
いざという時のために覚えておくと便利なHTML&CSSのTipsを13個紹介します。何かで困った時に読み返してみてください。何かでお役にたてると思います。
テキストの円形回り込み
See the Pen
shape-outside by Kobayashi (@Pulp_Kobayashi)
on CodePen.
円形の画像の縁に沿ってテキストを回り込ませるCSS Tips。実際には画像の縁を判定して回り込んでいるのではなく、shape-outsideプロパティを使用し、circle(50%)を指定することで、要素の回り込みの形状を円形にしています。
.shape-outside .circle {
shape-outside: circle(50%);
}
なので、画像の形状を四角にしてもshape-outside: circle(50%)を指定すれば円形に回り込みます。
See the Pen
CodePen Home Shape-outside02 by Kobayashi (@Pulp_Kobayashi)
on CodePen.
shape-outsideプロパティには、floatプロパティが必須です。これがないとテキストを回り込ませることができません。
.shape-outside .circle {
float: right;
}
また、画像とテキストの間に余白をあけることも可能です。
.shape-outside .circle {
margin-top: 30px;
margin-bottom: 30px;
margin-left: 30px;
}
shape-outside用にshape-marginプロパティというのもあり、以下画像で示している箇所の余白を開けることができます。

ただ、画像とテキストの間に余白をあけることはできず、結局marginで指定する必要があるため、私はmarginプロパティのみを使用しています。
See the Pen
Shape-outside03 by Kobayashi (@Pulp_Kobayashi)
on CodePen.
ちなみに、上記のようにshape-margin: 100pxと値を大きくしても余白のサイズは変わりません。
また、今回は円形circle()にしましたが、他の形状も対応しています。
- inset() 内側にオフセットした長方形
- ellipse() 楕円
- polygon() 多角形
floatの新たな解除方法
See the Pen
Flow-root by Kobayashi (@Pulp_Kobayashi)
on CodePen.
CSSレイアウトで昔よく使われたfloatプロパティ。これを指定した要素はその名の通り浮遊(float)した状態になるので親要素に認識されません。これを解除する方法はいくつかありますが、代表的なものとしては親要素の疑似要素(::after)にclear: bothを指定するClearfixでした。が、もっとシンプルに解除する方法がflow-rootです。
.flow-root {
display: flow-root;
}
floatプロパティを指定した要素の親要素にdisplay: flow-rootと1行指定するだけで回り込み解除できます。今ではflexboxやgridを使用する機会が多いのですが、いざという時のために覚えておくと便利です。
画像のレスポンシブ対応
See the Pen
Picture-change by Kobayashi (@Pulp_Kobayashi)
on CodePen.
画像を配置する際、横向きのものだけだと意図しない表示になる場合があります。

これを解決するには縦向き画像も用意し、PCでは横向き画像、スマホでは縦向き画像に切り替える必要があります。

これは<picture>要素と<source>要素を使用し、画像の出し分けをすると便利です。
<picture class="picture-change">
<source srcset="image-pc.jpg" media="(min-width: 568px)">
<img src="image-sp.jpg" alt="">
</picture>上記HTMLタグでは、<source>にPC画像を、<img>にスマホ画像を設定しています。これだけで568pxを基準に画像の出し分けができます。
複数指定も可能です。
<picture class="picture-change">
<source srcset="image-large.jpg" media="(min-width: 768px)">
<source srcset="image-medium.jpg" media="(min-width: 568px)">
<img src="image-small.jpg" alt="">
</picture>未入力の処理
See the Pen
Empty by Kobayashi (@Pulp_Kobayashi)
on CodePen.
我々Webサイト制作者は、すべての項目を埋めるために力を注ぐものですが、コンテンツ作成をクライアント任せにした時、空欄になる可能性は十分にあります。CMSを利用していればPHPの条件分岐で非表示にできますが、これをCSSで処理させるのが疑似クラスemptyです。
emptyは子要素をもたない要素にスタイルを指定できます。
dd:empty::before {
content: '-';
}
上記コードでは、<dd>タグの中(子要素のこと)に何も記述していない要素に擬似要素::beforeで『-(ハイフン)』が表示されるように指定しています。もちろん他のテキストも表示可能。
dd:empty::before {
content: 'No text';
}
親要素ごと非表示であればPHP条件分岐になりますが、項目は残して未入力箇所はテキストで処理という場合にはCSSで指定すると便利です。
画像hover演出 – 選択外を暗くする
See the Pen
Image-hover by Kobayashi (@Pulp_Kobayashi)
on CodePen.
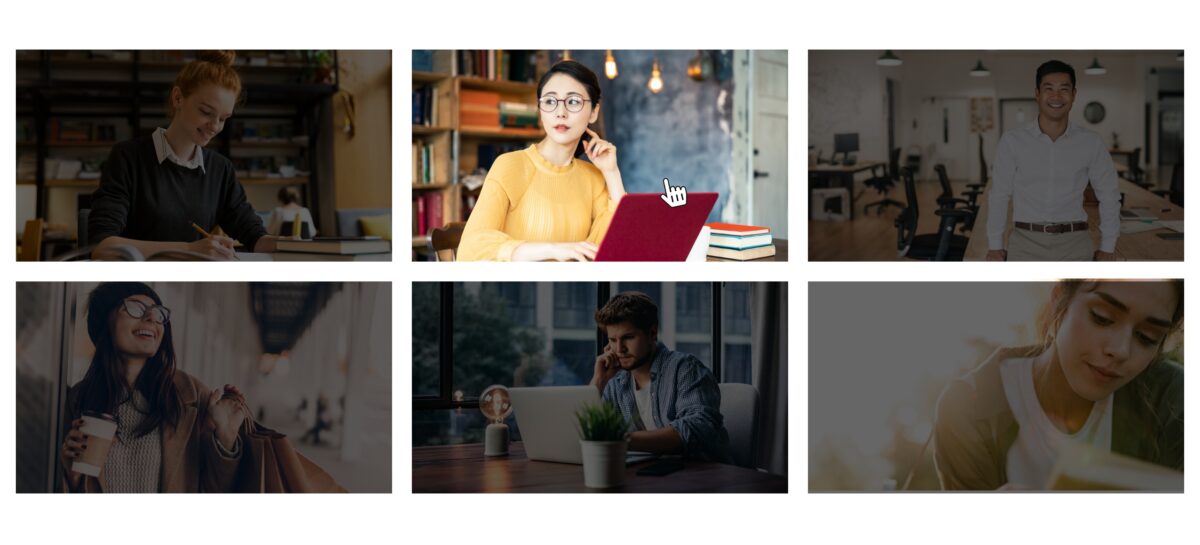
画像が複数並んでいるときに使えるhover演出です。カーソルをのせている要素以外を暗くしてカーソルをのせている画像にフォーカスが当たるようになります。実際に上の画像にカーソルをのせてみてください(PCのみ)。
li a {
display: block;
position: relative;
}
ul:hover li:not(:hover) a::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0 0 0 / .5);
}
上コードでは、ul:hoverでul要素を対象にhoverしつつ、li:not(:hover)でカーソルをのせていないli要素にスタイルを指定しています。

上画像のようにカーソルをのせていない要素だけ暗くなります。これは疑似要素(::after)で半透明のフィルターを表現し、hover時に表示されるように設定しています。
画像hover演出 – hover時に表示される要素
See the Pen
Hover-after by Kobayashi (@Pulp_Kobayashi)
on CodePen.
画像をhoverした時にテキストや半透明の要素を表示させるTipsです。<span>を使用し、非表示にしておいてhover時に表示させる方法もありますが、今回は疑似要素を使います。無駄なタグを書かずにすむので私はこちらを利用しています。
li a::after {
content: 'More';
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
font-size: 20px;
font-weight: 700;
background-color: rgba(227 191 0 / .5);
border: 3px solid #b99b00;
box-sizing: border-box;
transition: .3s;
opacity: 0;
}
li a:hover::after {
opacity: 1;
}
li a::afterにhover時に表示される疑似要素のスタイルを指定し、opacity: 0で透明度を0にすることで非表示。li a:hover::after { opacity: 1 }でhover時にスタイルした疑似要素が表示されるように指定しています。
li a:hover::afterにスタイルを指定してもいいのですが、transition: .3sとアニメーションさせたい時は上コードのようにopacityで表示非表示の切り替えをします。
スマホでも動画を自動再生
See the Pen
Auto movie by Kobayashi (@Pulp_Kobayashi)
on CodePen.
メインビジュアルなどの背景に動画を配置する時に使えるTips。動画を表示させるには<video>タグを使用しますが、デフォルトでは自動再生されません。
<video src="sp-playsinline.mp4"></video>背景に使用する際は、下のグローバル属性を指定しておりました。
- loop ループ再生
- autoplay 自動再生
- muted ミュート
<video src="movie.mp4" loop autoplay muted></video>しかし、スマホでは自動再生されず止まった状態です。そこでplaysinlineを追加して動画をインライン再生させる指定をすることで、スマホでも自動再生されるようになります。
<video src="movie.mp4" loop autoplay muted playsinline></video>データ属性を利用したテキスト表示
See the Pen
Data attributes heading by Kobayashi (@Pulp_Kobayashi)
on CodePen.
見出しやナビゲーションなどで見かける英字と日本語の組み合わせ。これを実装する場合、<span>を利用することが多いのですが、データ属性でも実装可能です。
<h2 data-subtitle="Shop">店舗紹介</h2>
h2 {
font-size: 30px;
text-align: center;
}
h2::before {
content: attr(data-subtitle);
display: block;
font-size: 20px;
}
HTML側で指定したdata-subtitle="Shop"のデータ属性を、疑似要素(::before)のcontent: attr(data-subtitle)で読み込みます。サンプルでは『Shop』のテキストを読み込み、スタイルを指定しています。
<span>と対して変わらないのですが、選択肢の一つとしてストックしておくといざという時に便利です。
最初の行だけスタイル指定
See the Pen
First-line by Kobayashi (@Pulp_Kobayashi)
on CodePen.
前項のデータ属性を使った方法と同じ内容ですが、こちらの方がシンプルです。疑似要素first-lineを使うと、最初の行だけスタイルを施すことができます。
<h2>Shop<br>店舗紹介</h2>
h2 {
font-size: 30px;
text-align: center;
}
h2::first-line {
color: #e3bf00;
font-size: 20px;
}
1行目のテキストが長くてスマホ表示時に途中で改行されてしまう可能性がある場合は、<span>や前項のデータ属性を使った方法を利用します。サンプルのように1行目の改行の心配がない場合は、first-lineが便利です。
階層を考慮した自動連番
See the Pen
Counter-increment by Kobayashi (@Pulp_Kobayashi)
on CodePen.
階層を考慮した連番を自動で付与するTipsです。目次などで利用する機会がありますね。手動で入力してもいいのですが、CMSのカスタムフィールドのような入力項目を用意した場合は、CSSで設定しておいた方が便利です。
<ol>
<li>WordPress
<ol>
<li>WordPressとは
<ol>
<li>WordPress概要</li>
<li>WordPressでできること</li>
</ol>
</li>
</ol>
</li>
<li>HTML
<ol>
<li>概要</li>
</ol>
</li>
</ol>
ol {
counter-reset: count;
}
li {
counter-increment: count;
margin-left: 1em;
}
li::before {
content: counters(count, '.');
}
counter-reset: countでolごとにカウントをリセットします。
counter-increment: countでliをカウント対象に。
liの疑似要素(::before)に数字を表示させる指定をしていきます。countersをつかうことで入れ子に対応した連番が表示されるようになります。
画像の表示領域を揃える
See the Pen
Object-fit by Kobayashi (@Pulp_Kobayashi)
on CodePen.
画像とテキストを一括にしたカードレイアウトで、横並びにした際、画像のサイズやアスペクト比がバラバラだと視認性の悪い要素になります。Web制作者が用意する場合はサイズ統一させますが、クライアント側で編集することがある場合は対応が難しいので、CSSで自動で整えられるように指定することがあります。
img {
display: block;
width: 100%;
height: 200px;
object-fit: cover;
}
object-fit: coverは指定されたサイズの中でアスペクト比を維持したまま要素を埋めるように表示されます。そのため、画像の上下や左右が見切れる可能性があるので、極端に異なるアスペクト比の画像の使用には向きません。応急処置として利用することをおすすめします。
横幅(width)と縦幅(height)の値を指定する必要があります。
指定行以降は省略
See the Pen
Line-clamp by Kobayashi (@Pulp_Kobayashi)
on CodePen.
記事一覧などで記事本文の中から抜粋文を表示させたいとき、レイアウトが崩れないように、3行目まで表示させて以降は非表示にしたいケースはよくあります。表示させるテキストの行数を制限するTipsです。
.line-clamp {
-webkit-line-clamp: 3;
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
}
行数の制限はline-clampを使用します。2022年4月現在はすべてのブラウザでベンダープレフィックスが必要なので-webkit-line-clampで指定。値の3は行数を指定しています。
-webkit-line-clampはdisplayプロパティに-webkit-boxか-webkit-inline-boxを指定し、-webkit-box-orient: verticalを指定している時のみに適用することができます。ちなみに、box-orientも現在はベンダープレフィックスが必要です。
overflow: hiddenで3行目以降を非表示にしています。これを外すと3点リーダーは残したまま3行目以降のテキストが表示されるので注意が必要です。
数字だけGoogle Fonts(サブセット)
See the Pen
Google Fonts number only by Kobayashi (@Pulp_Kobayashi)
on CodePen.
数字だけフォントを変えたい時に使えるTipsです。Google Fontsから取得してきたHTMLタグを編集します。
デフォルト
<link href="https://fonts.googleapis.com/css2?family=Lato:ital,wght@1,900&display=swap" rel="stylesheet">編集後
<link href="https://fonts.googleapis.com/css2?family=Lato:ital,wght@1,900
&display=swap&text=0123456789" rel="stylesheet">※見やすいように改行しています。
display=swapのあとに&text=0123456789を追記します。これだけです。
text=以降に適用したい文字を指定します。数字だけではなく、特定日本語や英字を指定することも可能です。
Google Fonts(特に日本語)は読み込むデータ量が大きいため、どうしても読み込み時間がかかってしまいます。特定のテキストだけに指定しても大丈夫であればこの方法がおすすめです。サブセット化といいます。
特にテーマは決めず、使えそうなものをランダムに紹介するこのスタイルは今後も続けていくので、情報が溜まってきたらまた更新します。
本拙著『Webデザインアイデアレシピ』には、本記事の内容の他にもボタンデザインや画像装飾、レイアウトに使えるCSS Tipsを多数紹介しています。
出版社 マイナビ出版
単行本(ソフトカバー) 288ページ