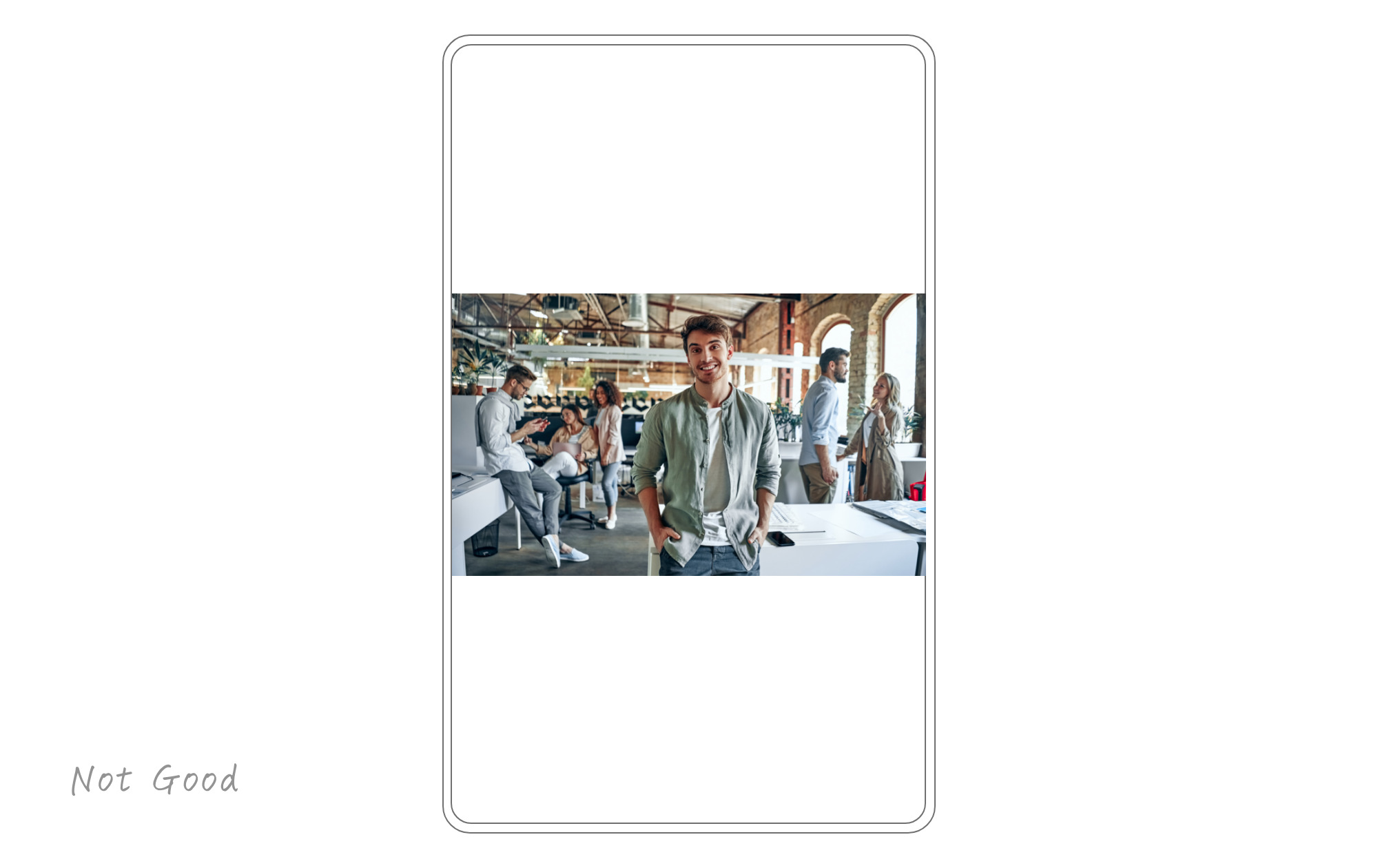
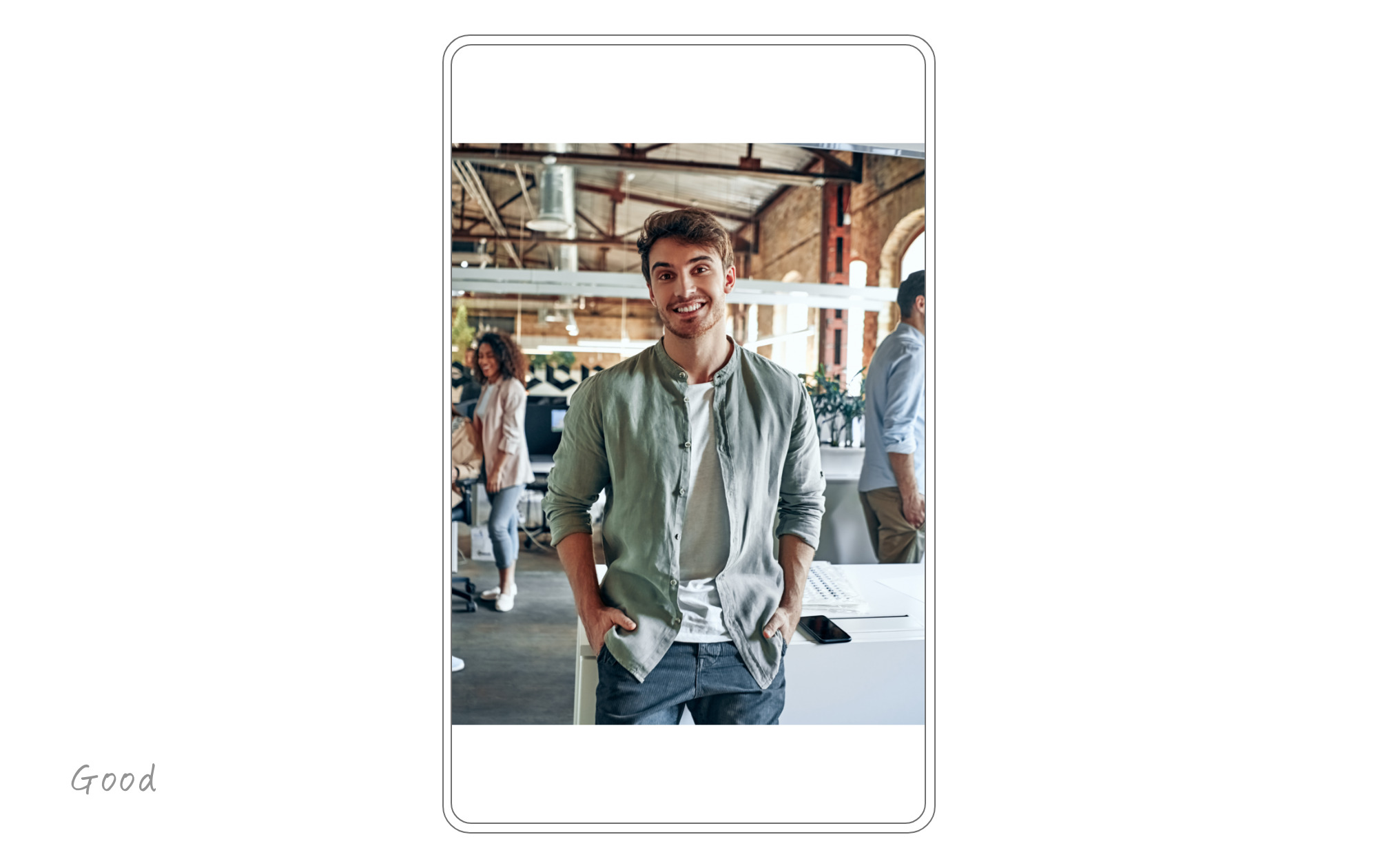
写真を大きく掲載したい場合、PC閲覧時は、縦向きよりも横向き写真の方が見やすいです。
これはPC画面が(モニターアームなどを使って回転させないかぎり)横長であるため、PC画面で縦向き写真を大きく掲載すると、写真サイズによっては写真全体が見えないケースが出てきます。なので、横向き写真を用意することがほとんどです。

この横向き写真をそのままスマホで閲覧すると、写真が小さくなるので、写真によっては見えにくいケースが出てきます。

もしユーザーがスマホで横向き写真の細部を見たくなった場合は、ピンチイン(拡大)するひと手間が必要な場合も。
手間をかけさせないために、細部まで見てほしい写真の場合はデバイスに合わせて出し分けをしてあげましょう。
<picture>
<source srcset="pc-picture.jpg" media="(min-width: 568px)">
<img src="sp-picture.jpg" alt="スマホ用の写真">
</picture>
十分なクリック範囲を確保する
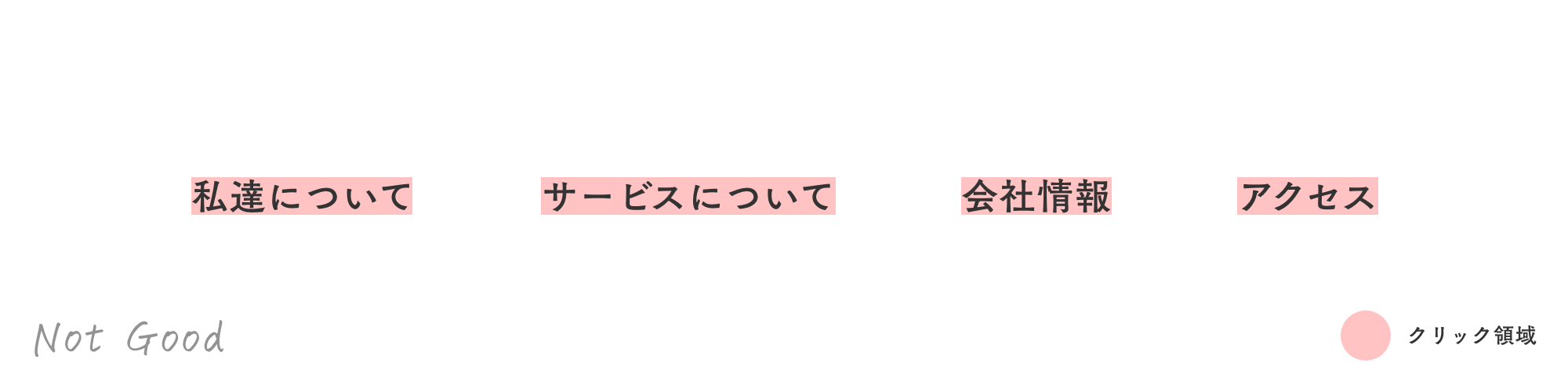
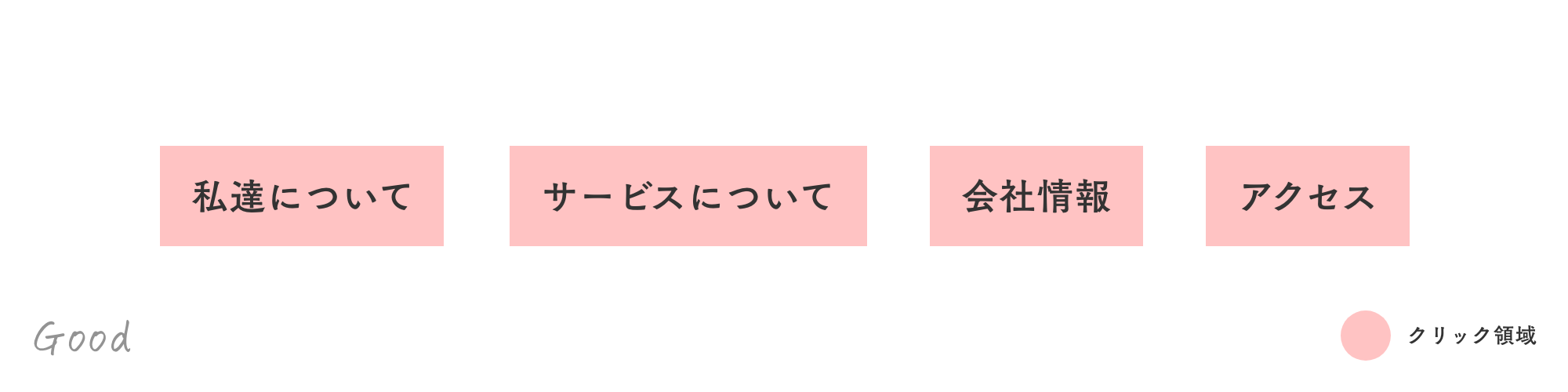
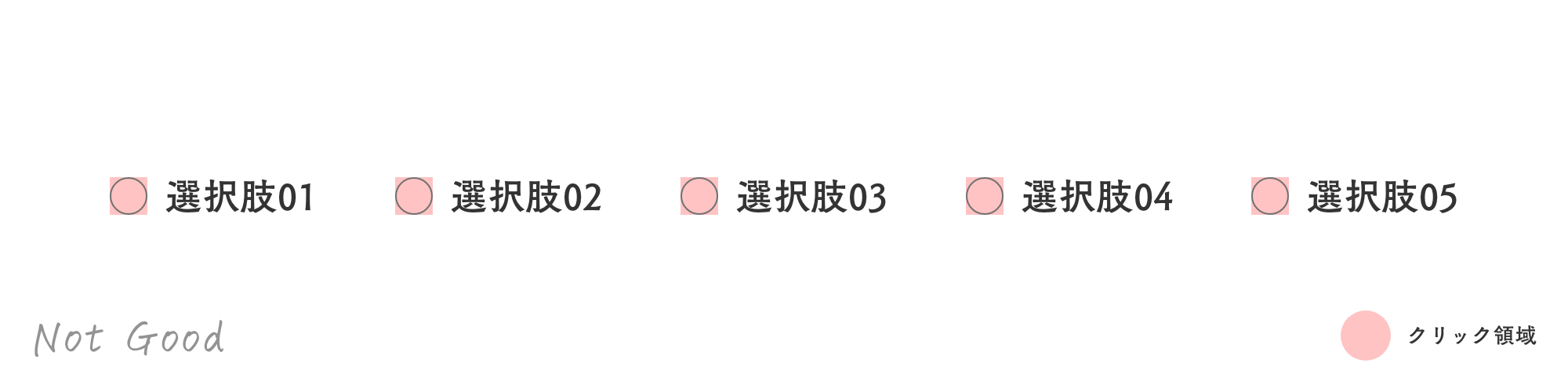
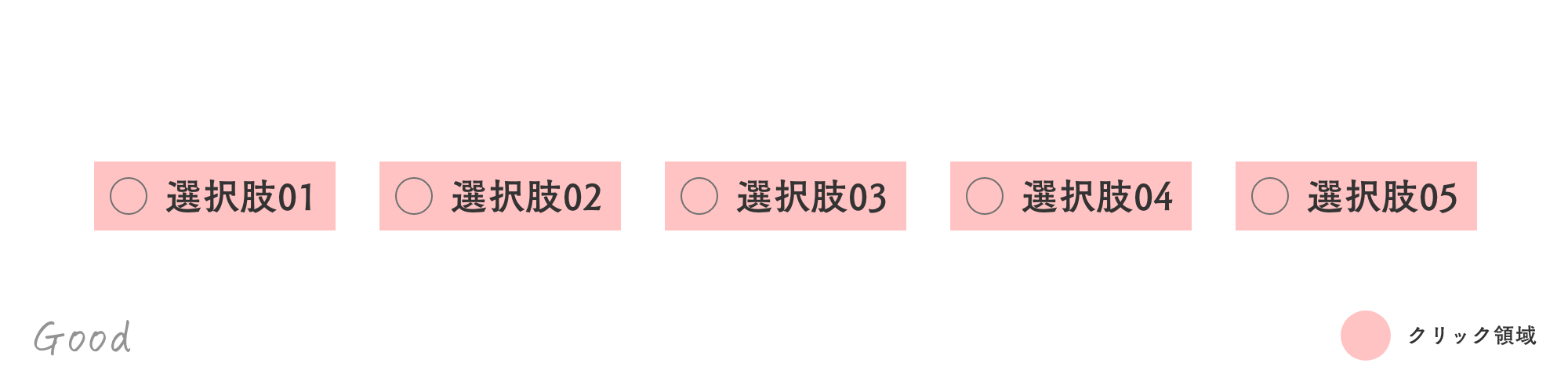
ナビゲーションリンクやボタンなど、ユーザーが操作する要素は、十分なクリック(スマホはタップ)領域を確保します。
ナビゲーションリンクのクリック範囲は、デフォルトではテキストのみです。

paddingなどでクリック範囲を広げると、さらに使いやすくなります。

フォームのラジオボタンやチェックボックスのクリック範囲は、デフォルトではボタン部分のみです。

<label>で囲い、クリック範囲を広げ、操作しやすくしてあげましょう。
<label><input type="radio" name="sample" value="選択肢01">選択肢01</label><label>と<input>をid属性とfor属性で紐づけしてもいいです。
<input type="radio" id="sample01" name="sample" value="選択肢01">
<label for="sample01">選択肢01</label>さらにpaddingなどでクリック範囲を広げてあげると、さらに使いやすくなります。

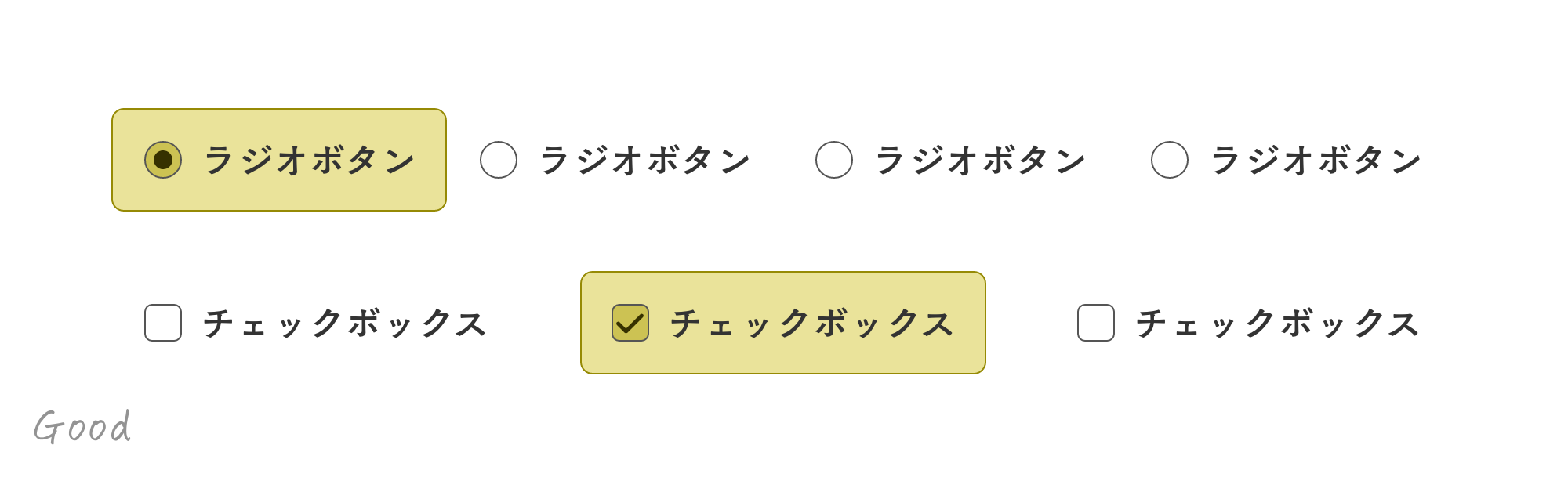
ラジオボタンやチェックボックスのデザインに注意
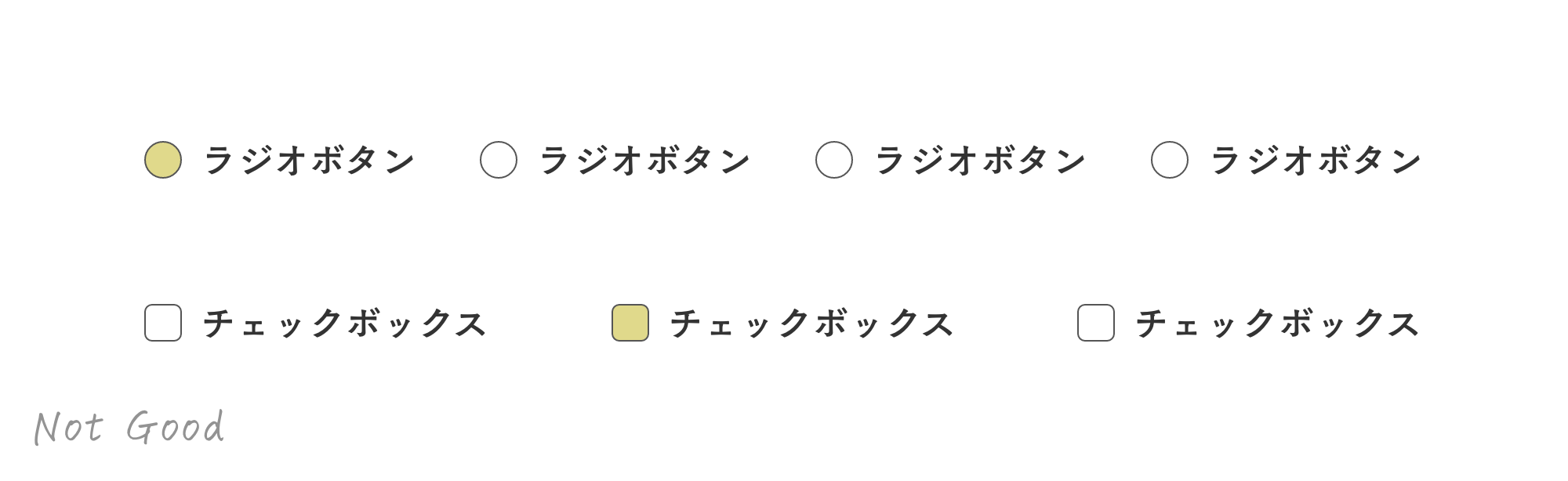
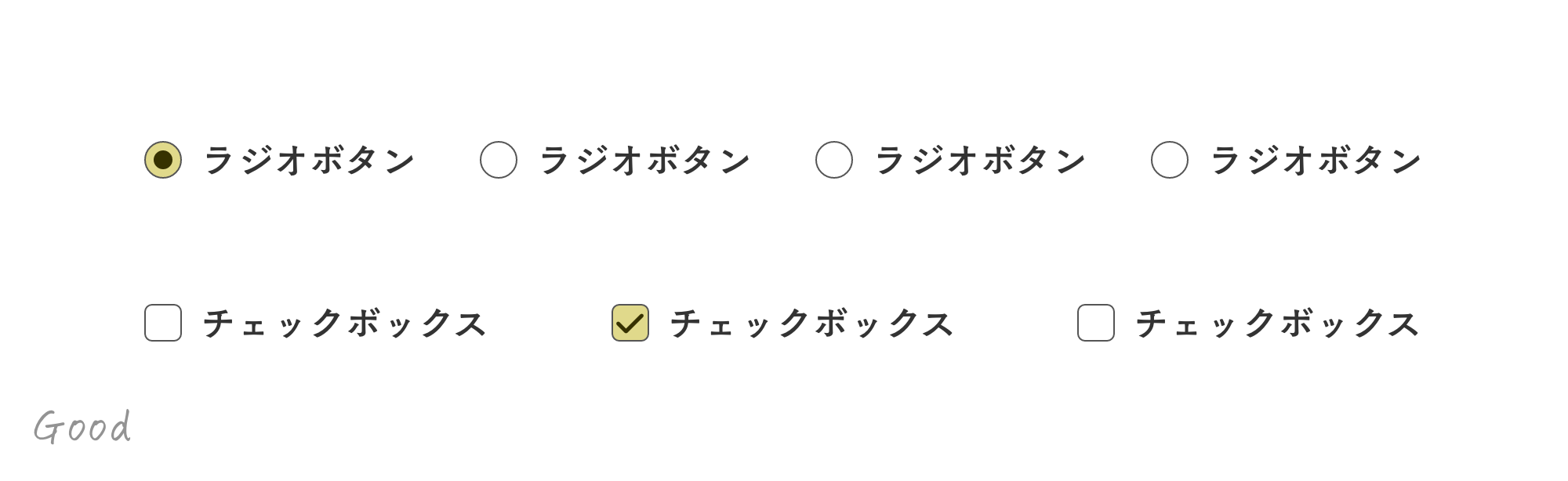
ラジオボタンやチェックボックスのデフォルトデザインは味気ないからと、サイトデザインに合わせてオリジナルにするケースは多いです。
この際、単に塗りつぶしだけだとチェックしたのか分かりにくい場合も。

アクセシビリティの観点で見たときに、チェック済みか判断できない可能性が出てきます。選択時はチェックマークを表示させるなど、明らかに選択したことが分かるようデザインを変えてあげましょう。

テキストを含めてボタン形状にすると、さらに判別しやすくなります。

フォームの入力支援でエラー回避
フォームは、適切なHTMLタグを記述し、ユーザー側であらかじめ設定しておくことで、自動補完機能(オートコンプリート)が利用できます。
<label for="name">氏名</label>
<input type="text" name="name" id="name" autocomplete="name">
<label for="email">メールアドレス</label>
<input type="email" name="email" id="email" autocomplete="email">名前、メールアドレス、住所などの情報を自動で補完してくれる機能です。積極的に利用しているユーザーがいるので、autocomplete=を使ってマークアップしましょう。
先述した値以外にもあるので、以下ページをチェックしてみてください。
逆に、意図して自動補完させたくない場合は、autocomplete="off"で無効にすることもできます。
1アイテム毎に無効にもできますが、フォーム一括して無効も可能です。
<form method="post" action="/form" autocomplete="off">他には、郵便番号から住所の途中までを自動入力してくれる機能もあるので、ユーザーが使いやすく便利なフォームを構築してください。
ボタンのデザインや配置に気をつける
フォームで「送信」「修正」など複数のボタンを設置する場合、十分な配慮が必要です。
すべて同じデザインだと、操作を間違えることがあります。

誤操作しないよう、明確に区別してあげましょう。

また、ボタンの配置でも操作を間違える可能性が出てきます。
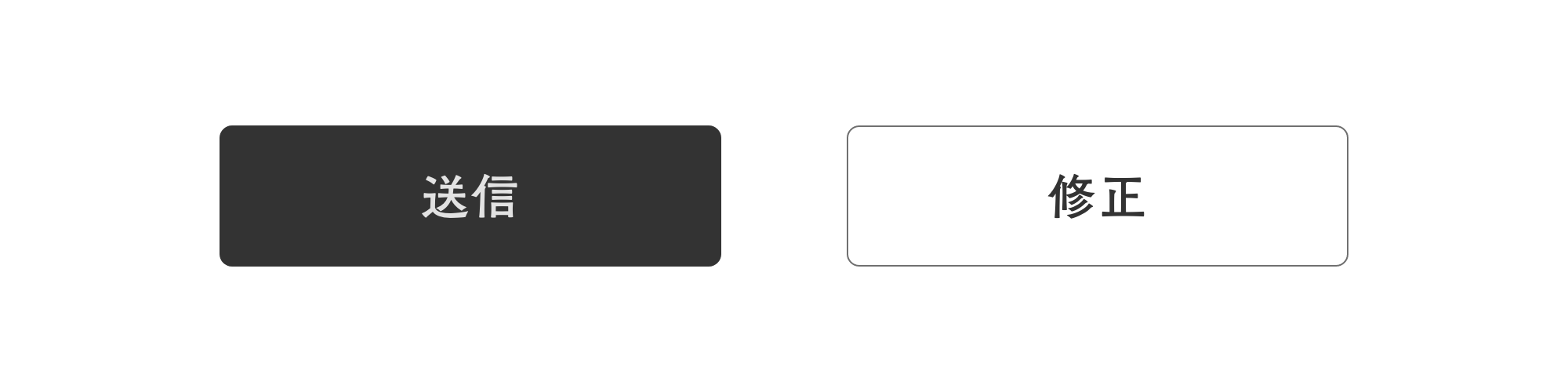
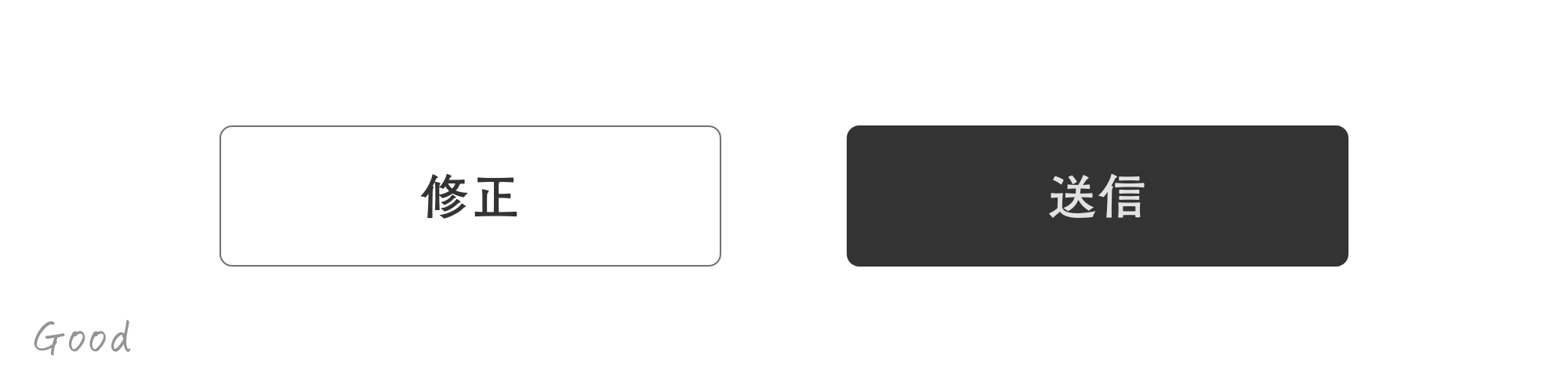
多くの場合、「送信」と「修正」のボタン配置は以下になっている事が多いです。

これは右側が進む、左側が戻る仕様にしているサイトが多いため。「送信」は進む、「修正」は戻ることになるので、上画像の配置にします。
ページネーションも同様の理由で、右は「進む」、左は「戻る」、数字は左から右へ並んでいます。
サイトによっては逆のパターンもありますが、その場合は「送信」「修正」のボタンデザインを明確に分け、誤操作しない設計が必要となります。
また、ボタンのラベルが「送信」「修正」であれば横並びにできますが、「入力内容を確認して送信する」など文字数が多い場合は、スマホ表示では縦並びにすることがあります。

縦並びの場合は「入力内容を確認して送信する」を上に配置し、デザインを明確に変えて、ユーザーが誤操作しないように注意しましょう。

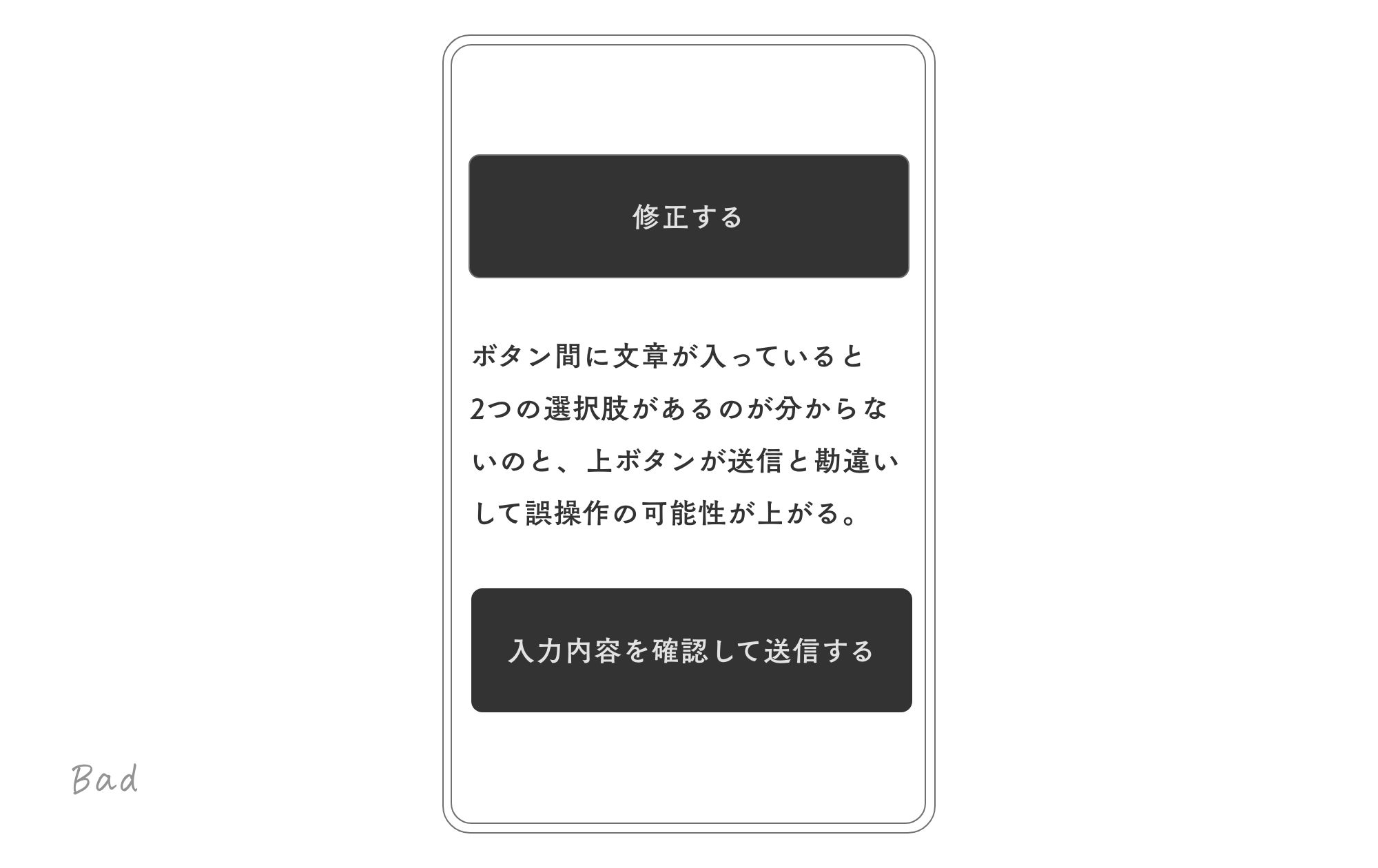
あと、私が以前に遭遇した「送信」「修正」ボタンで、誤操作をした経験があるのが、「修正」→「送信」の順で、間に文章が記述されているという構成。

これは誤操作しやすいレイアウトです。「送信」「修正」ボタンは並べて配置し、明確にデザインを分け、誤操作しないようレイアウトしてあげましょう。
私が送信ボタンが目立つようデザインする理由
未送信を防ぐためです。送信ボタンを押したつもりが修正ボタンを押していて、ページが戻ったことに気づかずページを閉じられてしまうと、未送信状態になります。もし、入力者がページがフォームページに戻ったことに気がつけば再入力してくれる可能性がありますが、気がつかなかった場合、未送信のままとなります。
修正したい人が間違って送信ボタンを押してしまうことも想定されますが、送信のアクションがあれば、後ほどメールなどで訂正は可能です。しかし、未送信だとお互いが気がつかない場合があるため、「返信がない」と不満に思われる可能性も出てきます。
最悪送信だけできていれば、後で対処が可能である、という考えから、私は送信ボタンの方を目立つようにデザインしています。
文章内のテキストリンクは明確にデザインすべき
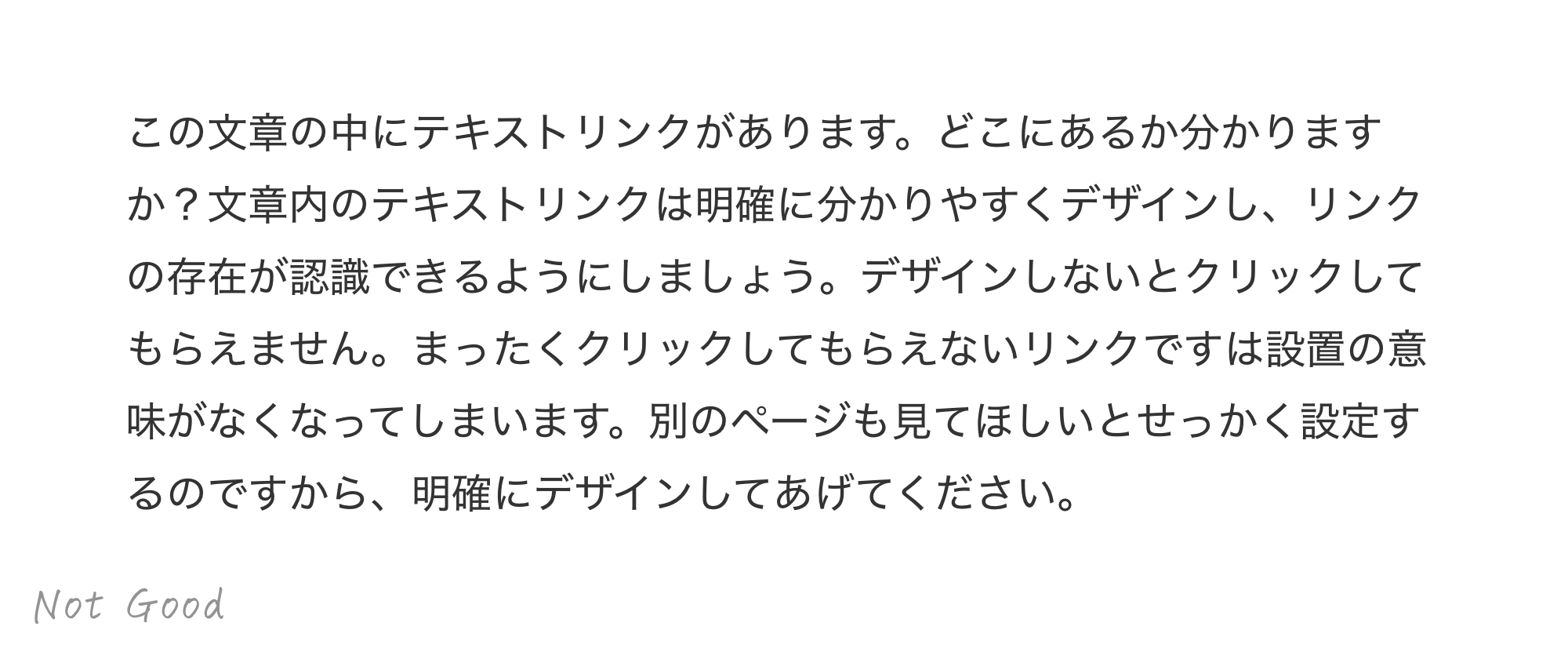
文章内のテキストリンクは、他とは明確に分けてデザインすべきです。埋もれてしまいます。

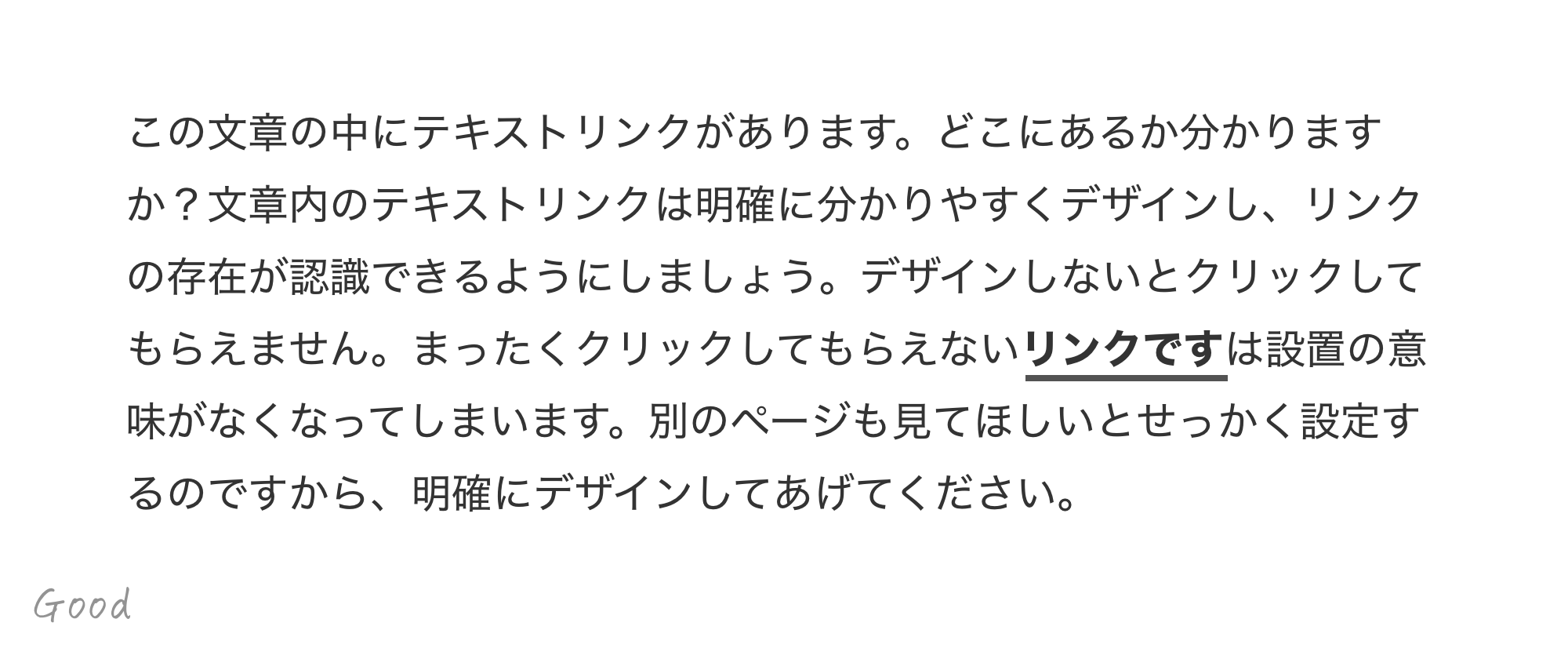
文章とリンクのデザインを明確に変えて、リンクの存在を認識できるようにしましょう。これが出来ていないサイトは意外とあります。

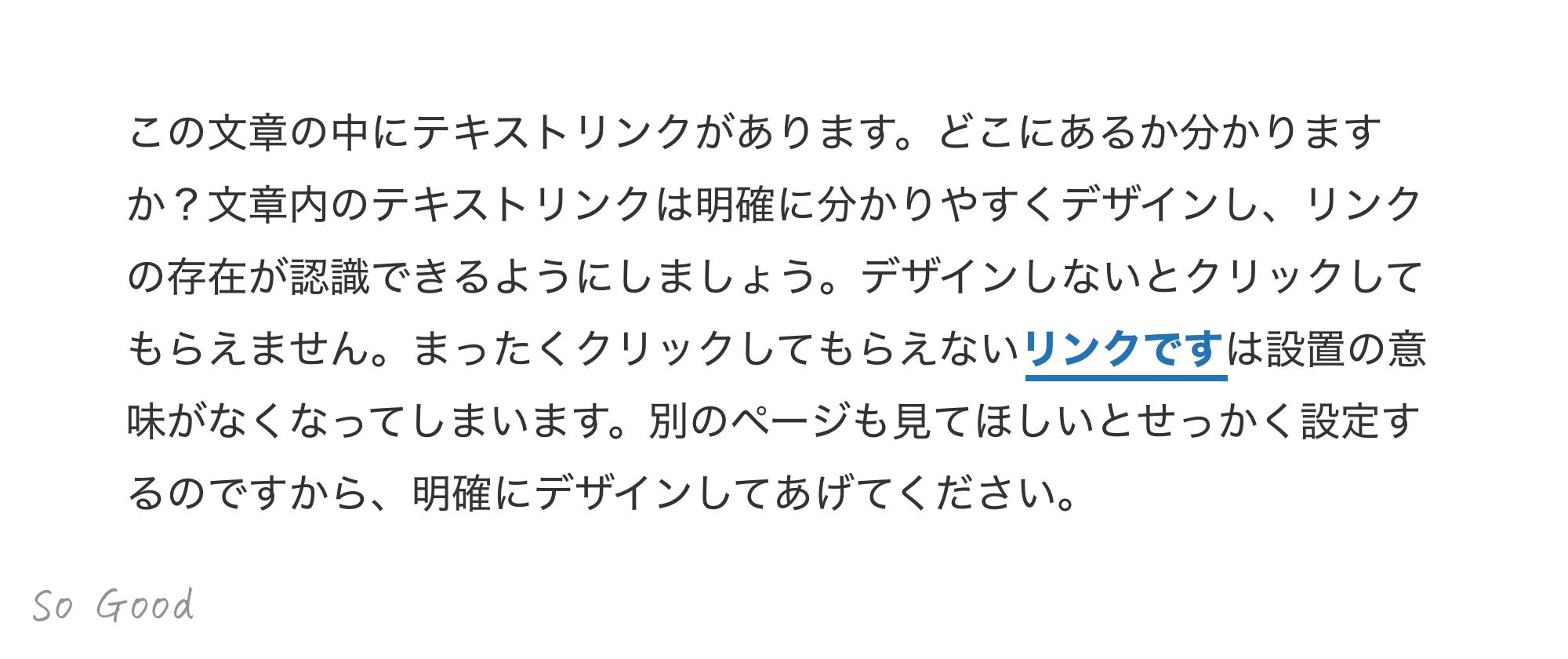
色を変えると、さらに見やすくなります。

リンクのラベリングは適切に
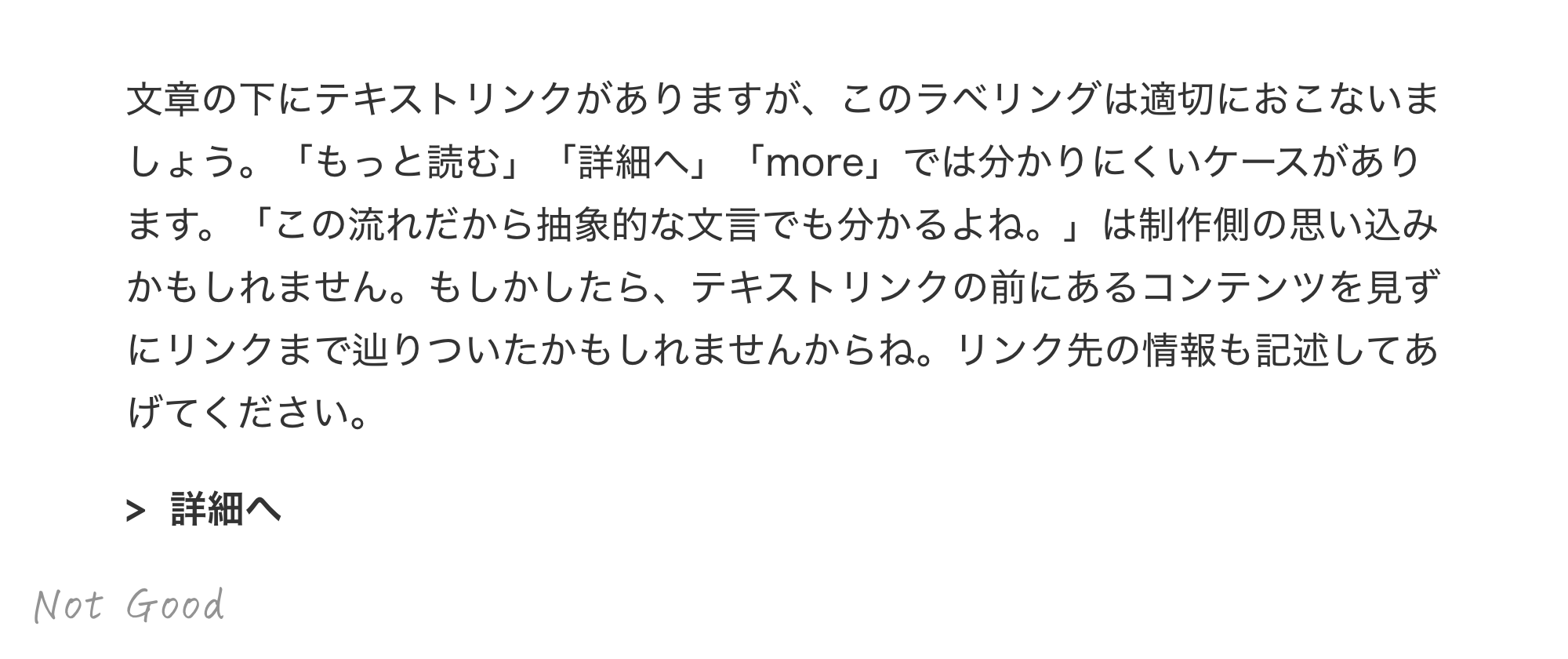
リンクのラベルはクリックした後、どのページへ移動するのか(もしくはどう変化するのか)を明示してあげます。
「詳細へ」「more」だけだとページ遷移先がどこか分からない人が出てきます。

リンク前後のコンテンツを見て認識した上で「詳細へ」のリンクがあればリンク先はイメージできますが、前後のコンテンツを見てない人も少なからずいます。
サイト内のすべてのコンテンツを読んでくれる人は稀です。ゼロだと思った方がいいでしょう。
「サービスについて」「お問い合わせはこちら」など、リンクのラベリングは明確に、単体だけで分かるものを記述し、移動先がイメージできるようにしてあげると使いやすくなります。

アイコンにはラベルを付与
アイコンだけで内容を認識させることは不可能と考えましょう。かならず何を示すのかラベルをつける必要があります。
ユーザーは、アイコンだけでコンテンツを認識することはできません。

ラベルは必須です。ラベルを近くに添えてすぐに認識できるようにしなければいけません。

ちなみに、アイコンだけでも認識できるものは存在します。

一般的に周知されているアイコンやピクトグラムは単体で機能するのですが、これは稀です。アイコンにはかならずラベルを付与しましょう。
読み込み時間の短縮化
モバイル通信時の表示遅延は大問題です。
表示が遅くなる原因は、解像度の高い写真(画像)や動画が多いです。サイズ圧縮だけでなく、遅延読み込みも利用して、表示高速化を図るようにしましょう。
画像の遅延読み込みは一般的になりましたが、動画の遅延読み込みも可能です。
当メディアに採用してみたところ、大きく改善されました。ぜひ試してみてください!
スクロール制御はNG
私は、アニメーション肯定派です。以前は否定していたのですが、心地いいアニメーションを体験してから、積極的に実装するようになりました。
クライアント、訪問者、どちらのニーズであっても、需要があるなら挑戦すべきだと考えています。
何もせず、批判だけするのは自身のスキルアップにつながらないので、否定的に見ていたものであっても改善方法がないか考え、調べ、試すようにしています。
と、このスタンスの私であっても、スクロール制御は否定します。
ユーザーがWebサイト閲覧時にもっとも多く操作しているのがスクロールです。クリックやタップ、タイピング、ピンチイン・アウトなどの操作がありますが、サイト閲覧時に限定するとスクロールが一番多いと思います。
使い慣れた操作を制御して、一瞬で最下部まで移動させたり、逆に何回もスクロールしているのになかなか進まなかったり、下に進もうとスクロールしている途中で急に横に進んだりするのは使いづらい。
「ユニークな体験を」と実装しているのかもしれませんが、私からするとユニークよりストレスが強くなります。
もちろん、よそにはない変わった実装は、目を惹きます。注目はされますが、されすぎてコンテンツが入ってこないことがほとんどで、これでは本末転倒です。
ユーザーを混乱させる、手間をかけさせる、悪目立ちすることが多いスクロール制御。ユーザビリティの観点で見ると、悪手としか言えないのが現状なので、私は実装していません。
もし、スクロールを制御しても心地いい、よい体験ができて、コンテンツもすんなり入ってくるサイトがありましたらぜひ教えてください!
私のTwitterで紹介します!
拙著『Webデザインアイデアレシピ』には、CSS Tips以外にも本記事のようなウェブユーザビリティの内容を多数紹介しています。ぜひ読んでみてください!
出版社 マイナビ出版
単行本(ソフトカバー) 288ページ