ウェブサイト制作において、私がいただいたら嬉しい資料とその作成方法(PR)
Development Tips

デザイナーがウェブサイト制作を進める上で、発注者=クライアント様から共有される情報は非常に大切です。企業の基本情報だけでなく、各ページに掲載する文章や写真、イラストなど、質の高いコンテンツ情報が必要となります。
しかし、実際にどのような資料を提供すればよいのか、迷うクライアント様も多いでしょう。
そこで本記事では、コーポレートサイト制作時にデザイナーに渡すことで制作がスムーズに進む「資料とその作成方法」について紹介します。あわせて、PDFをオンライン上で編集できるAdobe Acrobat オンラインツールを利用して資料を作成するための方法も案内していきます。
※今回アドビさんのPRとして、記事執筆しております。
資料を共有していただくタイミング
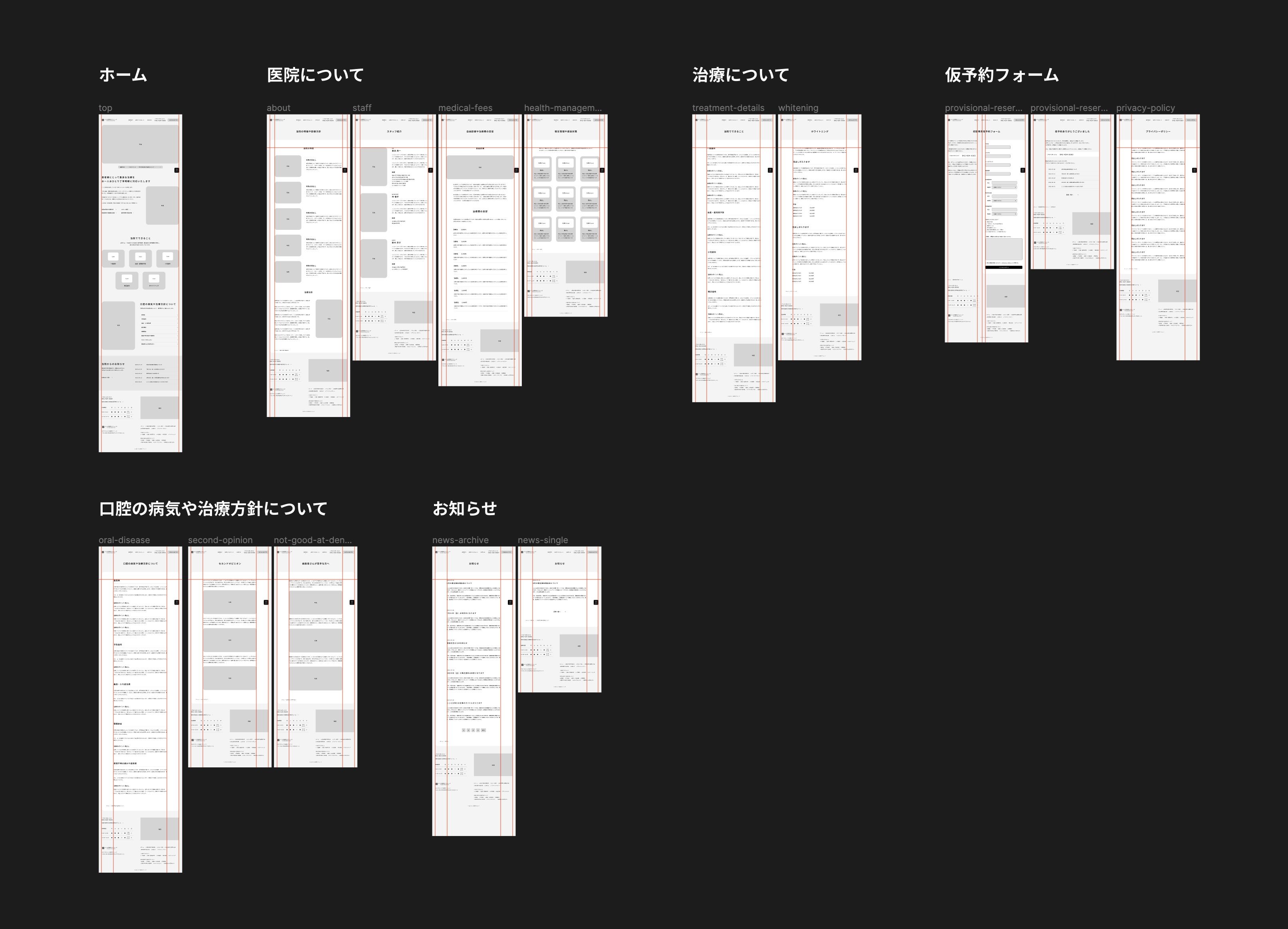
私がコーポレートサイト制作を行う場合、まず、ワイヤーフレームを作成します。ワイヤーフレームは、デザインを作成する前の設計図のようなもの。
どのページにどのようなコンテンツを掲載するのか、おおまかな目安を制作側で決めたものを可視化できるようにワイヤーフレームを用意します。

クライアント様には、このワイヤーフレームを見ながら、以下で紹介する資料を作成・共有していただきます。また、クライアント様にて写真や画像をご用意いただいている場合には、どのページで使用したいのかご希望をお伺いします。
次に、ご用意いただきたい資料について詳しく説明します。
デザイナーに共有してほしい資料1.文章コンテンツ
一般的なコーポレートサイトで非常に重要となるのが、文章コンテンツです。会社や事業、サービスの内容や価値を伝えるためには、端的かつ明確に情報を表現する文章が求められます。クライアント様は、デザイナーとともに、どのような情報をどのページに配置するのかを具体的に考えていただく必要があります。
しかし、ワイヤーフレームに合わせながら、適切な文章を作るのはなかなか難しく、どうしても時間がかかってしまう方が多いのが現状です。
そこで、私の制作では、WordやGoogle ドキュメントなどの文章作成エディタを利用し、ページ内容にあわせた文章を箇条書きでいただくようにしています。
文章構成は気にせず、思いついた時に都度追加していただきます。ご用意いただいた箇条書きの情報を私がつなぎ合わせて、ウェブコンテンツとして作成しています。
クライアント様としては、箇条書きの方が文章作成のハードルが下がり、より多くの情報を提供しやすくなるので、私は、この方法を積極的に採用しています。
デザイナーに共有してほしい資料2.会社/サービス資料
クライアントがすでにお持ちの各種資料も、制作で必要になります。サービス内容や商品情報、企業概要など、ウェブサイトに掲載したい情報が記載されたPDFファイルがある場合は、すべてご提出いただきます。
ただ、その際、資料内に記載されている内容が古いため、編集したくなることがあるでしょう。
PDFを編集・更新する方法
PDFの編集ツールとして、私が使っているのがAdobe Acrobat オンラインツールです。アカウントを作成することで無料で利用できます。

Wordに変換
Adobe Acrobat オンラインツールの『PDFをWordに変換』機能を利用することで、PDFをWordに変換し、編集できます。
Word用ファイルに変換して、ページ内の『編集』をクリックすると編集画面が立ち上がり、編集することができます。
ここではPDF資料の文章を編集する方法を紹介しましたが、PDFページを並び替える、ページ間に他のPDFを追加する、複数のPDFを1つにまとめる、PDFページの一部をトリミングする、PDFの一部のページを削除するといったこともAcrobat オンラインツールでは可能です。以下で動画にて紹介します。
ページ並び替え
ページ間に他PDFファイルを追加
PDFファイルの結合
ページの一部をトリミング
1ページ削除
デザイナーに共有してほしい資料3.画像や写真
画像や写真をお持ちの方は、ワイヤーフレームをご覧いただきながらページごとにフォルダ分けして、提出していただけるとありがたいです。
クライアント様によっては、以前にカメラマンに撮影していただいたファイルをすべてお送りいただけることがあります。
しかし、すべてのとなると膨大なファイル数になってしまうので、できるかぎりクライアント様にて選別していただくようにお願いしております。
PDFをJPGに変換
グラフや表、図などは、資料をご提出いただき、ウェブデザインに合わせて作り直すことがあります。
いただいた画像を見ながらAdobe Illustrator(簡単なものはFigmaなど)で作成するのですが、私はPDFファイルよりもJPG形式の方が扱い慣れているので、これまでPDFファイルをスクショして画像化していました。
しかしAcrobat オンラインツールの『PDFをJPGに変換』機能を使えば、かんたんにJPG形式のファイルに変換できるのです。クライアント様が資料をデザイナーに共有する際は、PDFでもまったく問題ございませんが、もし必要があればご利用ください。
ツール内ではプレビューできないので、Zipファイルをダウンロードしてから確認します。

ウェブサイト制作において、クライアント様からデザイナーへの情報共有は非常に重要です。本記事で紹介した各種資料の作成方法は、制作の質と効率を高めるためのポイントとなります。
Adobe Acrobat オンラインツールを用いてのPDF編集方法は、資料の編集や変換が簡単に、かつ効率よくおこなえます。資料の修正や共有が必要な際にはぜひ活用してみてください。
ウェブサイト制作は単なるデザインの実施以上に、情報共有と情報の質が結果を左右します。
適切な資料提供の方法を知り、実践することで、より質の高いウェブサイトを一緒に作り上げることができます。
本記事が、クライアント様とデザイナー、双方の円滑な情報共有のための参考になれば幸いです。