最近のウェブサイト制作で実際に使用しているWebツールや情報記事などを12個紹介します。地味だけど便利に使えるものばかりなので、ぜひ参考にしてみてください。
画像サイズ変更ツール

クライアントからいただいた写真が大きすぎることがあるので、作業前に画像サイズ変更ツールを使って、利用しやすいサイズに変更しています。
複数画像をドラッグ&ドロップして、画像サイズの最大幅を指定するだけ。複数の画像を一括でサイズ変更してくれるのはかなり嬉しい。
JPG、PNG、GIFに対応しています。
文字数カウント

クライアントに文章を用意していただくときに使用しています。
文章量は、画像や動画、レイアウトなど、文章の周辺にある要素とのバランスを見ながら決めています。その文字数をワイヤーフレームに記載するさいに、文字数カウントツールを使用しています。
「空白と改行をふくむ文字数」「空白と改行をのぞいた文字数」「行数」が分かるのと、HTMLタグをカウントせずに文字数が分かるので、コーディング時でも気にせずそのままコピペできます。
この手のツールはシンプルなものが使いやすいですね。
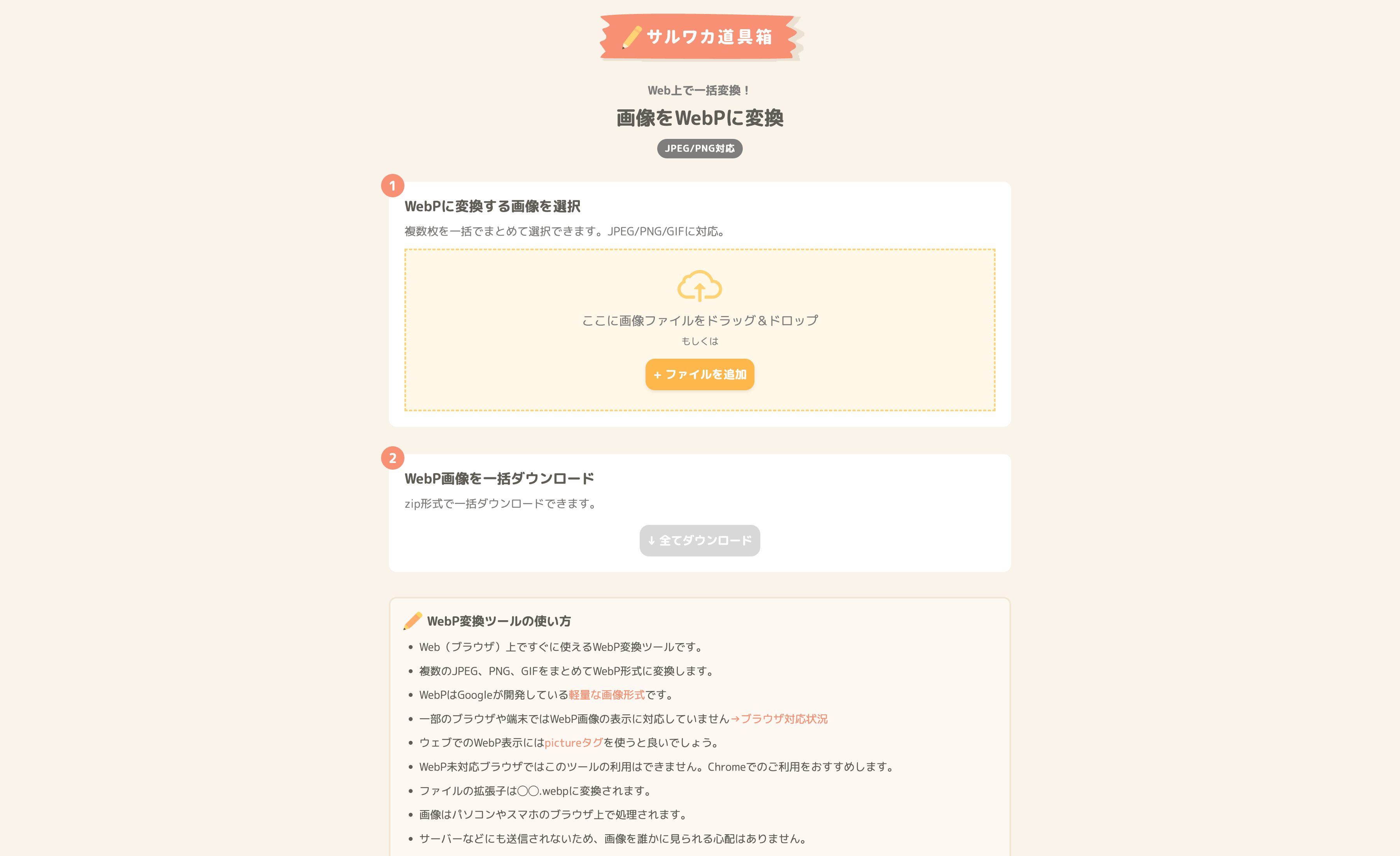
PNG・JPEGをWebP画像に一括変換

JPG画像やPNG画像をWebPに変換してくれるWebツール。
ドラッグ&ドロップだけで便利。複数枚を一括で変換してくれます。
WordPressは、「EWWW Image Optimizer」というWordPressプラグインを使えば、画像をアップロードするだけでWebPに変換してHTMLタグも出力してくれます。WordPressを使わない案件では、こちらのツールを使用して変換しています。
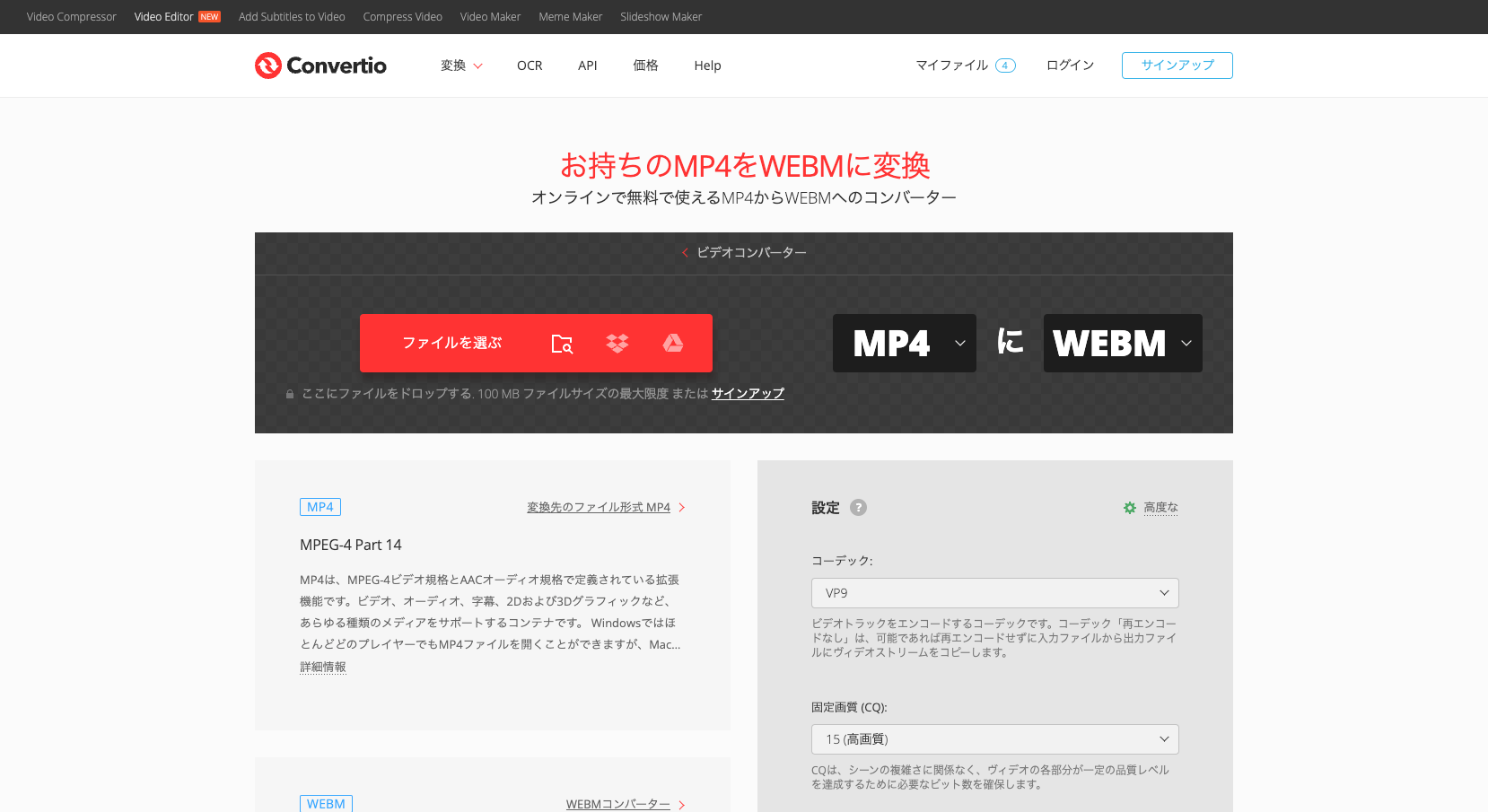
MP4からWebM変換

ここ数年で、ウェブサイトに動画を設置する機会が増えてきました。MP4だけでもいいのですが、ファイルサイズを小さくできるので、WebMも併用しています。
WebMは、Media Encoderや、Premiere Proのプラグインを利用してエンコードできるのですが、書き出しに時間がかかってしまいます。
動画編集して書き出して、実際に設置してみて、確認後修正して、再度書き出し…、のときに時間がかかるので、このMP4からWebM変換ツールを使用しています。
Media Encoderや、Premiere Proよりは早く変換してくれるので便利です。
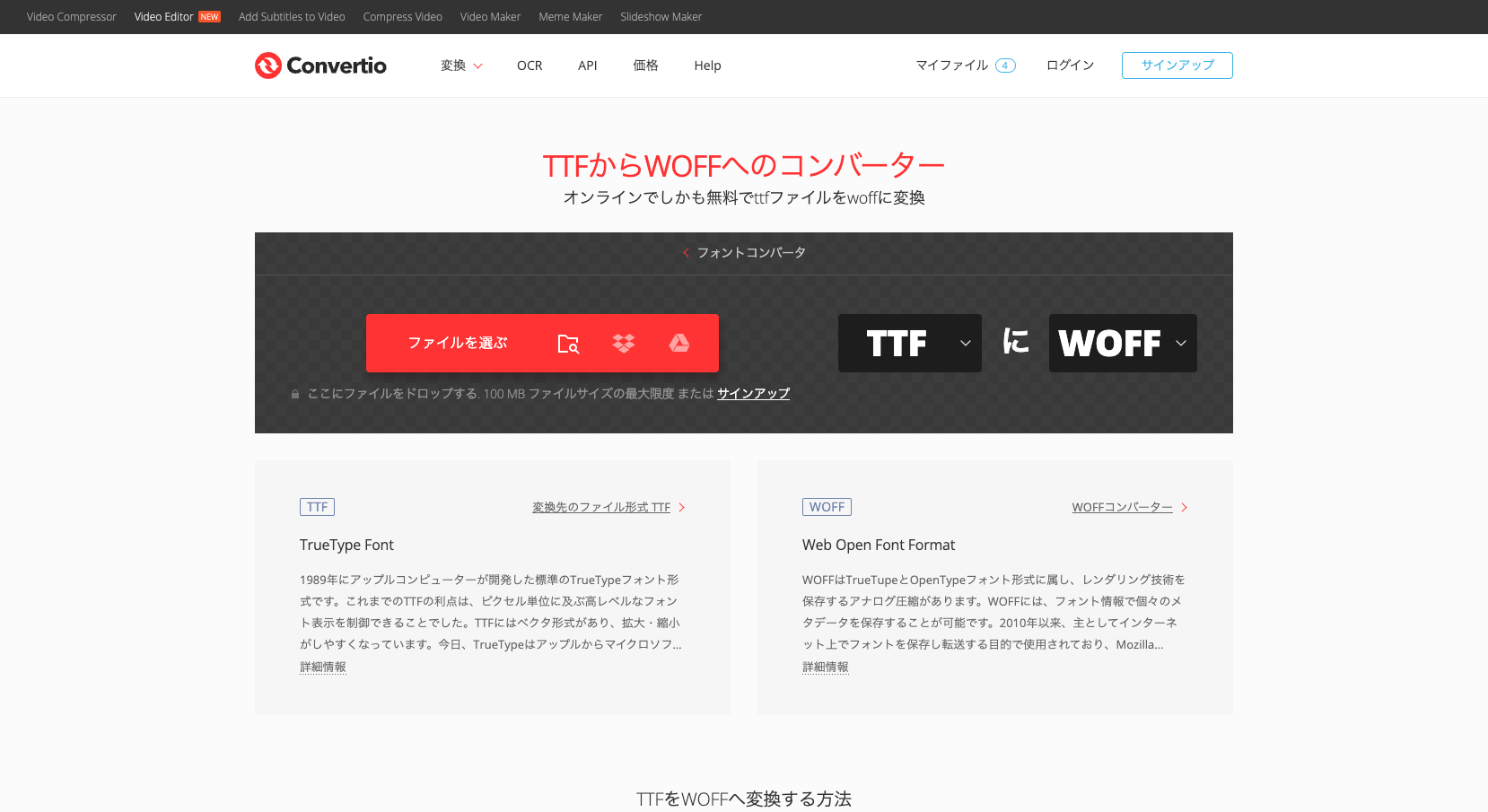
TTFからWOFF変換

Webフォントを利用するさいに使っています。
Google Fontsを利用しているウェブサイトをPageSpeed Insightsで確認すると、指摘されることが多いです。非同期読み込みをしても、うまくいかないことがあります。
負荷を減らすために、Google Fontsを利用するさいは、フォントファイルをダウンロードしてサーバーに設置し、そこから読み込むようにしています。
ダウンロードしたファイルはTTF形式なので、ファイルサイズの小さいWOFF形式も併用するときに、このTTFからWOFF変換ツールを利用しています。
※フォントの利用はかならずライセンスを確認してからにしましょう。
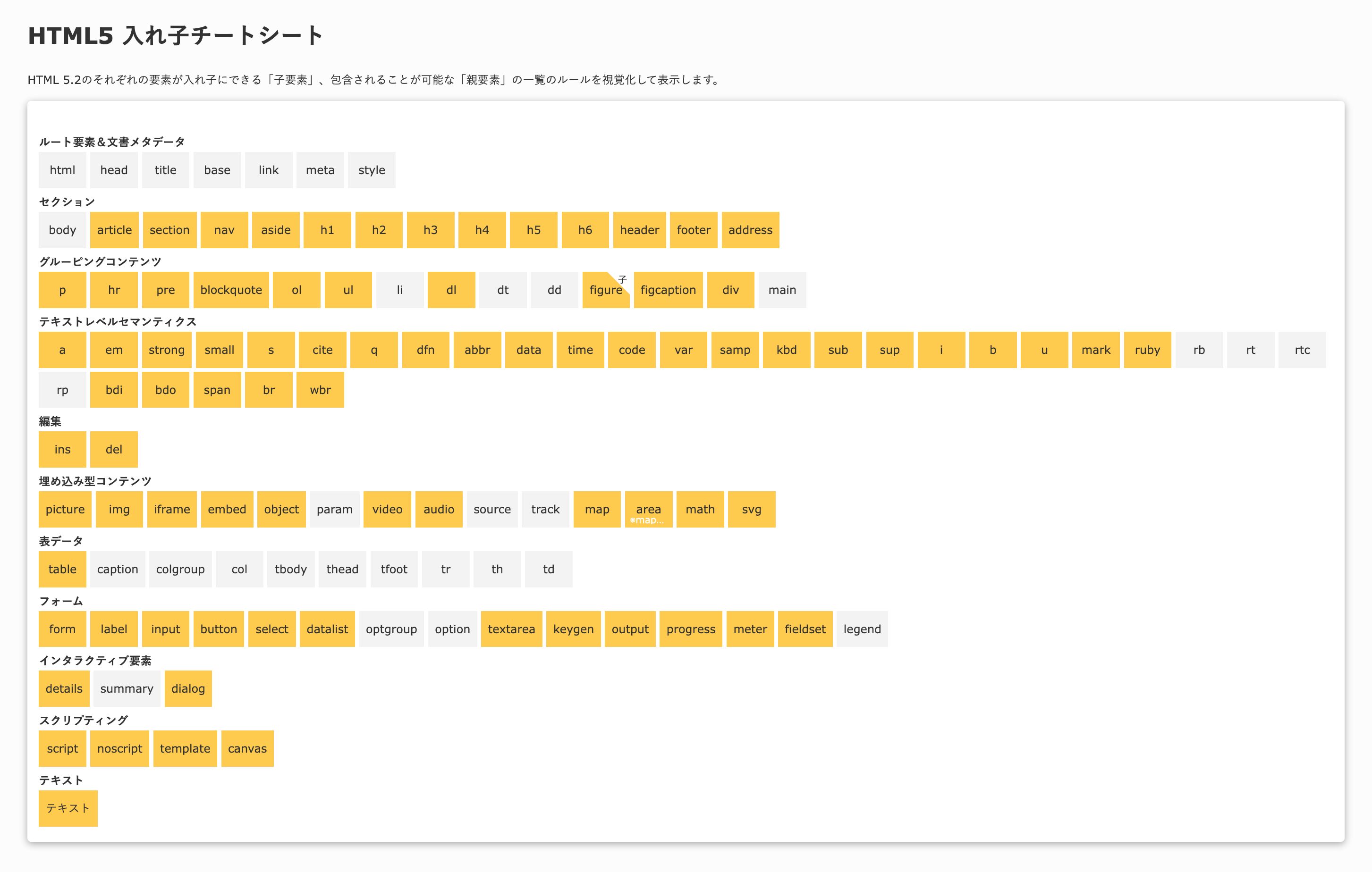
HTML5 入れ子チートシート

HTMLマークアップしているときに「ulってfigureの子要素にできるんだっけ?」といった確認ができるWebツール。
普段使わないHTMLタグはパッと思い出せないので、間違いがないように都度チェックしています。
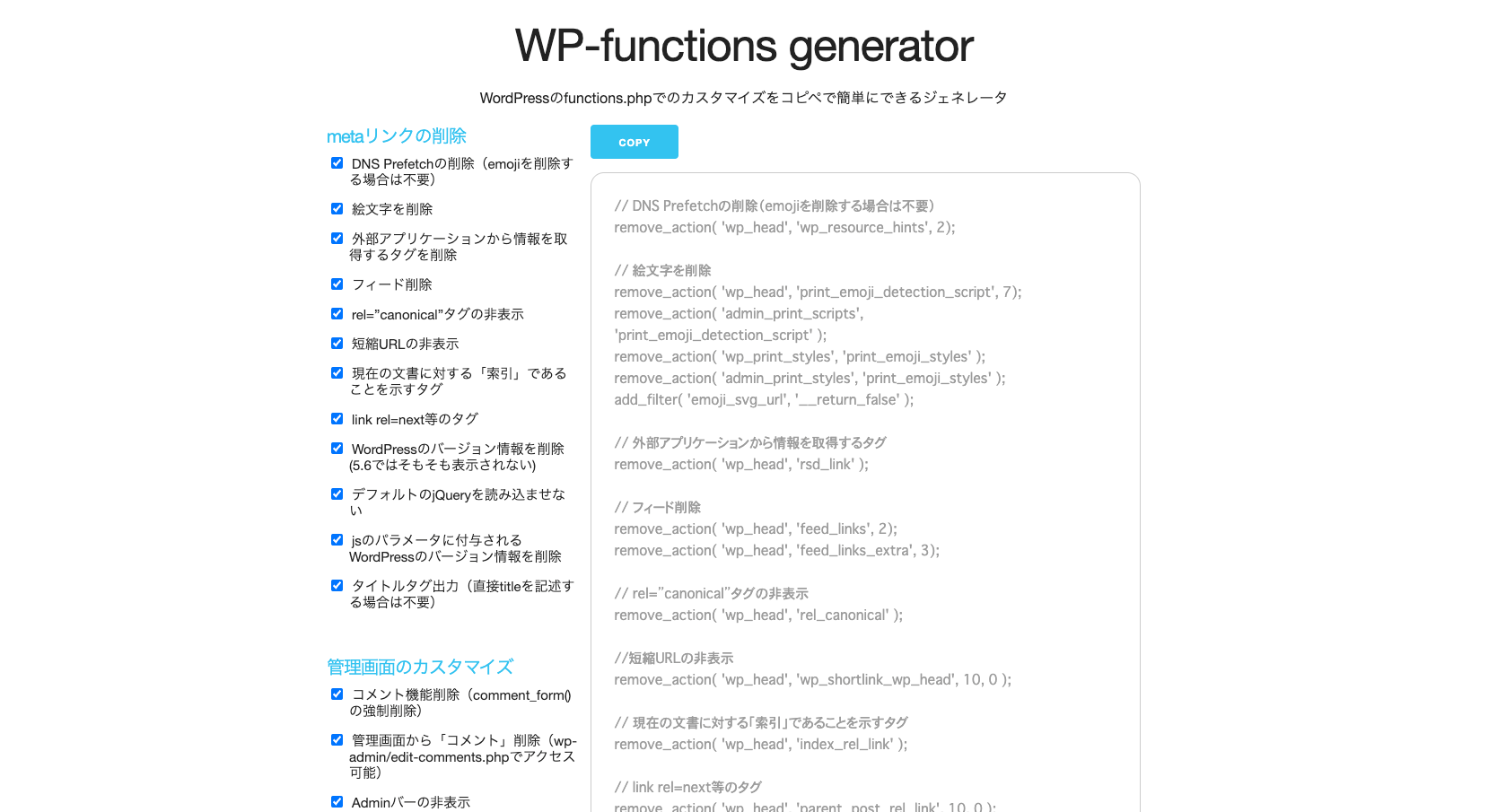
WP-functions generator

WordPressの「functions.php 」をカスタマイズできるWP-functions generatorツール。
「絵文字要らない」「jQuery要らない」「タイトルタグ出力」「アイキャッチ有効化」など、デフォルトの機能を削除したり、追加したりするためのタグを出力してくれます。
※functions.phpの編集前に、バックアップ必須です。
リッチリザルト テスト

構造化データの出力確認で使用するリッチリザルト テスト。
確認したいページURLか、構造化データのコードをコピペするだけで確認してくれます。
ウェブサイトごとに毎回マークアップしているのですが、ミスしていることがあるので、かならずチェックしています。
ちなみに、マークアップ前にはどの構造化データが最適なのかは、公式ページを確認します。
PageSpeed Insights

ウェブサイトの表示スピードを数値化してくれるPageSpeed Insights。
問題点を指摘してくれるので、コーディング後はかならず確認しています。
80ポイント前後以上を目標としていることが多いのですが、必ずしも80前後以上ではないといけないということではなく、あくまで指標としてみています。
デザインとして動画を設置する際に気をつけている7つのポイント
ここからはWebツールではなく、制作時に確認している記事の紹介です。
デザインとして動画を設置する機会が増えてきました。動画の遅延読み込みをするコードを使用するさいにコピペで利用しています。
コーディング後や納品時に確認する62のチェックリスト
納品前に表示確認をおこなうのですが、漏れがないようにチェックリストを用意します。項目は案件ごとで異なりますが、一から作成すると時間がかかるのでフォーマットを用意し、追加削除しています。
WordPressサイトのセキュリティ対策 – 最低限設定しておきたい5つ
WordPressサイトではかならずおこなっているセキュリティ対策。サーバー側やプラグイン、reCAPTCHAなどの設定をおこないますが、漏れがないように確認しながら作業しています。