現場で使えるFlexboxレイアウトを12パターン紹介します。flexboxを紹介する記事はたくさんありますが、知識のみで実例付きで紹介されているページはあまり見かけなかったので、本記事にて詳しく紹介していきます。
flexboxに慣れていない方だけではなくコードを短縮化させたい方も対象の内容となっております。ぜひご一読ください。
flexboxを使った横並び1行レイアウト

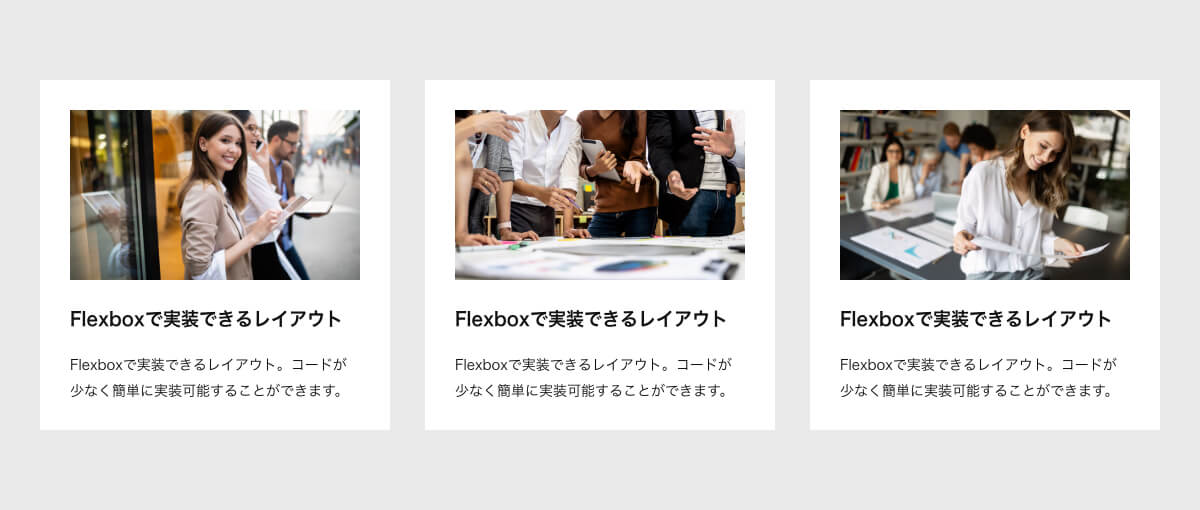
カードUIでよくある横並び1行レイアウトのFlexbox実装。同じ横幅のカードを等間隔で配置するもので、間の余白ももちろん等間隔。これを使う機会は多いので確実に身につけておきたいTipsです。
<div class="wrap">
<div class="item">
<img src="pic01.jpg">
<h2>Flexboxで実装できるレイアウト</h2>
<p>Flexboxで実装できるレイアウト。コードが少なく簡単に実装可能することができます。</p>
</div>
<div class="item">
<img src="pic02.jpg">
<h2>Flexboxで実装できるレイアウト</h2>
<p>Flexboxで実装できるレイアウト。コードが少なく簡単に実装可能することができます。</p>
</div>
<div class="item">
<img src="pic03.jpg">
<h2>Flexboxで実装できるレイアウト</h2>
<p>Flexboxで実装できるレイアウト。コードが少なく簡単に実装可能することができます。</p>
</div>
</div>
.wrap {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.item {
padding: 30px;
width: 32%;
background-color: #fff;
}
@media not all and (min-width: 768px) {
.item {
width: 100%;
}
.item:not(:last-child) {
margin-bottom: 30px;
}
}
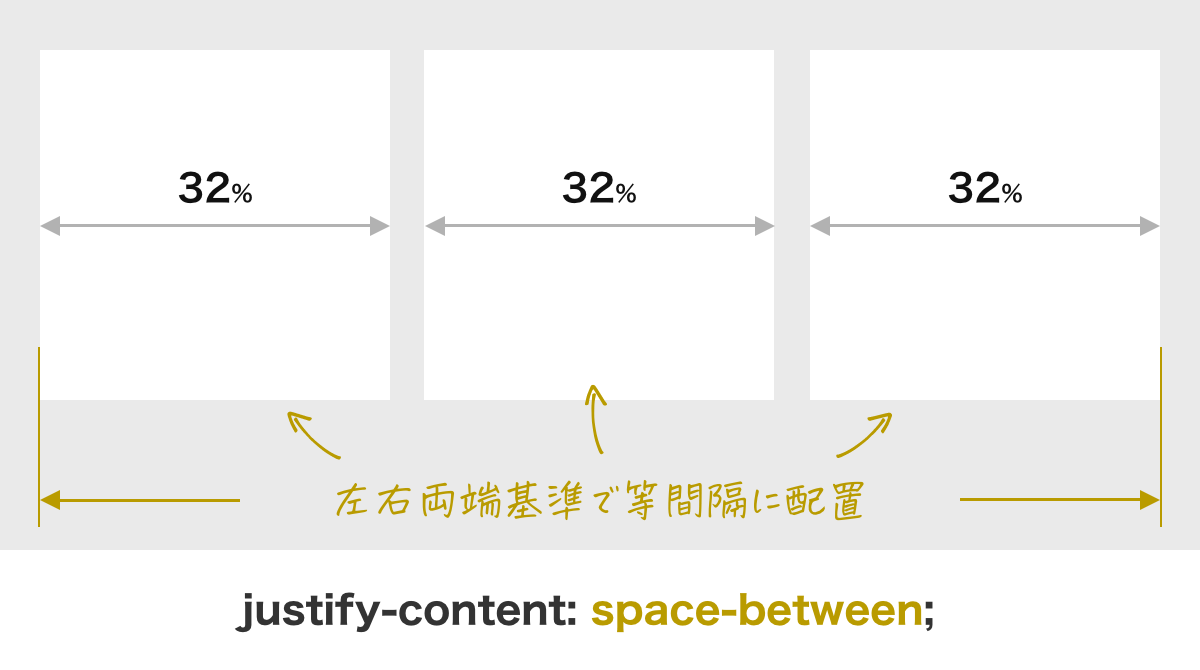
justify-contentで子要素の水平方向の配置を指定できます。space-betweenは親要素の両端を基準に等間隔に要素を配置します。

あと、ここでは768pxに満たない画面サイズになった場合に子要素が横幅100%になる指定になっているので、折り返し設定をしておき縦一列で並ばせるためにレスポンシブ用にflex-wrap: wrapを指定しておきます。
また、これは子要素の数が決まった場合に使える方法です。

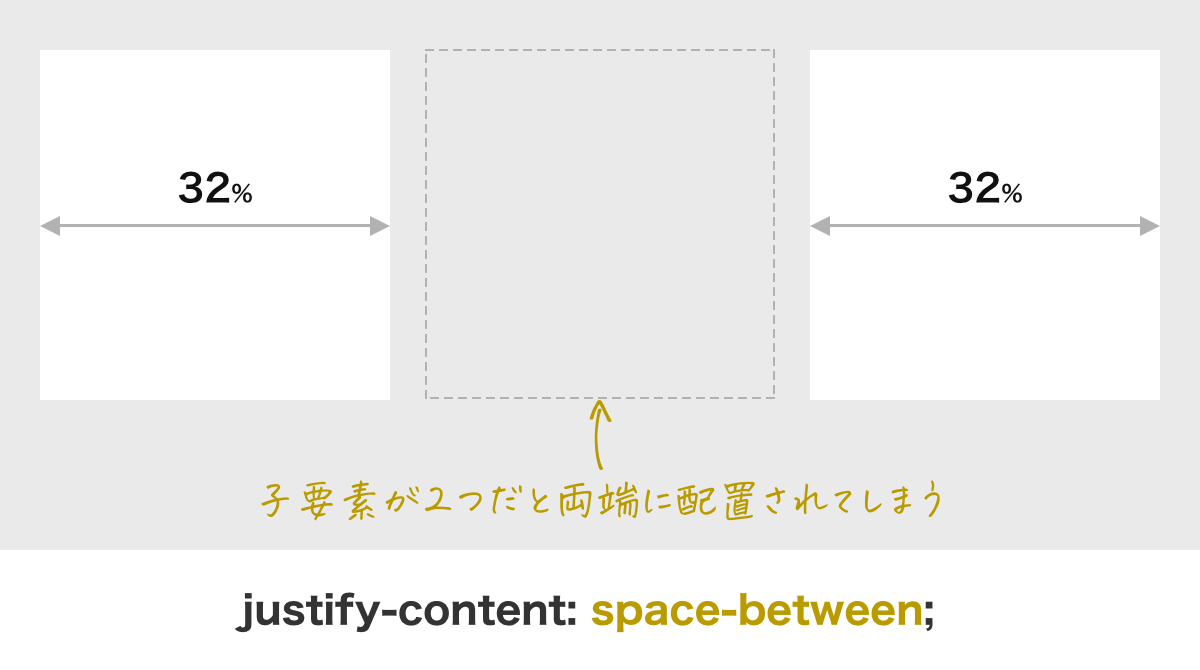
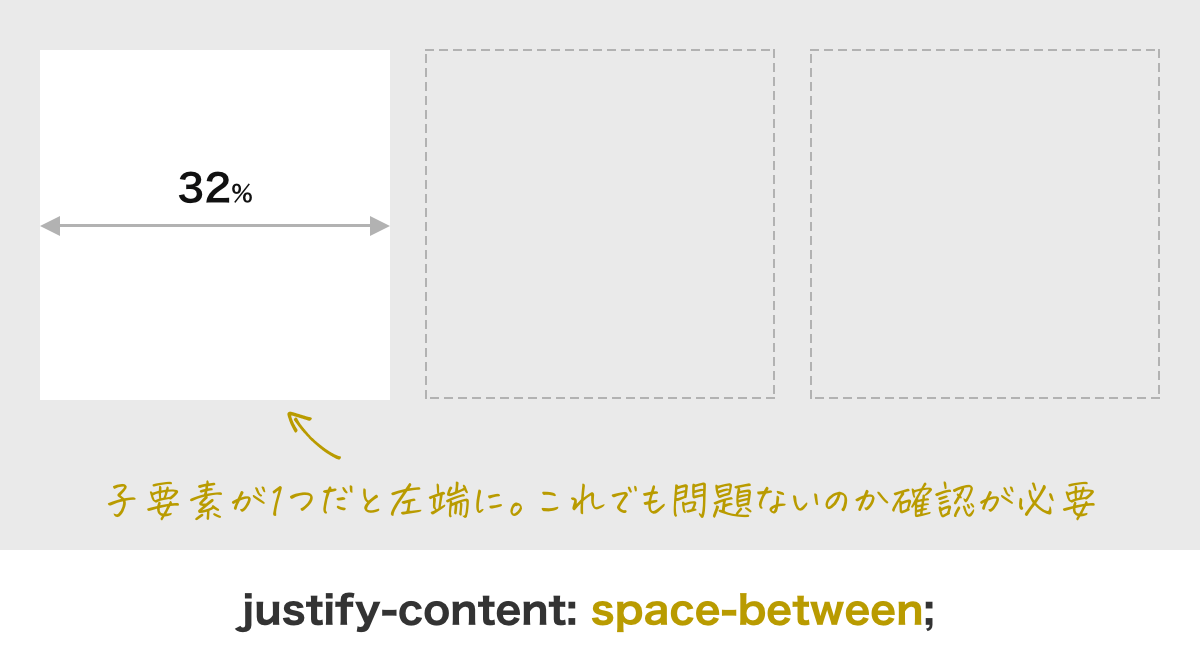
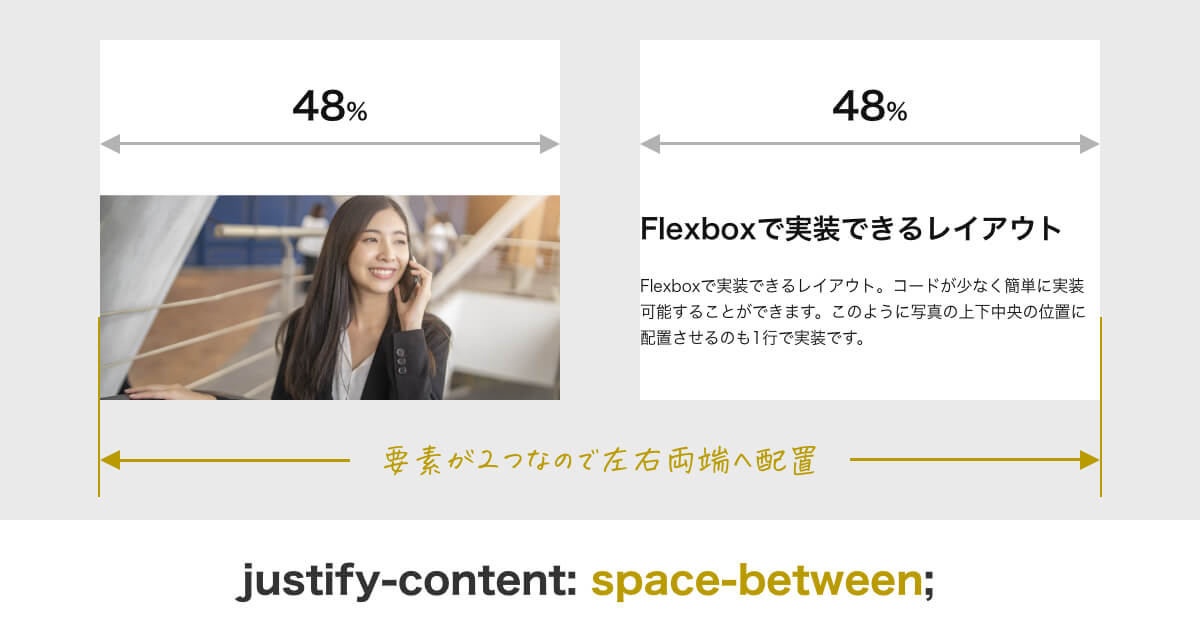
もし上の画像のように要素が3つから2つに変更になると、子要素が両端基準で配置されているので要素が左右端に配置されてしまいます。中央に大きな余白ができるので意図しないデザインになる場合があります。
さらに、要素が1つになると左端に配置されます。

要素の数が固定であれば問題はないのですが、上2枚の画像のように子要素の数が変わることが想定されるのであれば、このTipsは使わず次に紹介するものを利用してください。
flexboxを使った横並び複数行レイアウト

先のFlexbox Tipsでは子要素の数が固定で1行のみのレイアウトでしたが、次は複数行も対応の方法を紹介します。
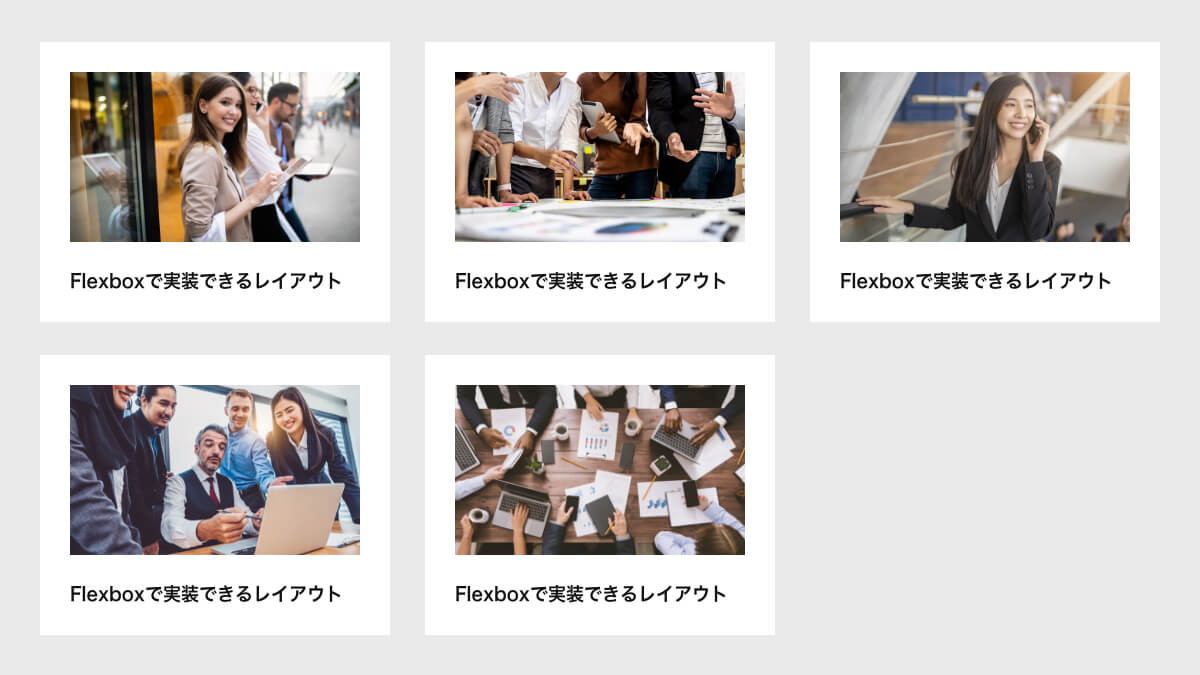
こちらは3つの子要素を横並びに配置し、5つや7つなど3の倍数ではない中途半端な数であっても横並びに配置されるようになります。ブログ記事をカードUIでデザインする際に使うことが多いですね。
<div class="wrap">
<div class="item">
<img src="pic04.jpg">
<h2>Flexboxで実装できるレイアウト</h2>
</div>
<div class="item">
<img src="pic05.jpg">
<h2>Flexboxで実装できるレイアウト</h2>
</div>
<div class="item">
<img src="pic06.jpg">
<h2>Flexboxで実装できるレイアウト</h2>
</div>
<div class="item">
<img src="pic07.jpg">
<h2>Flexboxで実装できるレイアウト</h2>
</div>
<div class="item">
<img src="pic08.jpg">
<h2>Flexboxで実装できるレイアウト</h2>
</div>
<div class="item">
<img src="pic09.jpg">
<h2>Flexboxで実装できるレイアウト</h2>
</div>
</div>
.wrap {
display: flex;
flex-wrap: wrap;
}
.item {
padding: 30px;
width: 32%;
background-color: #fff;
}
.item:not(:nth-child(3n+3)) {
margin-right: 2%;
}
.item:nth-child(n+4) {
margin-top: 30px;
}
@media not all and (min-width: 768px) {
.item {
width: 100%;
}
.item:not(:nth-child(3n+3)) {
margin-right: 0;
}
.item:nth-child(n+2) {
margin-top: 30px;
}
}
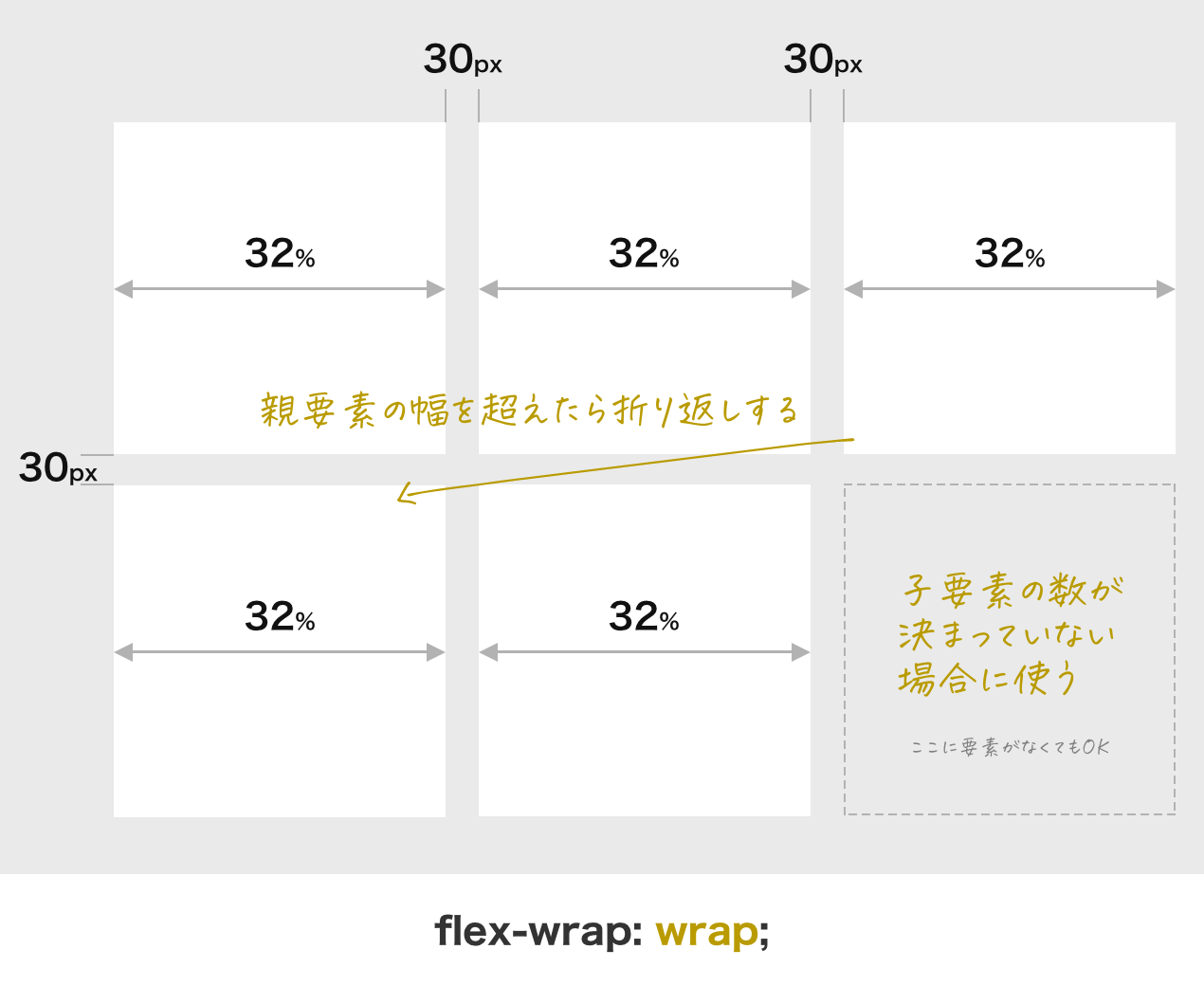
display: flexとwidth: 32%で横並びにします。

また、flex-wrap: wrapを使って親要素の横幅を超えた子要素は折り返しされるようにします。これで複数行に配置させます。先のTipsで使用したjustify-content: space-betweenなどの指定がないので左端を基準に並んでいきます。
margin-right: 2%で子要素間の余白を指定。
:not(:nth-child(3n+3))は子要素の中で3の倍数の要素( (3×0)+3や(3×1)+3など )に指定する際に使う擬似クラスですが、:not( ... )の擬似クラスも併用しているので、3の倍数の要素以外の要素(1番目や2番目、5番目など)へmargin-right: 2%を指定しています。
さらに、:nth-child(n+4)は4番目以降の子要素に指定する疑似クラスで、4番目以降にmargin-top: 30pxで余白を指定しています。
これで先の画像のレイアウトを指定できるのですが、レスポンシブを考慮するとさすがにコードが長くなります。それを短縮できるコードが以下です。
.wrap {
display: flex;
flex-wrap: wrap;
gap: 30px;
}
.item {
padding: 30px;
width: calc((100% - 30px * 2) / 3);
background-color: #fff;
}
@media not all and (min-width: 768px) {
.item {
width: 100%;
}
}

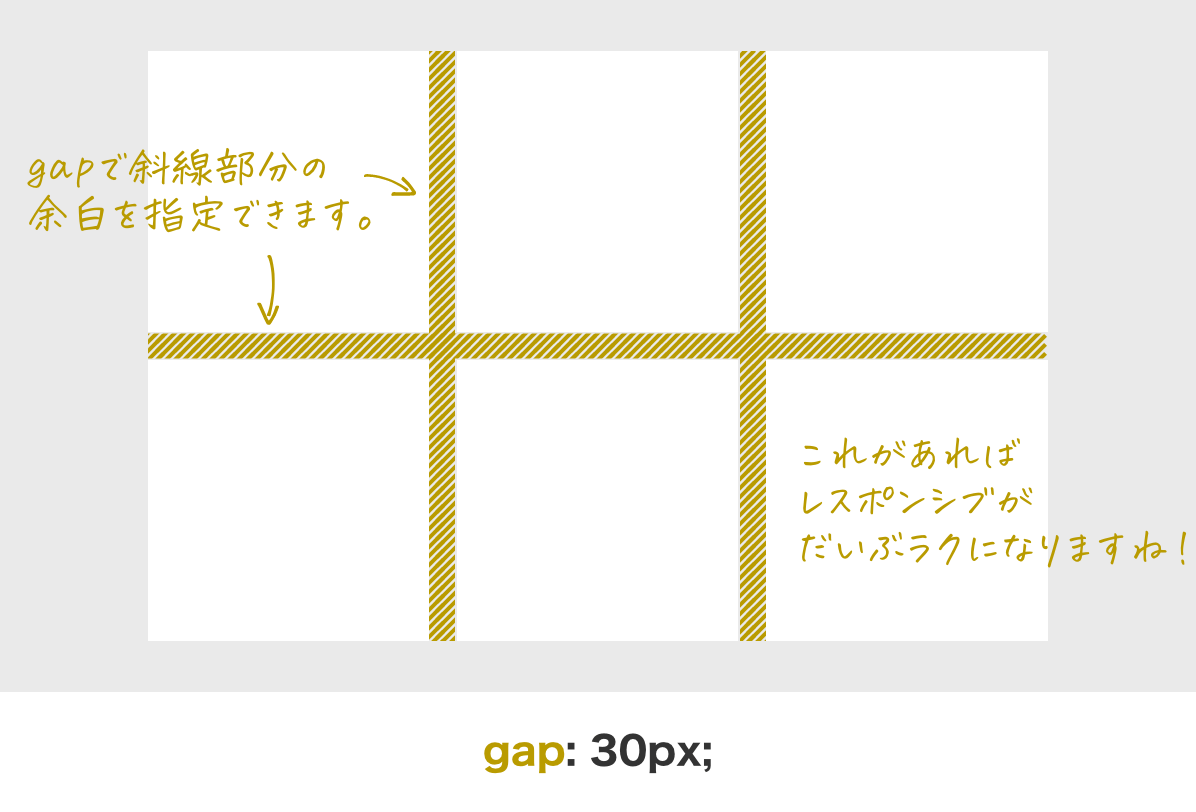
gap: 30pxは要素間の余白を指定するコードです。要素間以外の余計な部分は指定しないので擬似クラスでの対応は不要になります。
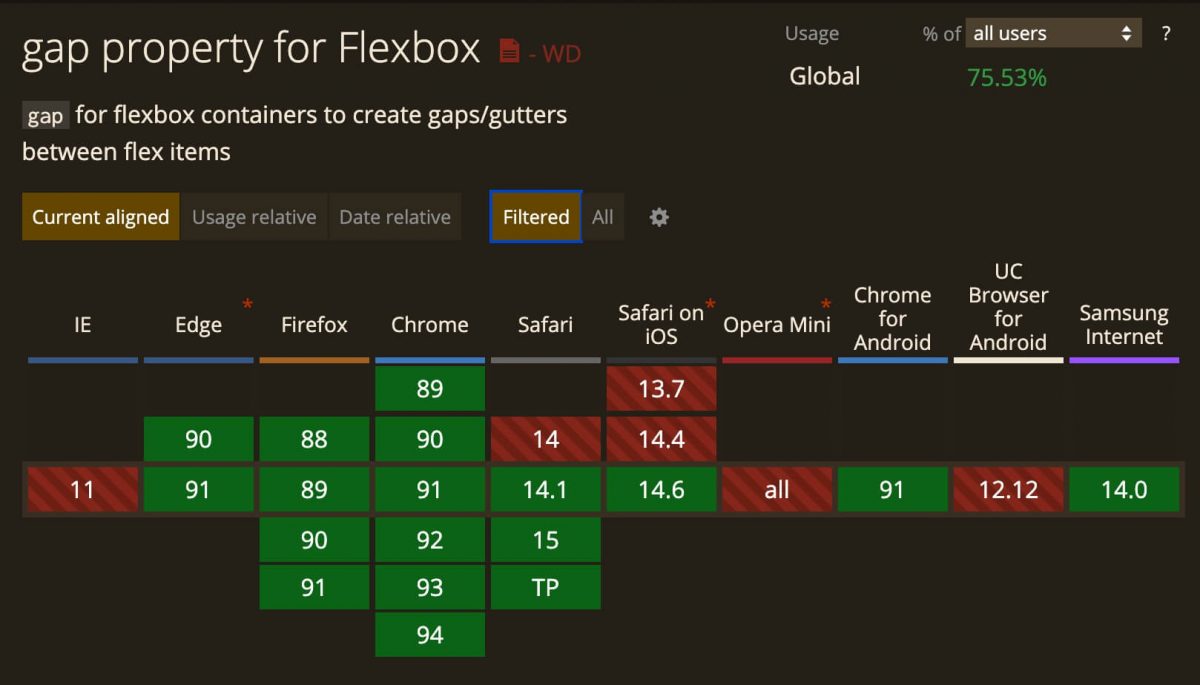
ただし、gapは執筆時2021年6月現在ではIE非対応です。

よってgapを使えるのはIE対応をストップした方か、2022年6月に予定しているIEサポート終了してからの実装となると思います。
flexboxを使った横並びナビゲーション

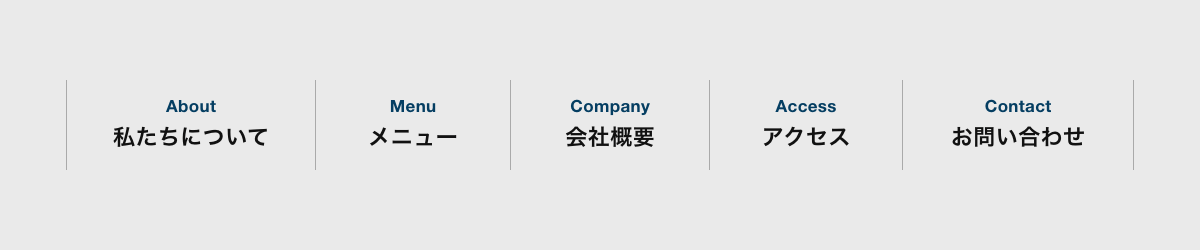
ヘッダーでよくある横並びナビゲーションのレイアウトのflexbox実装です。スマホはハンバーガーメニューに切り替えることが多いので、主にPCでの表示の時に使います。
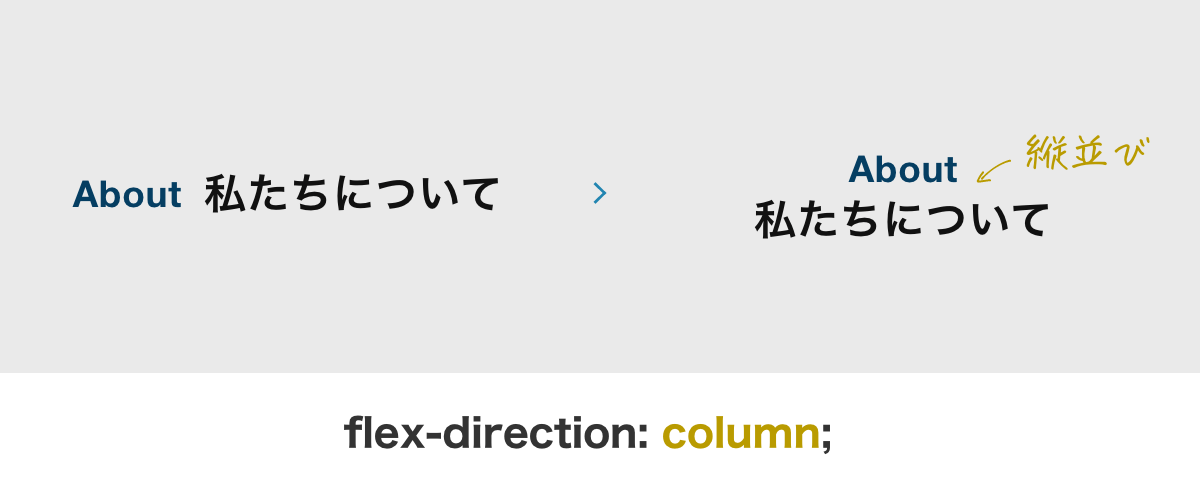
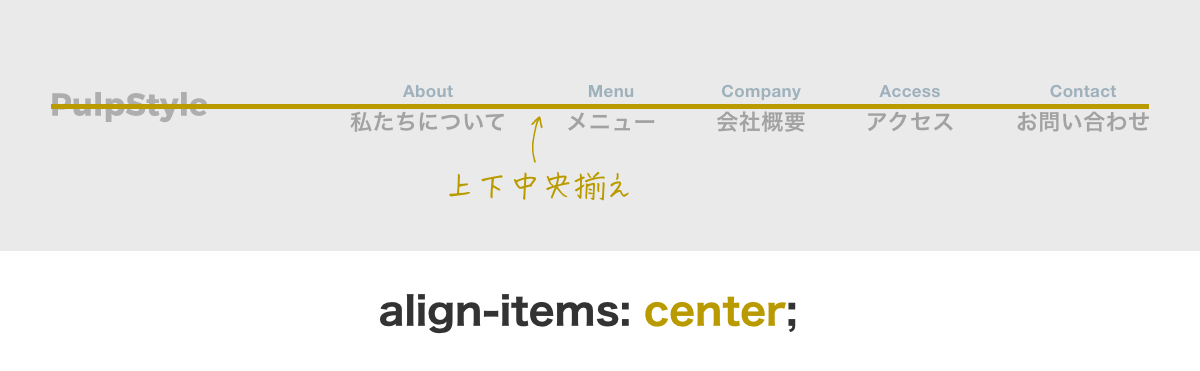
日本語がメイン、英字のあしらいをつけて縦並び(中央寄せ)で利用することが私は多いです。この縦並びをflexboxで実装します。
<ul>
<li><a href=""><span>About</span>私たちについて</a></li>
<li><a href=""><span>Menu</span>メニュー</a></li>
<li><a href=""><span>Company</span>会社概要</a></li>
<li><a href=""><span>Access</span>アクセス</a></li>
<li><a href=""><span>Contact</span>お問い合わせ</a></li>
</ul>
ul {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
li {
width: 20%;
border-left: 1px solid #aaaaaa;
}
li:last-child {
border-right: 1px solid #aaaaaa;
}
li a {
display: flex;
flex-direction: column;
padding: 10px 0;
font-weight: 700;
text-align: center;
}
li a span {
color: #053e62;
font-size: 13px;
}
display: flexとjustify-content: space-between、width: 20%で横並びレイアウトを実装。

メニューの英字と日本語はflex-direction: columnを使って、子要素を上から下に配置します。text-align: centerで要素内のテキストを中央配置にしています。
使う機会はあまりないのですが、いざという時に使えるコードなのでflex-directionでの配置も覚えておいた方がいいですね。
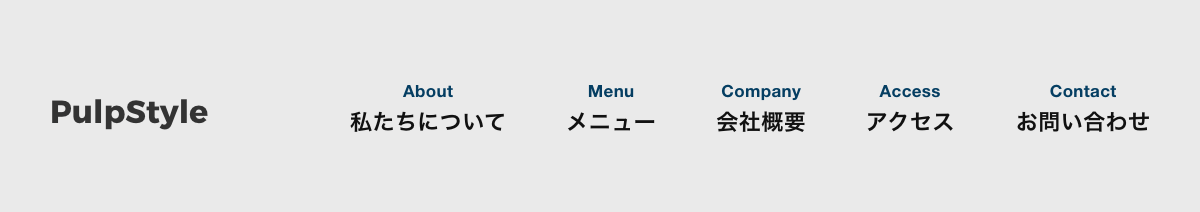
flexboxを使ったロゴと横並びナビゲーション

先の横並びナビゲーションと同様によく使うロゴとナビゲーションの横並び配置。
<div class="wrap">
<div class="logo"><img src="./images/logo.svg" alt="Pulp Style"></div>
<ul>
<li><a href=""><span>About</span>私たちについて</a></li>
<li><a href=""><span>Menu</span>メニュー</a></li>
<li><a href=""><span>Company</span>会社概要</a></li>
<li><a href=""><span>Access</span>アクセス</a></li>
<li><a href=""><span>Contact</span>お問い合わせ</a></li>
</ul>
</div>
.wrap {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
}
.logo img {
width: 200px;
}
.logo img {
display: block;
max-width: 100%;
height: auto;
}
ul {
display: flex;
justify-content: flex-end;
flex-wrap: wrap;
width: calc(100% - 200px);
}
li:not(:last-child) {
margin-right: 50px;
}
li a {
display: flex;
flex-direction: column;
font-weight: 700;
text-align: center;
}
li a span {
color: #053e62;
font-size: 13px;
}
align-items: centerで、親要素かサイズの大きい子要素を基準とした上下中央揃えにしています。

デザインによっては上揃えflex-start や下揃えflex-endにすることもあるので、合わせて覚えておいた方がいいです。
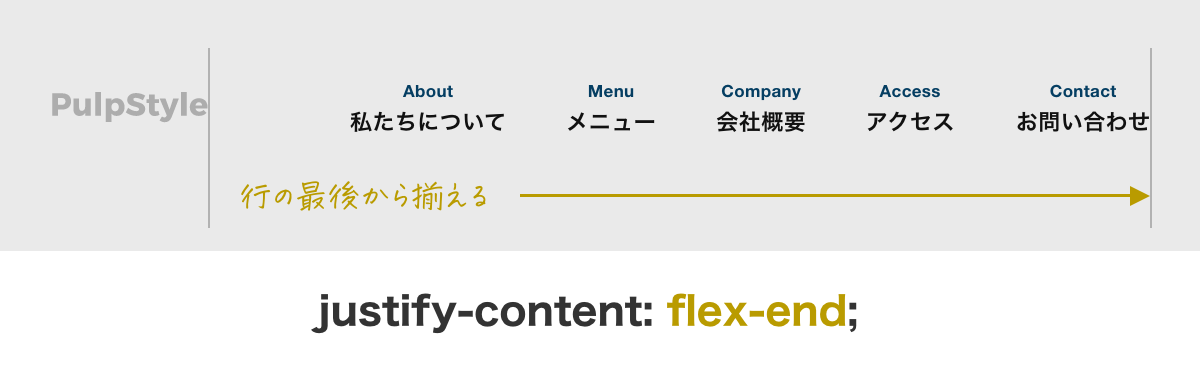
また、ulに、justify-content: flex-endで行の最後(行末)を基準として揃えるように指定。
li:not(:last-child)で最後の子要素を抜かした要素にmargin-right: 50pxを指定し、左右間の余白を実装してあります。

flexboxを使ったページネーションのflexboxレイアウト

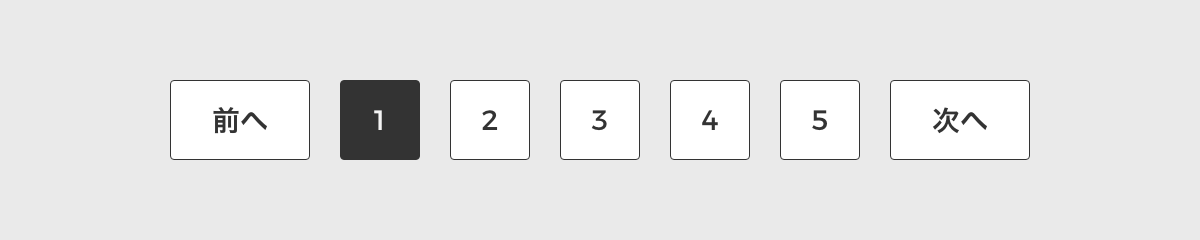
投稿の一覧ページにはかならずといってもいいくらい実装するページネーションもflexboxで実装します。
<ol class="pagenation">
<li><a href="">前へ</a></li>
<li><span>1</span></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
<li><a href="">次へ</a></li>
</ol>
.pagenation {
display: flex;
justify-content: center;
flex-wrap: wrap;
margin-top: -20px;
}
.pagenation li {
margin-top: 20px;
}
.pagenation li:not(:last-child) {
margin-right: 20px;
}
.pagenation li a,
.pagenation li span {
display: block;
padding: 20px;
line-height: 1;
background-color: #fff;
border: 1px solid #333333;
}
.pagenation li span {
color: #fff;
background-color: #333333;
}
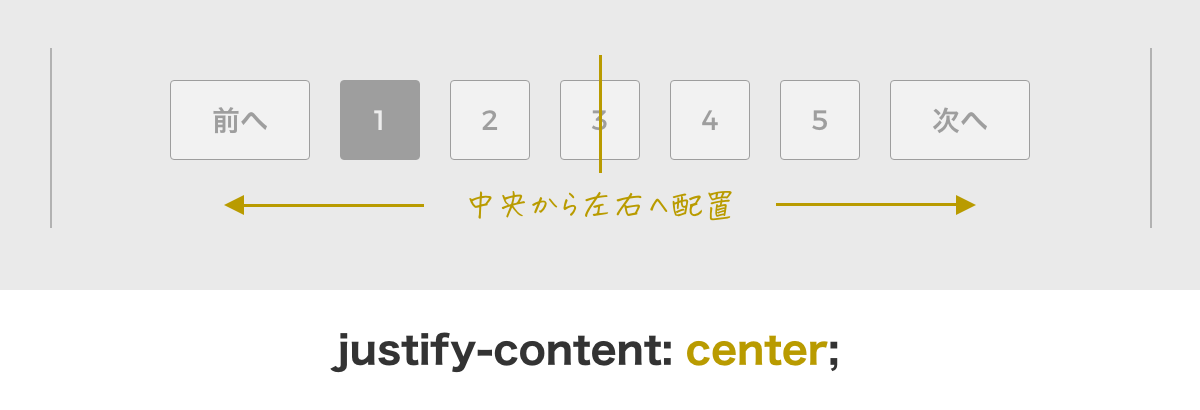
今回は中央揃えで配置します。
display: flexとflex-wrap: wrapで、横並びにして親要素の横サイズを超えたら折り返しを指定。

また、justify-content: centerで左右中央を基準として左右にレイアウトされるように指定しています。
複数行になることも想定してmargin-top: 20pxで余白をとっておきます。
ただ、1行目の子要素に対しても余白が生まれるので、余計な余白を相殺するため親要素に対してmargin-top: -20pxとネガティブマージンを指定して、余分な余白に対応してあります。
flexboxを使った横並びコンテンツの上下中央配置

画像とテキストを横に配置するこのレイアウト。テキスト部分を写真の上下中央の位置になるようなデザインは少なくないです。これもflexboxで実装します。
<div class="wrap">
<img src="pic10.jpg">
<div class="box">
<h2>Flexboxで実装できるレイアウト</h2>
<p>Flexboxで実装できるレイアウト。コードが少なく簡単に実装可能することができます。このように写真の上下中央の位置に配置させるのも1行で実装です。</p>
</div>
</div>
.section06 .wrap {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
}
.section06 img {
display: block;
width: 48%;
height: auto;
}
.section06 .box {
width: 48%;
}
display: flexとwidth: 48%で横並びに配置。

justify-content: space-betweenで親要素の左右両端を基準に配置します。

align-items: centerで親要素かサイズの大きい子要素の縦サイズを基準として中央寄せに配置します。
ちなみに、align-items: flex-endは、テキストを親要素かサイズの大きい子要素を基準とした下並びでレイアウトすることができるのでよく使用します。合わせて覚えておくと便利に利用できます。
flexboxを使った横並びコンテンツの上下中央配置の偶数番目を指定

奇数番目や偶数番目のレイアウトを反転するデザインはよく見かけますね。流れを作ることでリズムよくコンテンツを見せるのと、セクションを自然と区切ることができるので、私は頻繁に使っています。これをflexboxにて実装します。
<div class="wrap">
<img src="pic11.jpg">
<div class="box">
<h2>Flexboxで実装できるレイアウト</h2>
<p>Flexboxで実装できるレイアウト。コードが少なく簡単に実装可能することができます。このように写真の上下中央の位置に配置させるのも1行で実装です。</p>
</div>
</div>
<div class="wrap">
<img src="pic12.jpg">
<div class="box">
<h2>Flexboxで実装できるレイアウト</h2>
<p>Flexboxで実装できるレイアウト。コードが少なく簡単に実装可能することができます。このように写真の上下中央の位置に配置させるのも1行で実装です。</p>
</div>
</div>
.wrap {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
}
.wrap:not(:last-child) {
margin-bottom: 80px;
}
.wrap:nth-child(even) {
flex-direction: row-reverse;
}
img {
display: block;
width: 48%;
height: auto;
}
.box {
width: 48%;
}
前Tipsのコードに追加していきます。
flex-directionは子要素の並ぶ向きを指定します。デフォルトは左から右へ並んでいるので左に写真、右にテキストが配置されていますが、flex-direction: row-reverseを指定することで左右を基準に並びを反転。
また、:nth-child(even)は偶数番目に対して指定できるので、交互に反転させた配置にすることができます。

flexboxでのフォームレイアウト

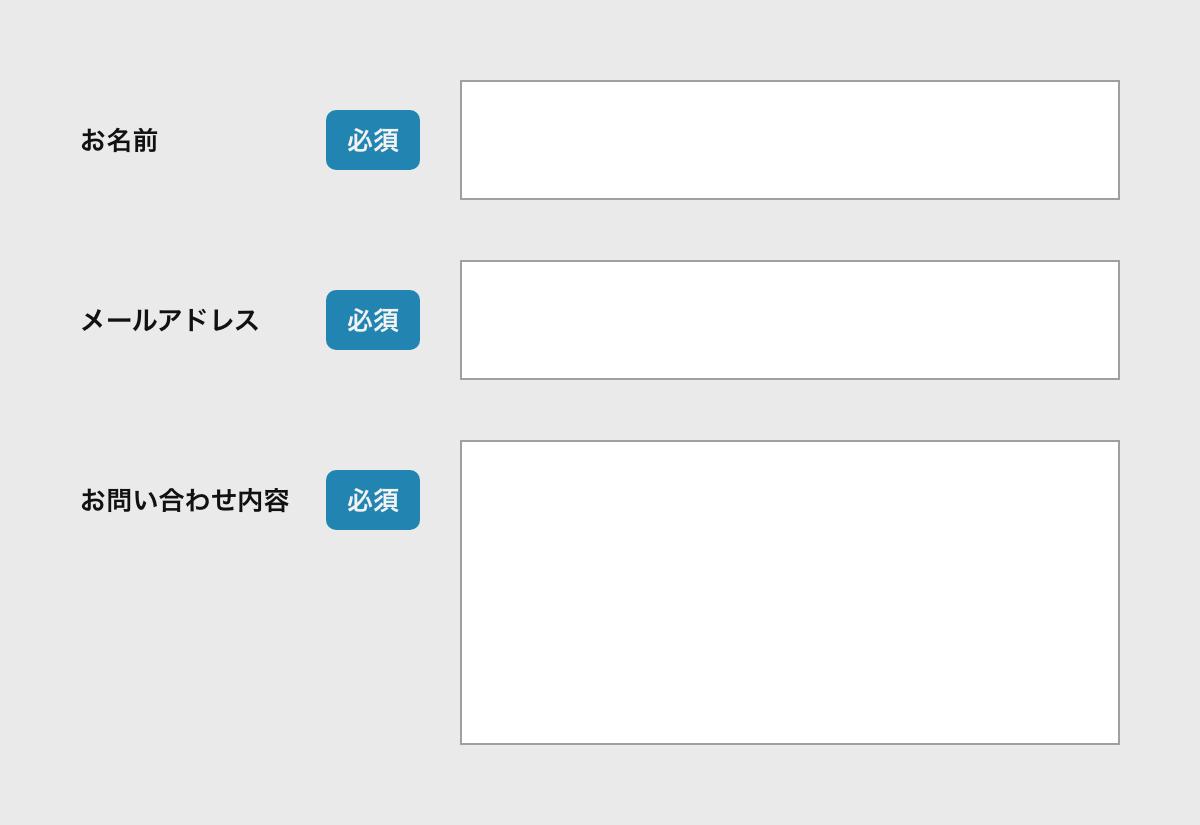
フォームのラベルと入力欄のレイアウト、今回は必須のマークも合わせてflexboxで実装します。
<label>
<span class="title">お名前<span class="required">必須</span></span>
<input type="text" name="name" required>
</label>
<label>
<span class="title">メールアドレス<span class="required">必須</span></span>
<input type="text" name="email" required>
</label>
<label>
<span class="title">お問い合わせ内容<span class="required">必須</span></span>
<textarea type="textarea" name="contact" required></textarea>
</label>
label {
display: flex;
justify-content: space-between;
align-items: flex-start;
}
label:not(:last-child) {
margin-bottom: 30px;
}
.title {
display: flex;
justify-content: space-between;
align-items: center;
align-self: flex-start;
padding-top: 13px;
width: 200px;
font-weight: 700;
}
.required {
padding: 10px;
color: #fff;
line-height: 1;
background-color: #2285b1;
border-radius: 6px;
}
input[type="text"],
textarea {
display: block;
padding: 20px;
width: calc(100% - 200px - 30px);
}
textarea {
height: 300px;
}
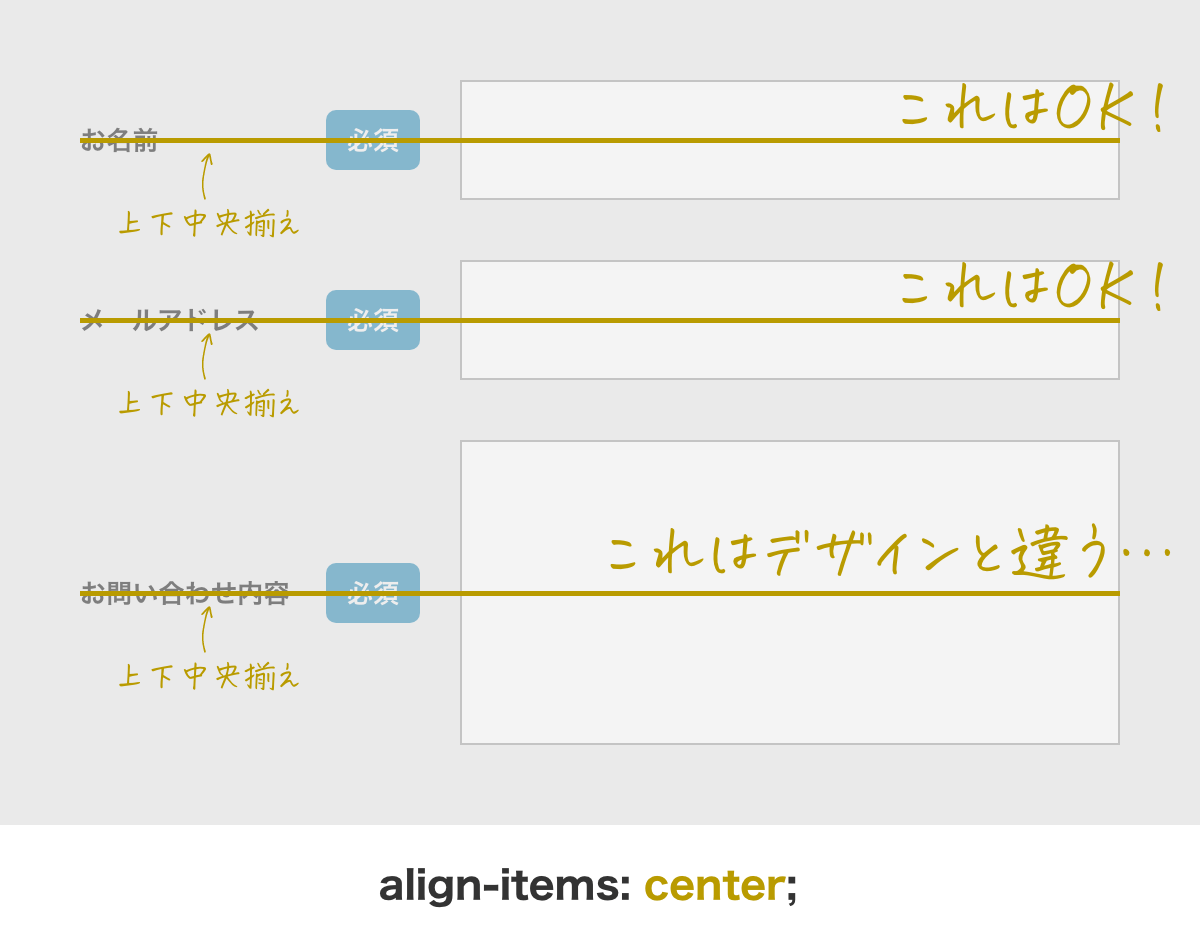
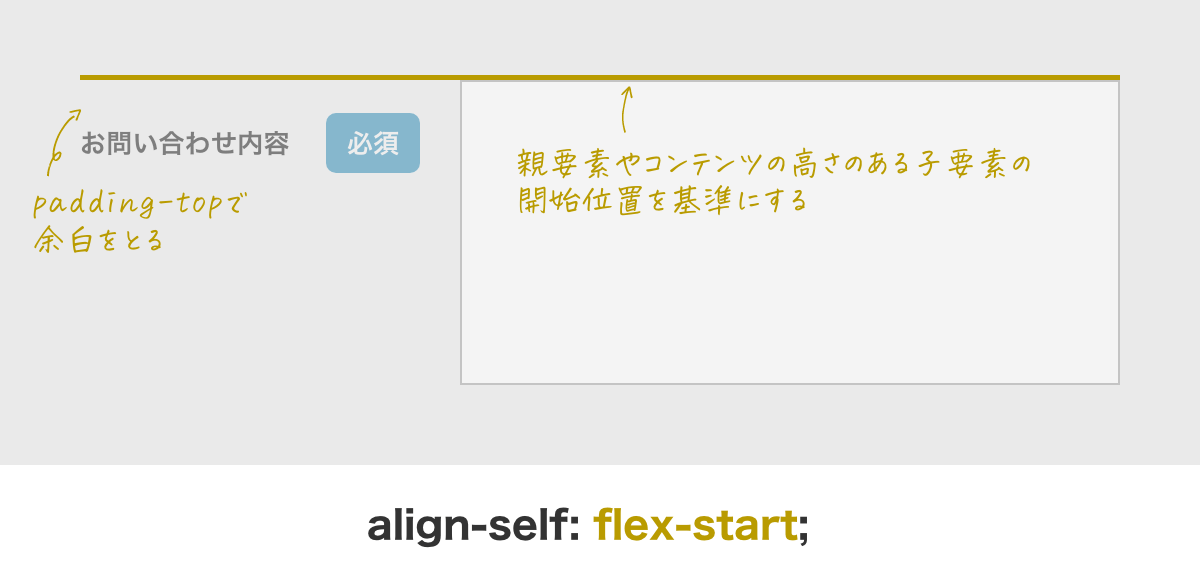
ここでの注意ポイントはラベルと必須マークを上下中央配置にすると、ラベルと入力欄の配置も上下中央になってしまうところです。

上の画像でいうお名前とメールアドレスの項目は問題ないのですが、お問い合わせ内容のラベルが上下中央になるのは意図しないデザインである場合があるからです。ラベルを上に寄せつつ上に余白が若干あるものが一般的に多いので、今回はその実装方法になります。

.titleのalign-items: centerでラベルと必須マークを上下中央の位置に配置させます。今の段階ではお問い合わせ内容の欄も上下中央配置になっています。

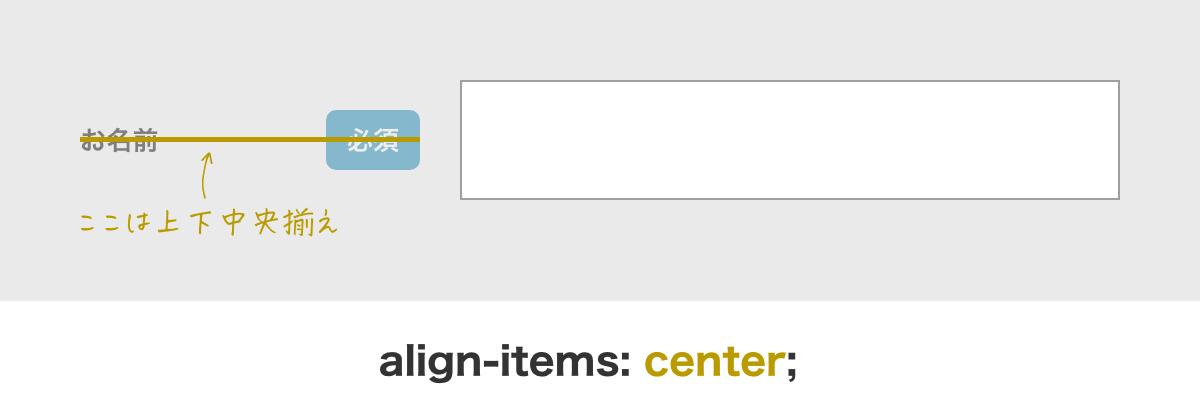
そこで.titleにalign-self: flex-startを指定することで子要素内の縦方向の開始位置(上揃え)に配置します。
ただ、これだとお名前やメールアドレスの欄まで上寄りに配置されてしまい、入力欄の上下中央という配置にはならないのでpadding-top: 13pxで調整しています。この値は入力欄のサイズとラベル・必須マークのサイズによって異なりますので都度調整が必要になります。
flexboxを使った会社概要のflexboxレイアウト

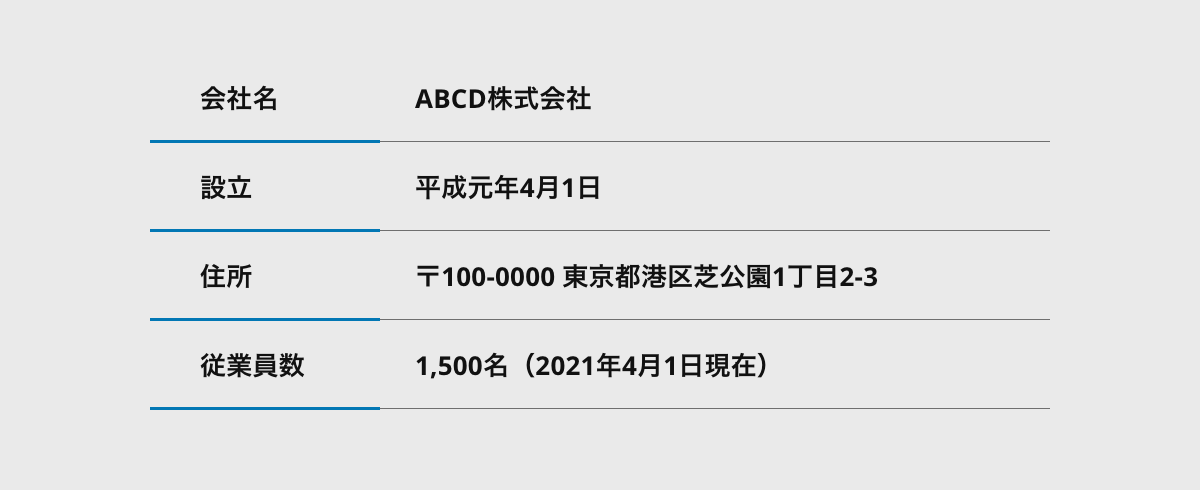
会社概要によくある企業情報のデザインをflexboxで実装します。これを時折tableで実装しているサイトも見かけますが、ここではdlと定義タグにて実装します。私はこちらで実装することが多いです。
<dl>
<dt>会社名</dt>
<dd>ABCD株式会社</dd>
</dl>
<dl>
<dt>設立</dt>
<dd>平成元年4月1日</dd>
</dl>
<dl>
<dt>住所</dt>
<dd>〒100-0000 東京都港区芝公園1丁目2-3</dd>
</dl>
<dl>
<dt>従業員数</dt>
<dd>1,500名(2021年4月1日現在)</dd>
</dl>
dl {
display: flex;
justify-content: space-between;
}
dt {
padding: 20px 30px;
width: 230px;
border-bottom: 2px solid #0277b4;
}
dd {
padding: 20px 30px;
width: calc(100% - 230px);
border-bottom: 1px solid #6f6f6f;
}
display: flexと、dt・ddの横サイズ指定で横並びを実装します。

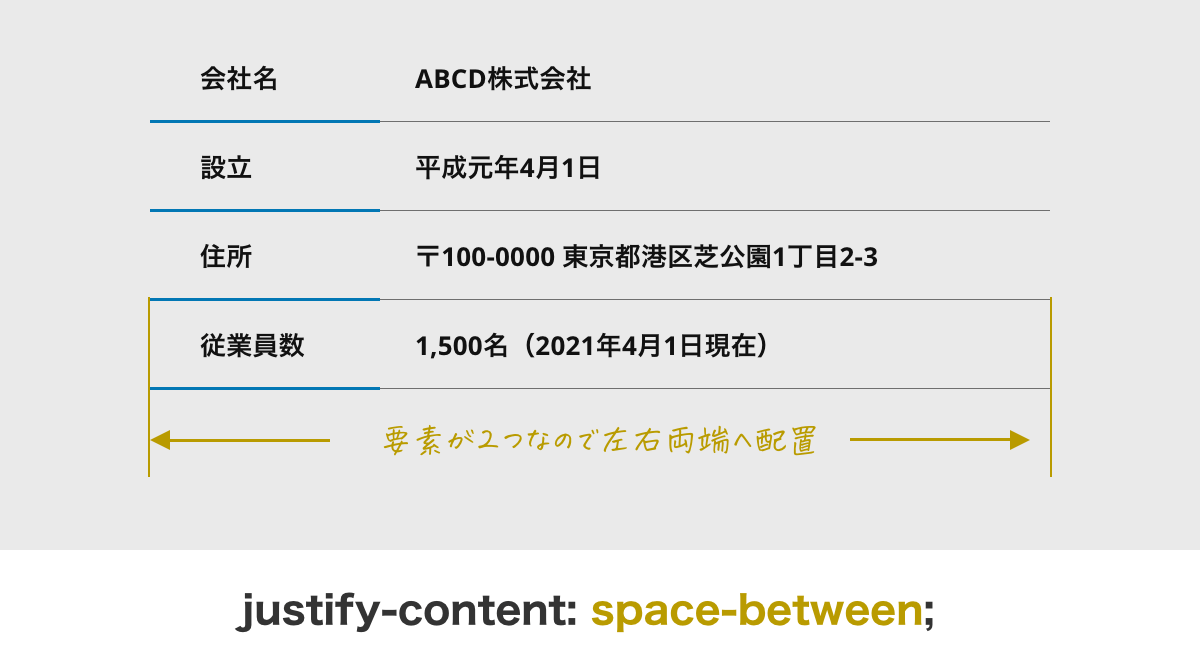
justify-content: space-betweenで親要素の左右両端へ配置します。
と、シンプルなコードで実装可能です。
ちなみに、レスポンシブでスマホ時はdtとddを縦並びにする際は、親要素dlにflex-direction: columnを追記し、子要素dtとddにwidth: 100%を指定します。
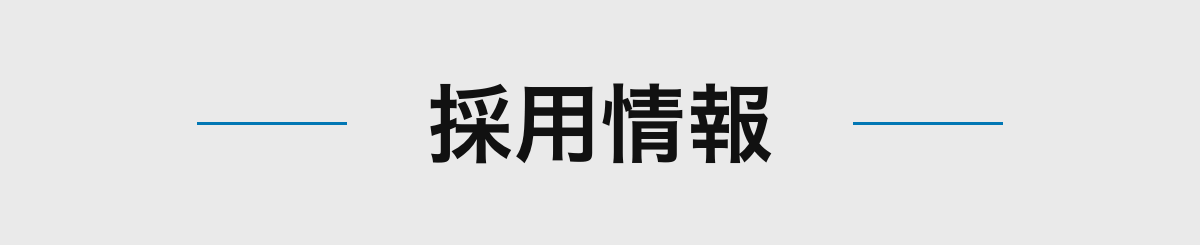
flexboxで線を使った見出しデザイン

左右に線を配置したCSS見出しデザインをflexboxを使って紹介します。
<h2>採用情報</h2>
h2 {
display: flex;
justify-content: center;
align-items: center;
font-size: 32px;
}
h2::before,
h2::after {
content: '';
width: 70px;
height: 2px;
background-color: #0277b4;
}
h2::before {
margin-right: 30px;
}
h2::after {
margin-left: 30px;
}
疑似要素の::beforeが左側、::afterが右側の線を表現。display: flexとwidth: 70pxで横並びに配置しています。

justify-content: centerで親要素の左右中央を基準として要素を配置していきます。
また、align-items: centerで親要素の上下中央に配置されるように指定。疑似要素で作った線と見出しテキストの間にそれぞれmarginを指定して実装します。
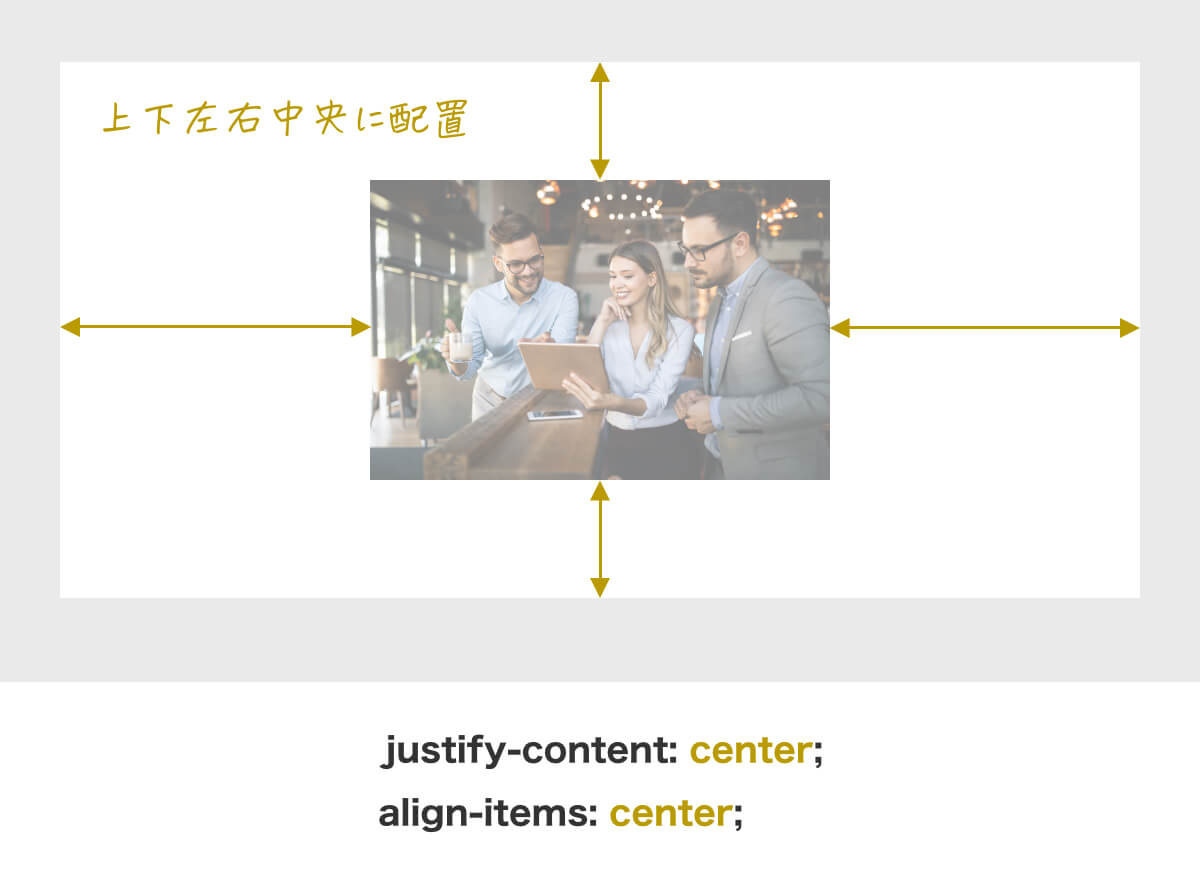
子要素の上下左右中央配置をflexboxで実装

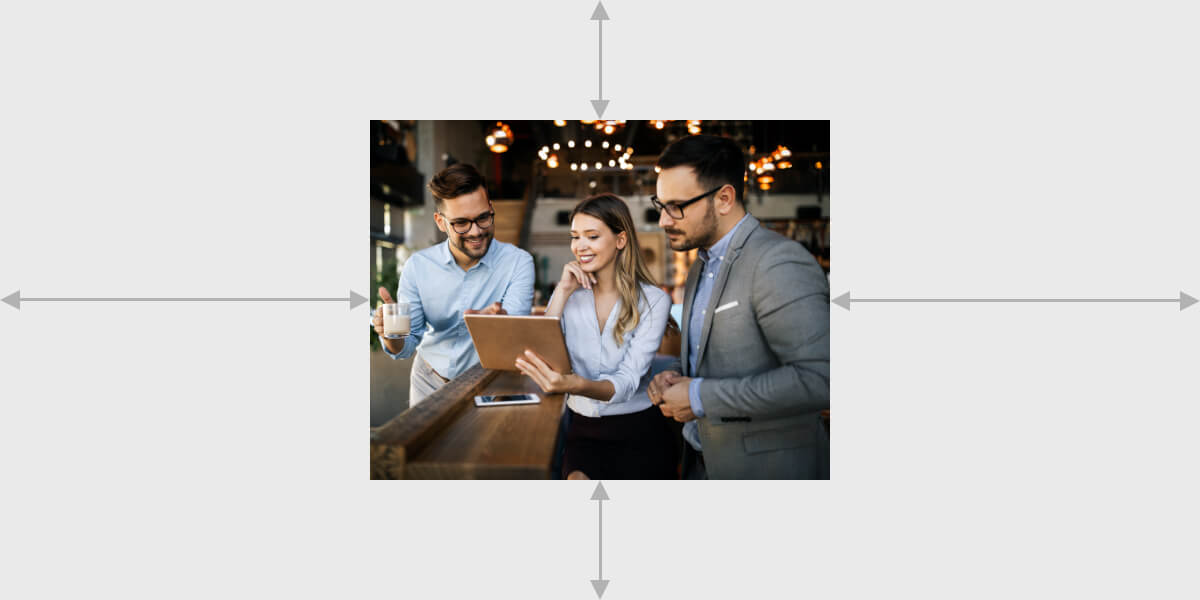
要素の上下左右中央配置は、以前まではposition: absoluteにして配置することが多かったのですが、コード量が多かったのが問題でした。flexboxを利用すると少ないコードで実装できるので、私は現在この方法で実装しています。
<div class="pic">
<img src="pic13.jpg">
</div>
.pic {
display: flex;
justify-content: center;
align-items: center;
height: 500px;
background-color: #ffffff;
}

コードはとても単純です。justify-content: centerとalign-items: centerで、左右と上下をそれぞれ中央配置しています。実質3行で中央配置できるので以前と比べてコード量がだいぶ減りました。
ちなみに、IEを無視できれば以下のコードがおすすめです。
.pic {
display: grid;
place-items: center;
height: 500px;
background-color: #ffffff;
}
display: gridとplace-items: centerの2行で上下左右中央配置が可能になります。
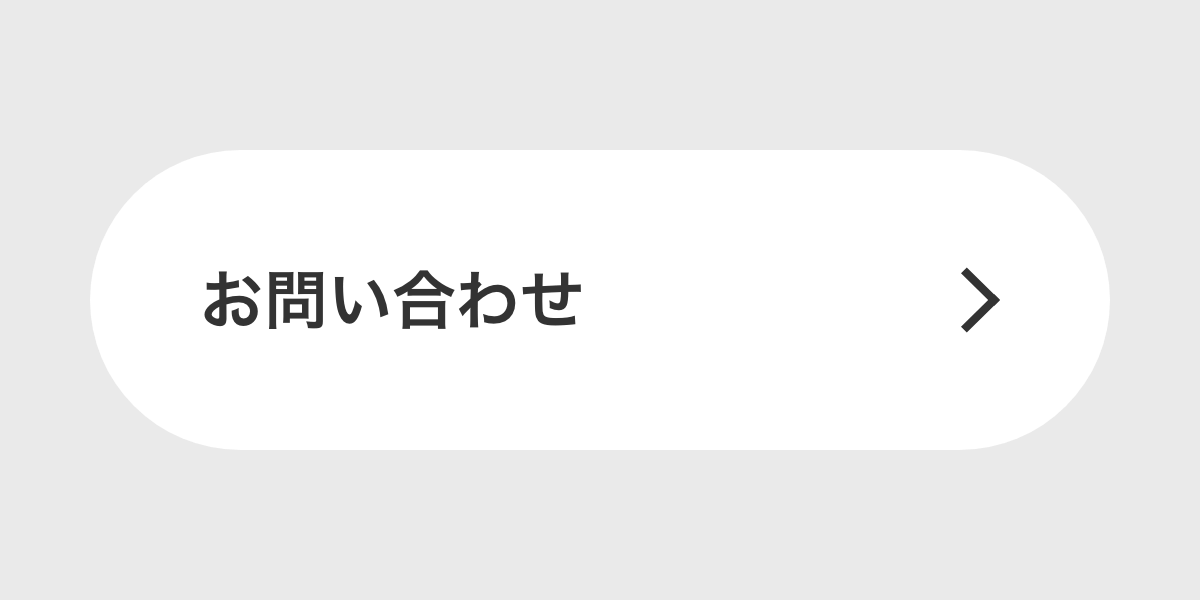
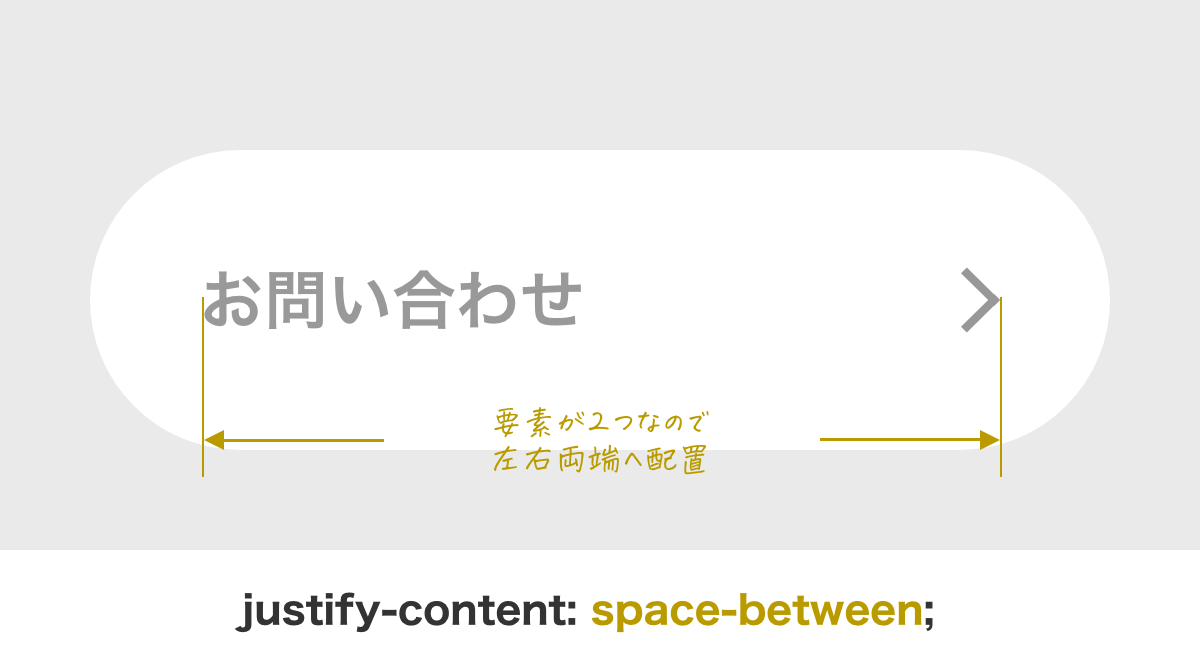
ボタンの矢印配置をflexboxで

<a href="">お問い合わせ</a>
a {
display: flex;
justify-content: space-between;
align-items: center;
margin: 0 auto;
padding: 30px 70px;
width: 500px;
font-size: 24px;
font-weight: 700;
background-color: #ffffff;
border: 1px solid #333333;
border-radius: 62px;
}
a::after {
content: '';
width: 19px;
height: 32px;
background-image: url(icon.svg);
background-size: cover;
background-repeat: no-repeat;
}
display: flexで横並びに配置。

justify-content: space-betweenで左右両端に配置し、align-items: centerで上下中央に配置しています。
padding: 30px 70pxで位置を変えられるので、テキストやアイコン(画像では矢印)のサイズに合わせて調整してください。
本拙著『Webデザインアイデアレシピ』には、Flexboxレイアウトの他にも見出しデザインやボタンデザイン、画像装飾、レイアウトに使えるCSS Tipsを多数紹介しています。
出版社 マイナビ出版
単行本(ソフトカバー) 288ページ