
Webサイト上にデザインとして動画を活用する例は多くなってきました。クライアントからメインビジュアルや主要セクションに動画の設置を希望されることが増えてきて、需要があることは実感しています。
ただ、動画はファイルサイズが大きくなりがちで、扱いには注意が必要な要素でもあります。今回は、Webサイト上にデザインとして動画を設置するときに気をつけたいポイントについて7つ紹介します。
動画を設置する際に気をつけている7つのポイント
本記事でのデザイン動画とは、メインビジュアルの背景として実装する動画を指します。
上のように、動画の上に半透明マスクをのせて、その上にコピーを設置する。メインビジュアルなどで採用されることが多いデザイン用の動画設置について解説していきます。
動画をデザイン用に編集
デザインとして使用する動画は、コンテンツを視聴するためのものではなく、ブランドイメージを認識していただくための動画が多いです。
コンテンツとして視聴する動画とは異なり、数分間とどまって観る動画ではないため、短時間で伝えきる必要があります。
テンポよく切り替えるイメージで動画を構成していきます。1シーン2〜4秒程度の動画をつなぎ合わせるイメージです(ブランドイメージにもよります)。
ファイルサイズの圧縮
モバイル環境での閲覧を想定して、動画ファイルサイズの圧縮をします。動画の内容にもよりますが3MB以下が理想です。
先に紹介したデザイン用の動画編集で、ファイルサイズを小さくすることができます。
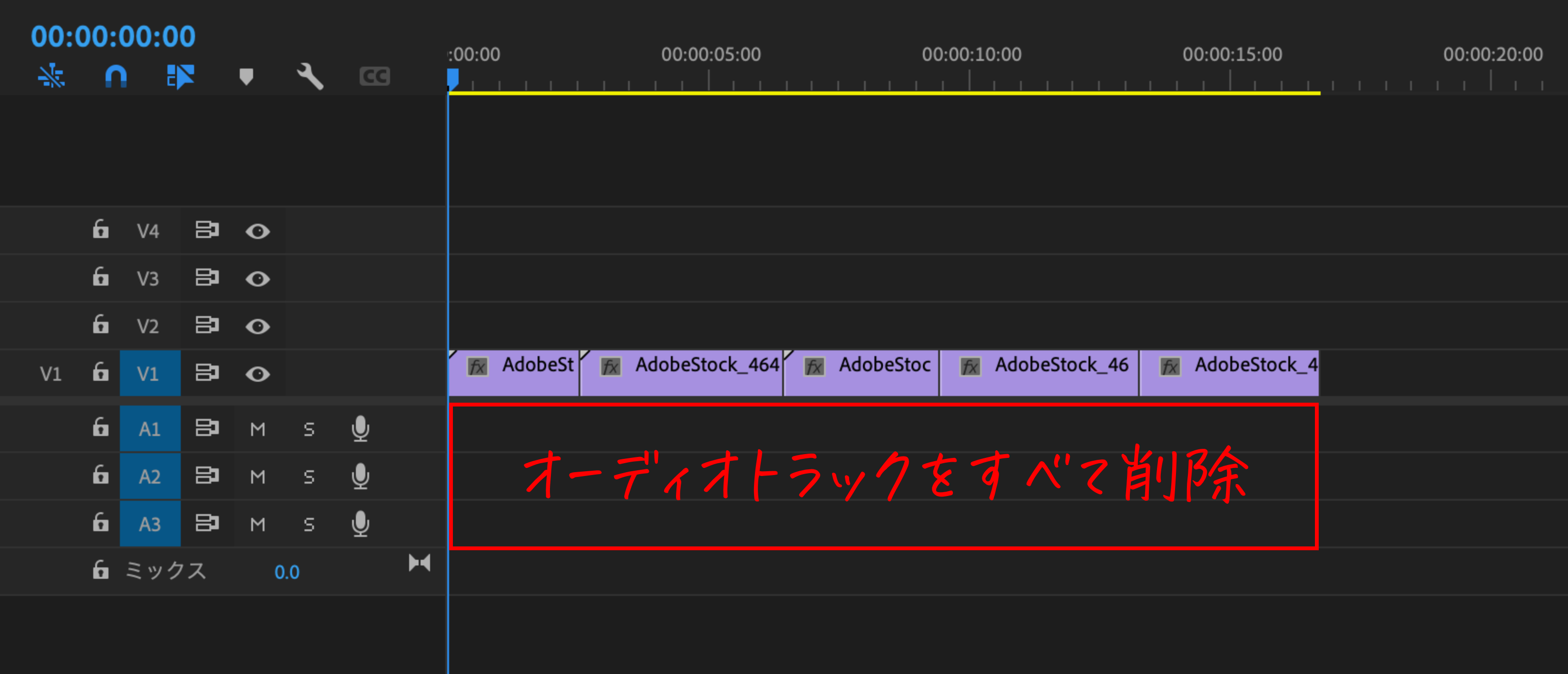
さらに、音声も削除します。

デザイン用の動画は自動再生させることが多いため、HTMLタグ内でミュート指定しますが、そもそも音声は不要なのでファイル内から削除しておきます。これにより、さらにファイルサイズを小さくすることができます。
これらの方法でもサイズが小さくならない場合は、Premiere Proなどの動画編集ソフトを使って動画圧縮をします。
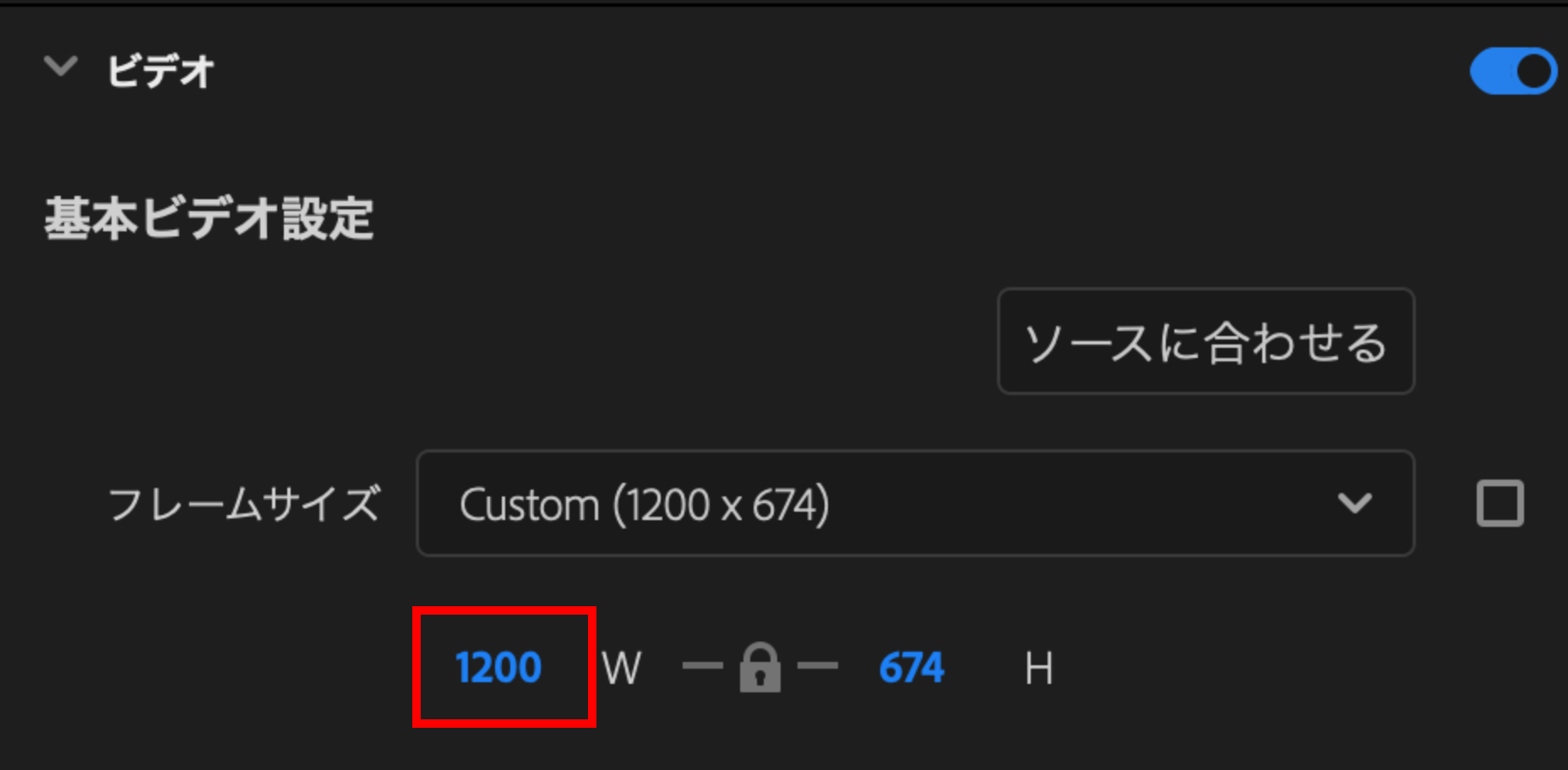
フレームサイズを変更する
フレームサイズが大きいと、その分ファイルサイズが大きくなります。表示させるスペースに合わせてサイズ調整します。

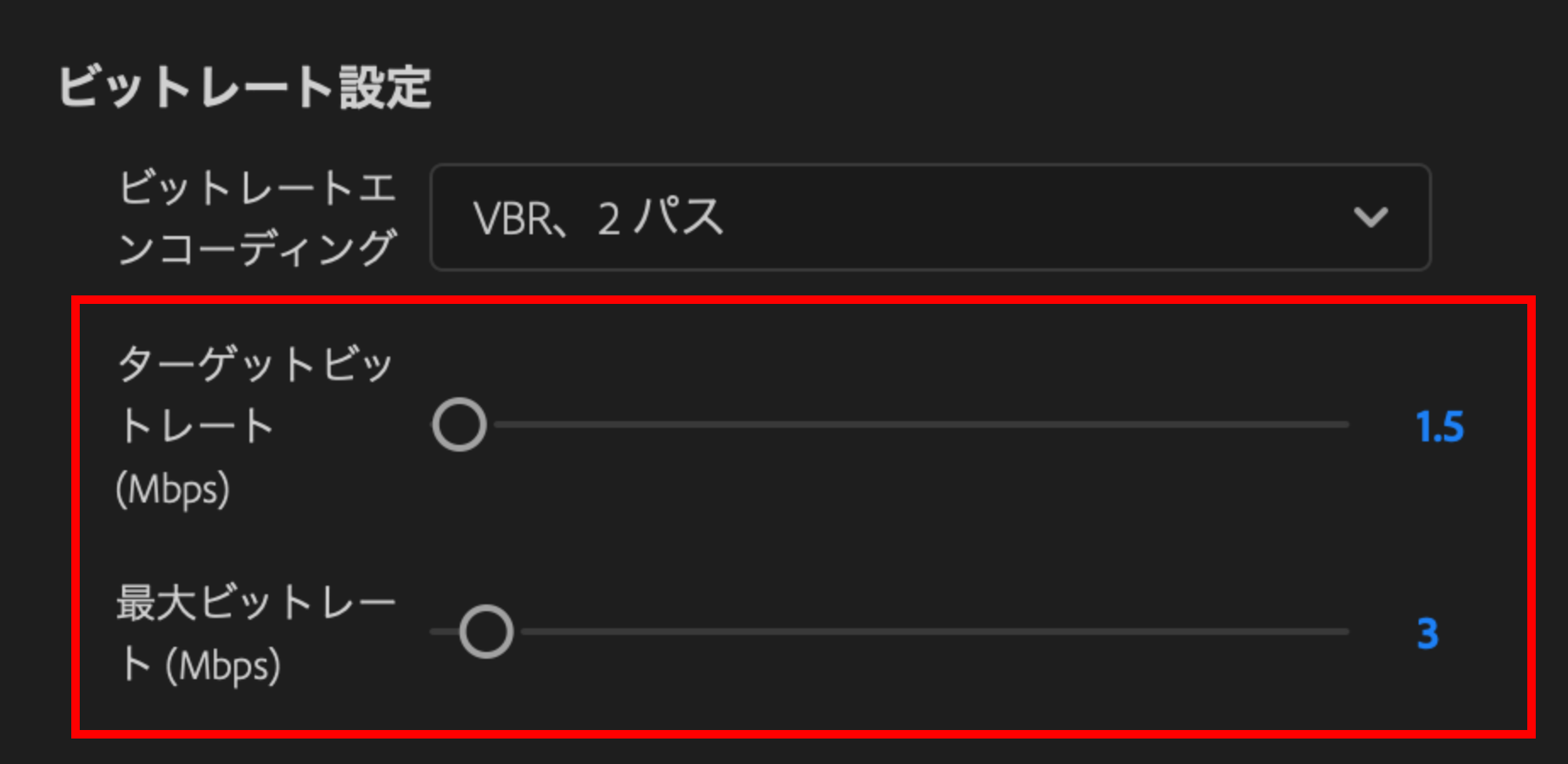
ビットレートを変更する
ビットレートを下げることによりファイルサイズを下げることができます。

ただし、その分画質が悪くなるため、下げすぎには注意が必要です。
複数パターンを用意し、クライアントと実際の表示を確認しながら調整しましょう。
以下の記事も参考になるので読んでみてください。
WebMの採用
軽量ながら画質の劣化が比較的少ない動画フォーマットWebMを採用します。
WebMとは?
WebM(ウェブエム)は、Googleが開発しているオープンでロイヤリティフリーな動画のコンテナフォーマット。ウェブに親和的なオープンなフォーマットであると共に、軽量さと高品質を両立することを目標としている。
ただ、iOSのブラウザが対応していないため(執筆時)、MP4も合わせて用意します。
MP4形式の動画ファイルを用意する
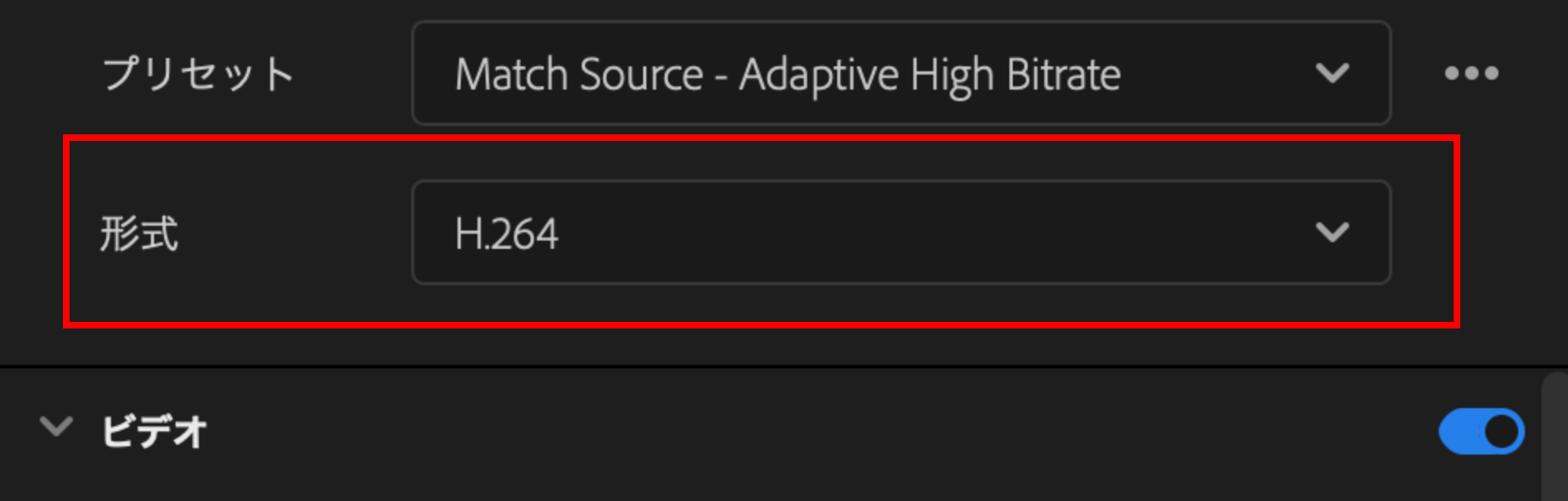
Premiere Proで編集した動画をH.264形式で書き出します。
圧縮率の高いH.265形式もありますが、サポートされているブラウザがSafariのみ(執筆時)なので、現段階ではH.264となります。

MP4動画をWebM形式にエンコードする
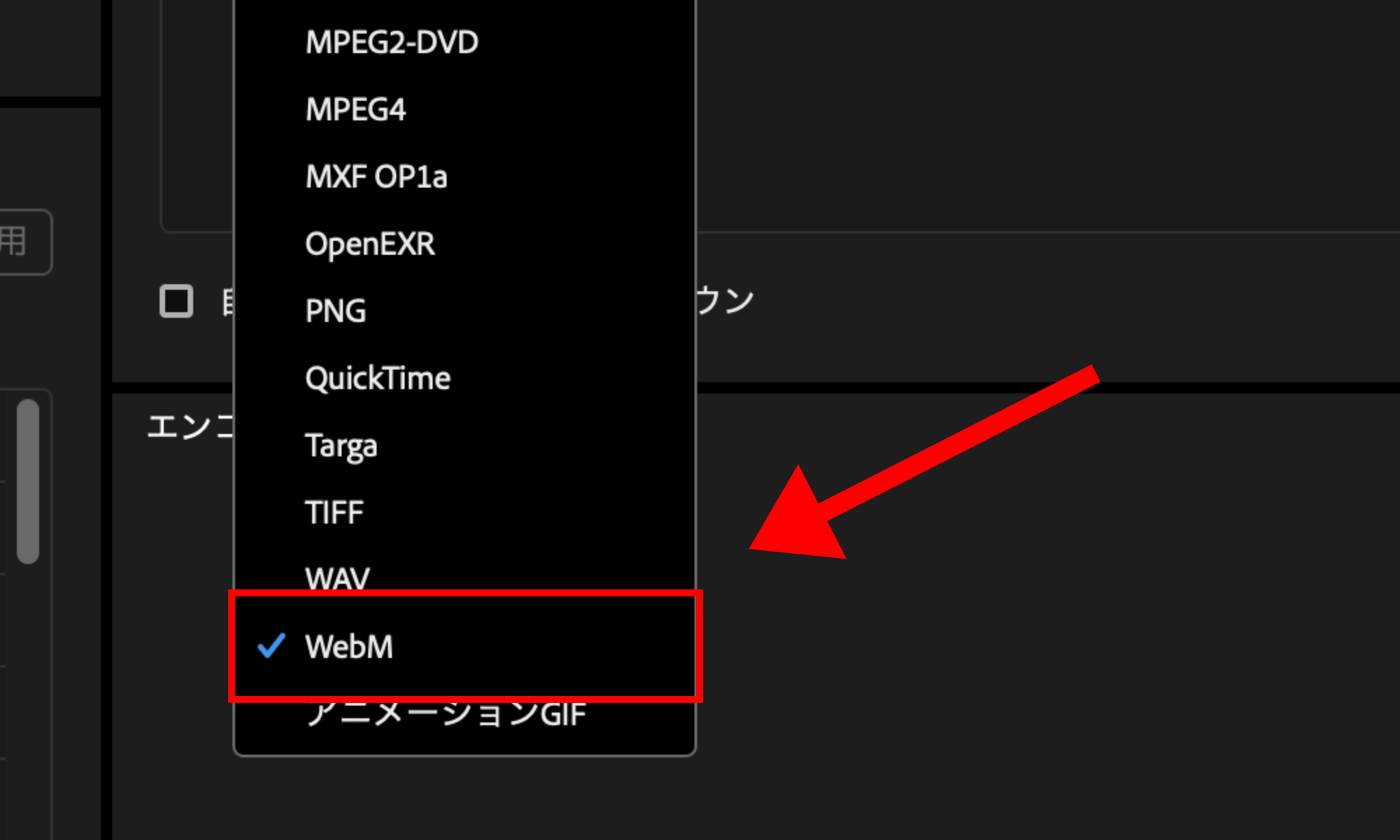
MP4形式で用意した動画をWebMへのエンコードするには、Media Encoderを使用します。デフォルトではWebMに変換できないのでプラグインが必要です。
上のサイトからファイルをダウンロード・インストールすると、Media EncoderのフォーマットにWebMが追加されます。Premiere Pro用と記載されていますが、インストールするとMedia Encoderにも追加されていて、問題なく使用できます。

videoタグで自動再生
MP4とWebMのファイルを読み込むため、videoタグで実装します。
デザイン動画として設置するときは、以下の仕様がほとんどです。
- 自動再生…autoplay
- 再生や音量などのコントローラー非表示(未指定で非表示)
- ループ…loop
- インライン再生…playsinline
- ミュート…muted
- ポスターフレーム…poster
<video autoplay loop playsinline muted poster=”movie-image.jpg” width=”800”>
<source src="movie.webm" type="video/webm">
<source src="movie.mp4" type="video/mp4">
</video>読み込み完了までの対応
モバイルなど読み込みに時間がかかる環境では、動画がなかなか表示されないことがあります。そのため、動画が表示されるまではポスターフレームで指定した画像を表示させておくのですが、デザインによっては画像を見せたくないケースがあります。
その場合は、読み込みが終わるまでローディングアニメーションを表示させます。
See the Pen
Page transition fade-in by BUILD (@buildstd)
on CodePen.
ローディングアニメーションは、長さや毎回アニメーションを表示させることが問題になりやすいので、設定には注意が必要です。
複数動画の遅延読み込み
メインビジュアルだけでなくページ下部など複数箇所の動画設置をおこなう場合には、Intersection Observerを使った遅延読み込みの対応が効果的です。
<video class=”lazy” autoplay loop playsinline muted poster=”movie-image.jpg” width=”800”>
<source data-src="movie.webm" type="video/webm">
<source data-src="movie.mp4" type="video/mp4">
</video>document.addEventListener("DOMContentLoaded", function() {
var lazyVideos = [].slice.call(document.querySelectorAll("video.lazy"));
if ("IntersectionObserver" in window) {
var lazyVideoObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(video) {
if (video.isIntersecting) {
for (var source in video.target.children) {
var videoSource = video.target.children[source];
if (typeof videoSource.tagName === "string" && videoSource.tagName === "SOURCE") {
videoSource.src = videoSource.dataset.src;
}
}
video.target.load();
video.target.classList.remove("lazy");
lazyVideoObserver.unobserve(video.target);
}
});
});
lazyVideos.forEach(function(lazyVideo) {
lazyVideoObserver.observe(lazyVideo);
});
}
});videoタグにlazyのclassを指定している動画が遅延読み込みされます。
画質が粗いときは半透明マスクで
モバイル環境を考慮すると、画質がどうしても粗くなります。そのまま表示するとブランドイメージに影響が出てしまう恐れがあったり、クライアントからの指摘がある場合も。そんなときは、動画の上に半透明マスクなどのフィルターを使用すると、粗さが目立たなくなります。
半透明マスク
.movie {
position: relative;
}
.movie::after {
content: '';
display: block;
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
background-color: rgba(0 0 0 / .5);
}ドットフィルター
.movie {
position: relative;
}
.movie::after {
content: '';
display: block;
position: absolute;
top: 0;
right: 0;
width: 50%;
height: 100%;
background-color: rgba(0 0 0 / .4);
background-image: radial-gradient(rgba(0 0 0 / .3) 30%, rgba(0 0 0 / 0) 31%), radial-gradient(rgba(0 0 0 / .3) 30%, rgba(0 0 0 / 0) 31%);
background-size: 4px 4px;
background-position: 0 0, 2px 2px;
}フィルターが濃いと動画が見づらくなるので、画質の粗さが目立たなくなる程度に調整が必要です(サンプルは分かりやすいように濃い目で設定してあります)。
また、拙著では上で紹介したパターンの他にもフィルターを紹介しています。ぜひ参考にしてみてください。
出版社 マイナビ出版
単行本(ソフトカバー) 288ページ
デザインの一部として動画があると、表現の幅が大きく広がります。また、需要が増えてきているので、実装できるスキルは今後必須となることでしょう。あなたの制作にもぜひ導入してみてください。