
Chrome拡張機能は、ウェブ閲覧やウェブ制作のさいに非常に便利な機能です。新しい拡張機能を見つけるたびに追加し、実務で試しています。ただ、気がつくと使わない機能が溜まりがちなので、数ヶ月ごとに見直ししています。
先日もインストール済みのChrome拡張機能を見直し、頻繁に利用しているものや、いざという時に使用しているものを残して整理しました。
Webサイト制作者の視点から便利なChrome拡張機能を厳選して20個紹介します。
ChatGPT関連
Glarity-Summary for Google/YouTube (ChatGPT)

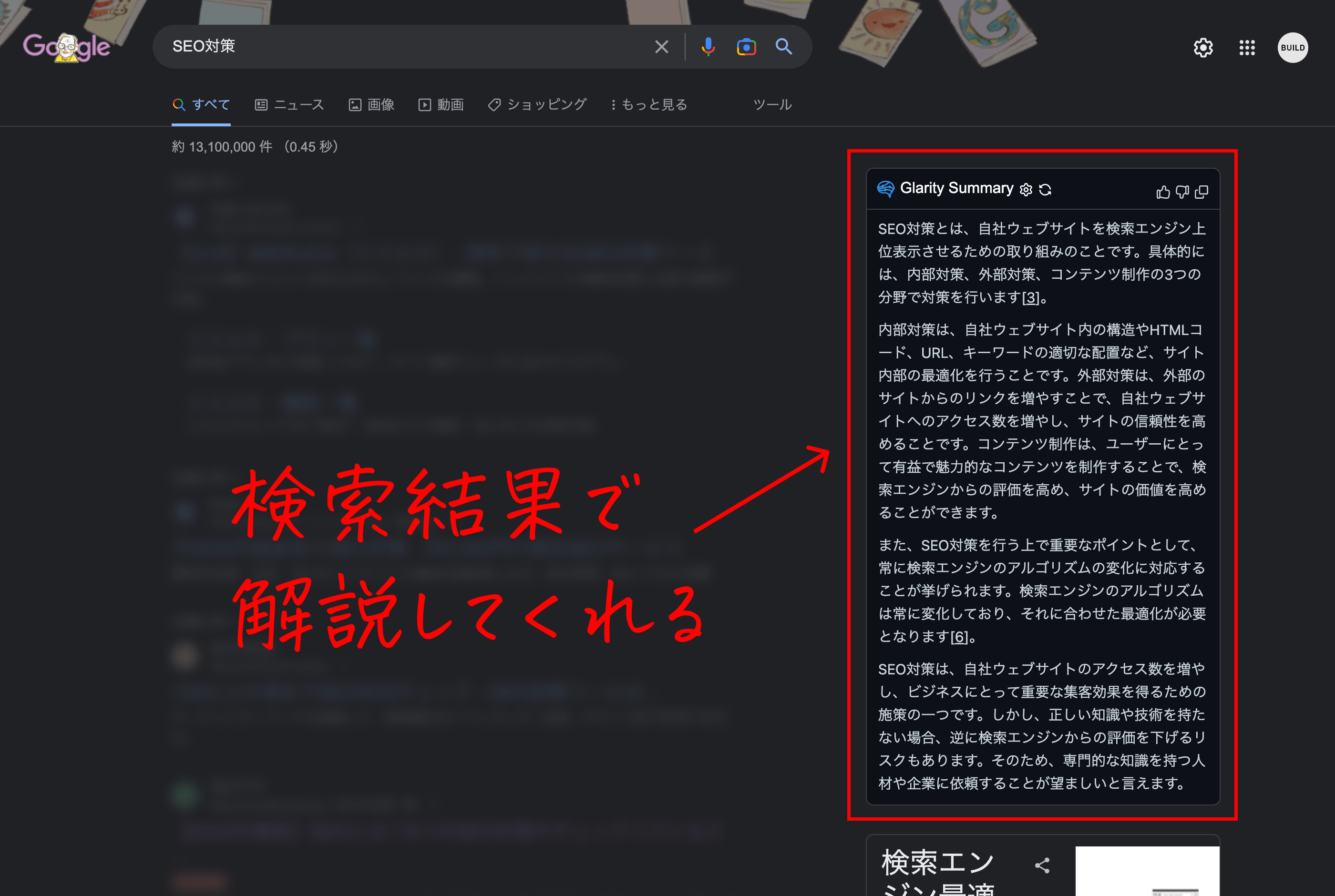
Google検索ページやYouTube動画ページで利用ができるChrome拡張機能『Glarity-Summary for Google/YouTube (ChatGPT)』。
検索結果ページでは、検索ワードについて解説してくれます。気になるキーワードについて調べる前に概要を把握するさいに便利です。
また、YouTube動画ページでは、動画の内容を要約してくれます。動画をすべて観なくてもおおまかな内容を把握できます。海外動画で英語が苦手な人であっても日本語で要約してくれるのは嬉しい。
Google検索やYouTube動画でよく情報収集する人は入れておいて間違いない拡張機能です。
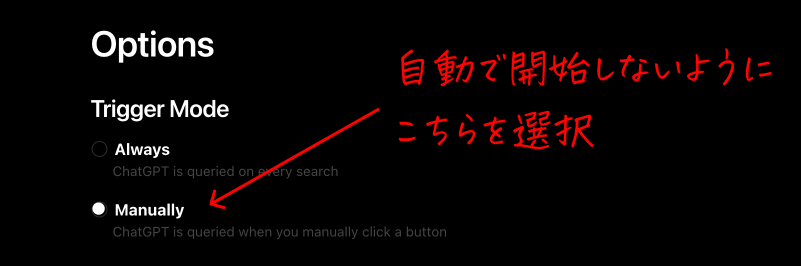
ちなみに、設定でAlways(自動起動)とManually(手動起動)を選べます。
Alwaysに設定すると検索する度にGlarityが起動し、解説されます。一見便利なのですが、履歴がChatGPTに残るので私はManuallyに設定し、履歴として残したいときだけ起動しています。

ChatGPT to Notion

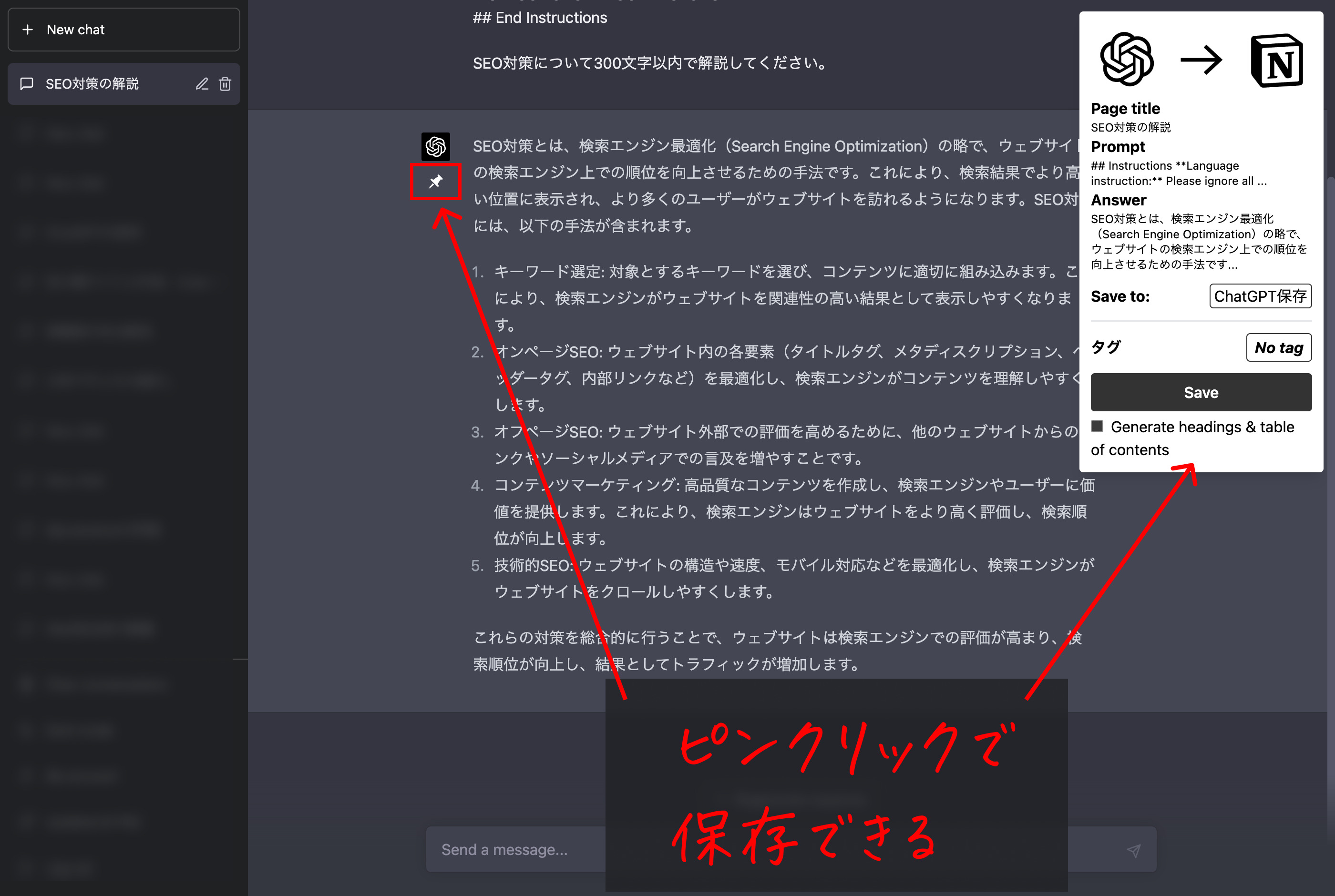
ChatGPTの結果をNotionに保存するChrome拡張機能『ChatGPT to Notion』。
設定しておけば2クリックで保存ができます。Notionユーザーはぜひ入れておきたい拡張機能です。
Web制作関連
Responsive Viewer

さまざまなデバイスの画面サイズにてWebサイトの表示確認ができるChrome拡張機能『Responsive Viewer』。
制作側である私ではなく、クライアントに提案して表示確認していただいてます(私はデベロッパーツールで細かく確認しているため)。
WhatFont

サイト上で使用しているフォント設定を確認できるChrome拡張機能『WhatFont』。
任意のテキストをクリックすると、font-family、font-style、font-weight、font-size、line-height、colorの設定を確認できます。
なぜかTwitterにフォント名をシェアするボタンもありますが、私は使用していません笑。
Create Link
現在開いているページのタイトルやURLをテキストリンクやHTMLリンク、Markdownリンクなどの形式でコピーするChrome拡張機能『Create Link』。
WebメディアやSNSでページ紹介する時に重宝しています。
Copy All Urls
現在開いているすべてのタブのURLを簡単にコピーできるChrome拡張機能『Copy All Urls』。
先に紹介したCreate Linkが1ページ分だけですが、こちらは複数ページに対応しています。
クライアントにお知らせしたい参考ページを複数タブで表示し、すべてのタブのURLを2クリックでコピーする時に使用しています。
デフォルトはURLのみですが、ページタイトルとともにHTML形式にしたり、好みの形式に設定するも可能です。
私は『Custom』で以下を設定しています。
$title $url
改行を1行分追加(改行2回)しておくことで、複数ページのリストをきれいに出力してくれます。
URL短縮 & 自動コピー
最近はまったく見かけなくなった短縮URLサービスですが、Chrome拡張機能にありました。日本語が入ったURLをコピペすると長々とした非常にあやしいURLになり、参考ページであってもクライアントに送りづらくなります。『URL短縮 & 自動コピー』を使うことで短いURLで送ることができます。
↓
何気に重宝しています。
TDK Meta Checker

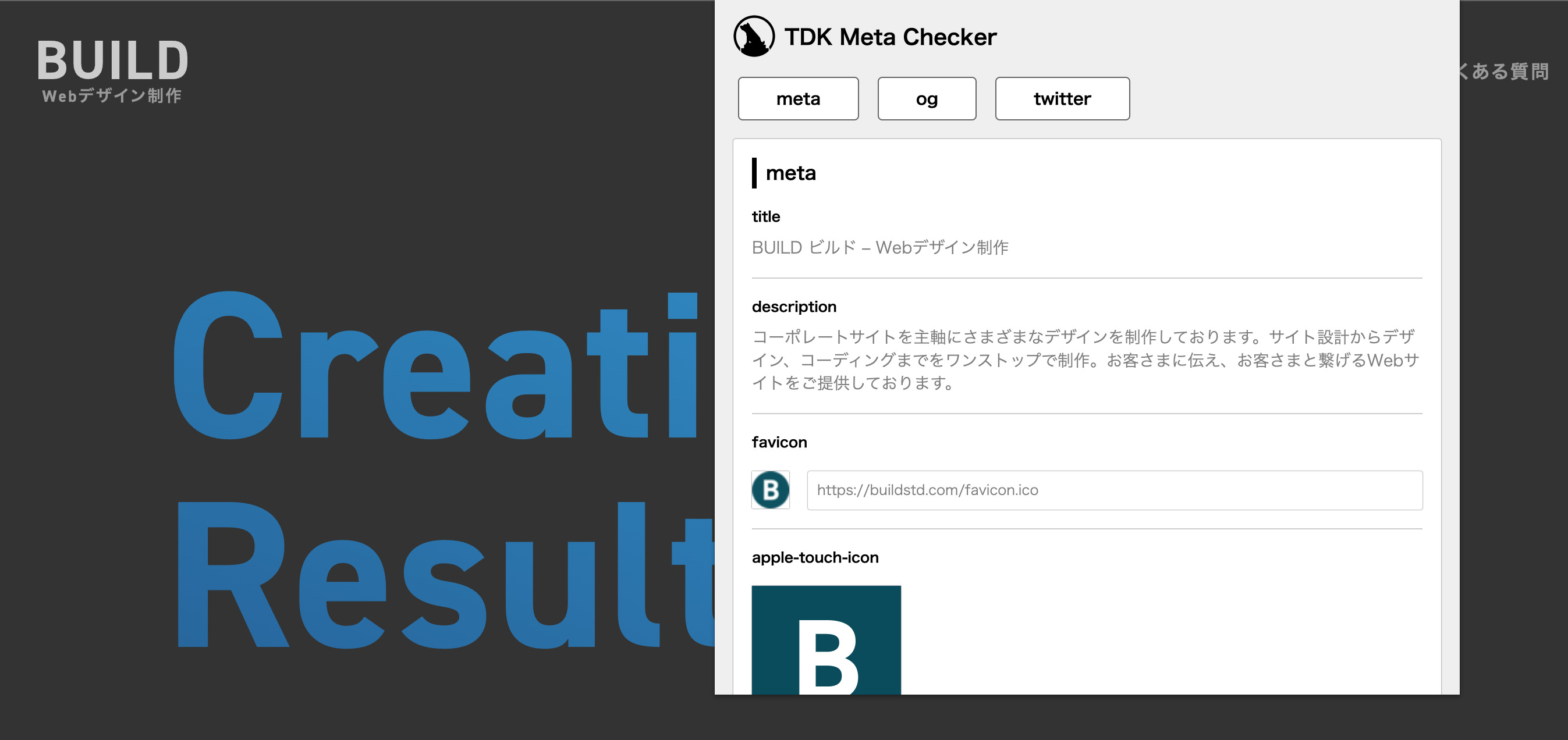
ページのメタタグを簡単に確認できるChrome拡張機能『TDK Meta Checker』。
ページごとにメタタグ、OGP、faviconなどの設定をサクッと確認できるので、コーディング後の表示確認時に使用しています。
HeadingsMap

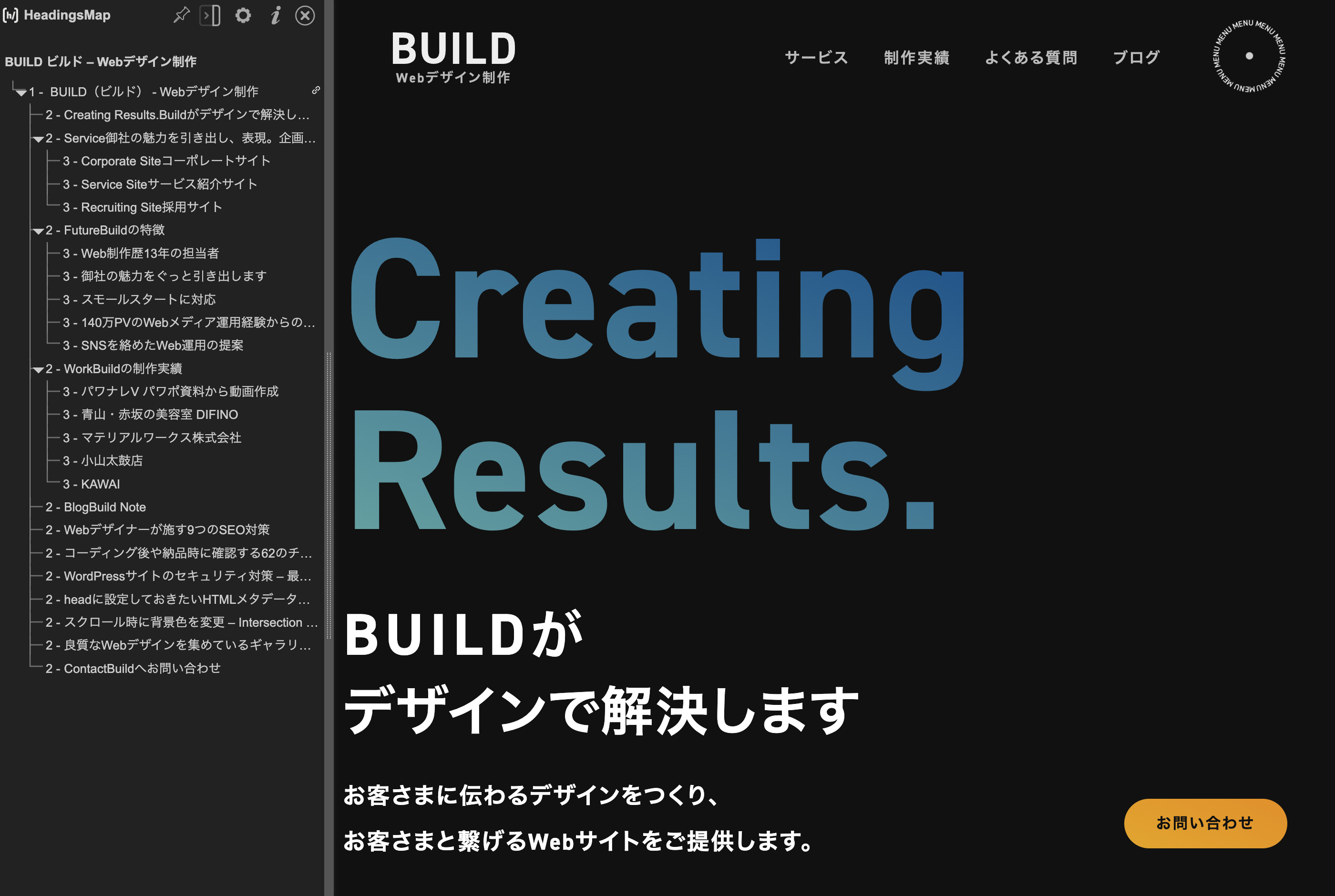
ページの見出し構造を確認できるChrome拡張機能『HeadingsMap』。
ランディングページなどのコンテンツの多いページのコーディング後や、Webメディア執筆時は特に使用しています。
ColorPick Eyedropper

ページ上で色を抽出し、カラーコードを取得できるChrome拡張機能『ColorPick Eyedropper』。
Webページ上で気になった色の確認で使用しています。ページ内のすべての要素が対象なので、画像内の色も調べることができます。よく使う機能の一つです。
HTMLエラーチェッカー

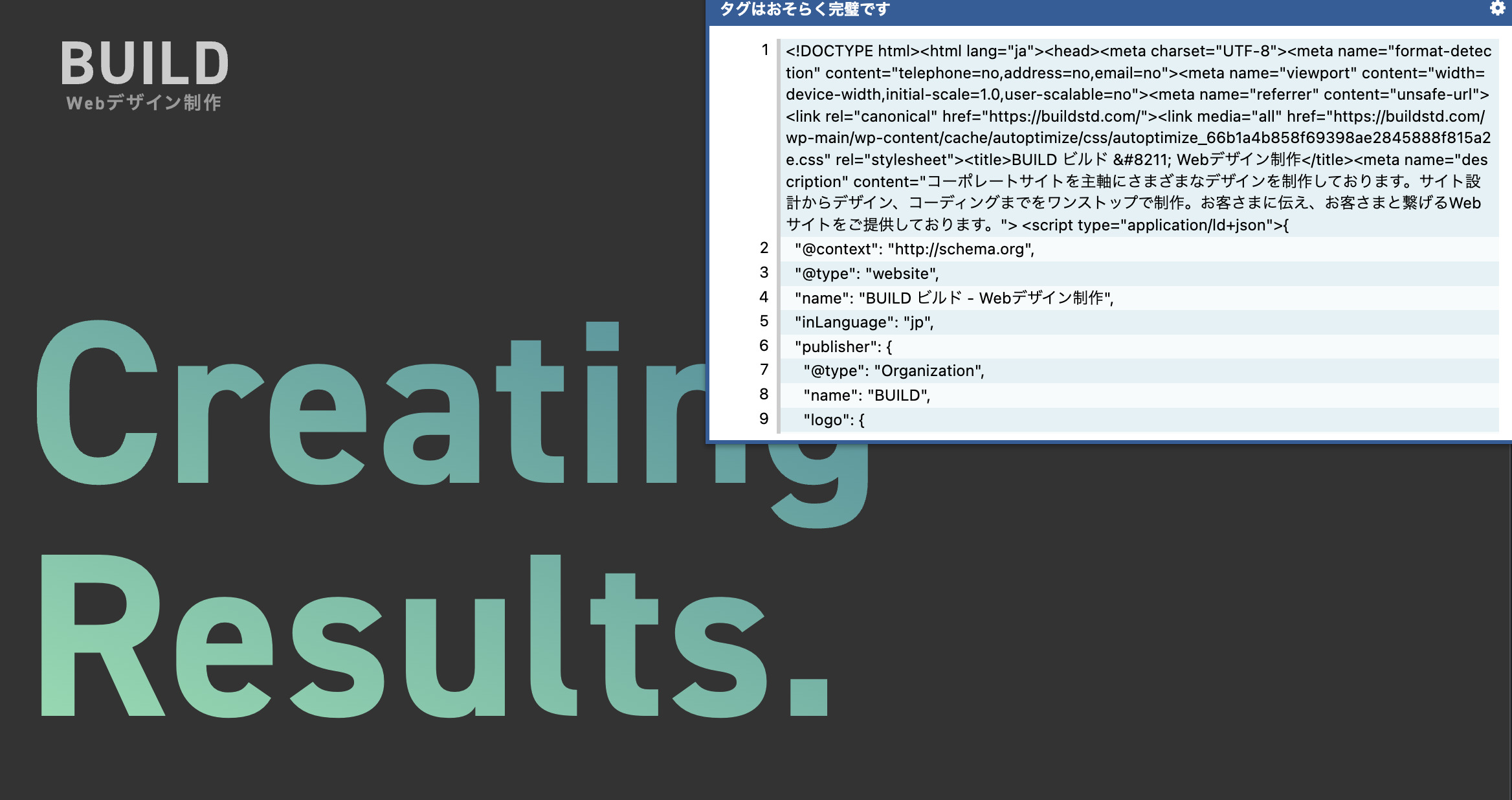
ページのHTMLタグにあるエラーや問題を検出してくれるChrome拡張機能『HTMLエラーチェッカー』。
問題箇所の内容と修正方法をリスト化し、該当箇所へリンクしてくれるので分かりやすく探しやすい。スピーディな修正が可能です。
かんたん文字数カウント
ページ上で選択したテキストの文字数や単語数を簡単にカウントできるChrome拡張機能『かんたん文字数カウント』。
部分的な文字数を調べたい時に使用しますが、頻度は少ないです。ただ、いざという時が忘れたころにやってくるので、常にインストールしておいてすぐ使えるようにしています。
Tag Assistant Legacy (by Google)
ページに設置されたGoogle Analyticsなどタグの実装状況を確認し、診断できるChrome拡張機能『Tag Assistant Legacy (by Google)』。
納品時にGoogle AnalyticsやGoogle Tag Managerなどのタグを設置した後に、設定に間違いがないかの確認で使用します。納品ごとに使用しているので使用頻度はそれなりに高いです。
Google Analytics オプトアウト アドオン
Google Analyticsによる自分のアクセスを除外するためのChrome拡張機能『Google Analytics オプトアウト アドオン 』。
このサイトやクライアントサイトにはよく訪問するので、私のアクセスを計測しないように、この拡張機能は常にオンにしてあります。
情報収集
Notion Web Clipper
ページを瞬時にNotionに保存できるChrome拡張機能『Notion Web Clipper』。
ページ上の情報を保存してあとから見返したり編集したい時に使用しています。サイトリニューアルで、既存コンテンツを活用しつつ、リライトするといった案件で重宝しています。
Save to Pocket
後で見るサービス『Pocket』にページをすばやく保存できるChrome拡張機能『Save to Pocket』。
Notionにストックするまでではないけど、あとで見返したい情報をストックしたい時に使用しています。
Toby for Chrome

ブックマークのようにタブを管理できるChrome拡張機能『Toby for Chrome』。
『Collection』というフォルダのようなものがあり、カテゴリごとにタブ(ページ)を分類してストックできます。
案件ごとに参考になるサイトやページをストックしたり、Webメディアの記事ごとに参考ページをストックするさいに使用しています。
お役立ちツール
ato-ichinen
Google検索結果を1年以内に制限できるChrome拡張機能『ato-ichinen』。
検索時に10年以上前の情報が出てくることもしばしばあるので、いつでも新鮮な情報へアクセスできるように常駐させています。長年使用している拡張機能の一つ。
DeepL翻訳
翻訳といえばDeepL翻訳のChrome拡張機能版。
ずっとGoogle翻訳を使用してきましたが、DeepL翻訳の評判を聞いてからこちらをずっと利用しています。
Webページ版も利用していますが、ページ上の1文だけサクッと翻訳したい時に拡張機能版を利用しています。
1Password – パスワード保管庫

パスワード管理ツール『1Password』のChrome拡張機能版。
ログイン時やクレジット決済時、個人情報入力時に重宝しています。たまに反応しないページがあるので、Googleパスワードマネージャーと併用し、自動入力できる環境を整えています(セキュリティ的にこれがいいのか分かりませんが…)。