
Figmaをデザイン作成のメインアプリに変えてから数ヶ月経過し、Figmaプラグインの見直しをおこないました。新たに発見したもの含め、私が使い続けているプラグインを17個紹介します。
また、使用してみたものの使わなくなったプラグインも記事後半に紹介しています。私にスタイルに合わないだけで便利に使用できる方もいると思うので、ぜひ最後までチェックしてみてください。
Figmaプラグイン17選
まずは、頻繁に使い続けているものや今回見つけたFigmaプラグインを17個紹介します。
Iconify
Google Material IconsやFontAwesomeなど、60以上のアイコン配布サイトで提供しているアイコンを、手軽にFigmaに挿入できるIconify。
サイトごとの検索や、登録されている全サイトを対象にキーワード検索もできるので、手軽に目的のテイストのアイコンを探しだすことができます。
ライセンスの記載もあるので、プラグイン内で完結するのは手間が省けて嬉しいですね。
Material Design Icons
GoogleとIcons8が提供しているMaterial Design Icons。
先に紹介したIconify にもありますが、シンプルでミニマルなアイコンを使用したいときは、Material Design Iconsプラグインを使用しています。
ワイヤー作成時は、Material Design Iconsを使ってサクサク作成していることが多いです。
blush
ポップなイラストが使いたい時は、blushがおすすめ。複数テイストのイラストから選ぶことができ、カスタマイズが可能です。
Proプランもあり、月$12USD(1,700円くらい)で利用できます。SVG形式のイラストを頻繁に使用するのであればサブスクもありだと思います。
Humaaans for Figma
blush内でも提供しているイラストHumaaans。blushで提供しているイラストの数よりも多くの種類を使うことができます。
無機質な人イラストは使いやすく、色の変更ができるので、サイトに合わせて用意することも可能です。
Sketch Elements Brushes Set

手書き風イラストを使いたい時には、Sketch Elements Brushes Setがおすすめ。個性は強いですが、サイトによってはしっかりまとまりますし、種類が多いので使い勝手がいいです。
使い所は少ないですが、いざという時のためにストックしておくと便利に使えます。
arc
テキストをカーブに合わせて変形させることができるarc。
湾曲させたテキストをメインビジュアルなどのあしらいとして使用する際に使えます。
Noise
写真などにノイズフィルターを加えることができるNoise。
Photoshopを開かなくても簡単にノイズ処理ができるのは嬉しいですね。
数回は無料ですが、試用期間以降は$5 USD(700円くらい)の買い切りで利用できます。
Blobs
クニャと歪んだシェイプが作成できるBlobs。歪み具合などの調整ができ、ランダムで変形させることができます。デザインのあしらいが欲しい時に便利です。
Better Font Picker
英字フォントをプレビューしながら選べるBetter Font Picker。デフォルトはフォントが探しにくいので、こちらを利用しています。
Japanese Font Picker
Better Font Pickerの日本語版が、Japanese Font Picker。英語以上に日本語フォントは探しにくいので、使用機会は多いです。
Autoflow
フローチャートや画面遷移図を作成する際に便利なAutoflow。
起点となるオブジェクトを選択し、Shiftキーを押しながら終点となるオブジェクトを選択すると、矢印で結ぶことができます。
矢印スタイルの変更が可能。オブジェクトを移動しても追従してくるので、編集しやすいです。
Rename It
フレーム名やレイヤー名などを一括置換できるRename It。フレームやレイヤーの数が多くなると、一つずつ作業するのがかなり手間なので、こちらでサクッと変更しています。
『%nn』で01からの連番が指定ができます。便利なので使用頻度高いです。
LilGrid
1クリックでグリッド整列できるLilGrid。
カラム数(Columns)と余白の比率(Spacing Ratio)、アルファベット順でのソート(Sort Alphabetically)ができます。
Sort Alphabeticallyを選択しないと、フレーム作成順で並びます。アルファベット順とありますが、実際には記号(一部除く)→数字→アルファベットの順番に並びます。
ちなみに、以前のバージョンでは余白をピクセル単位で指定できたのですが、現在は比率での指定のみのようです。
具体的な数値での余白指定は、動画のように長方形を移動させて調整します。
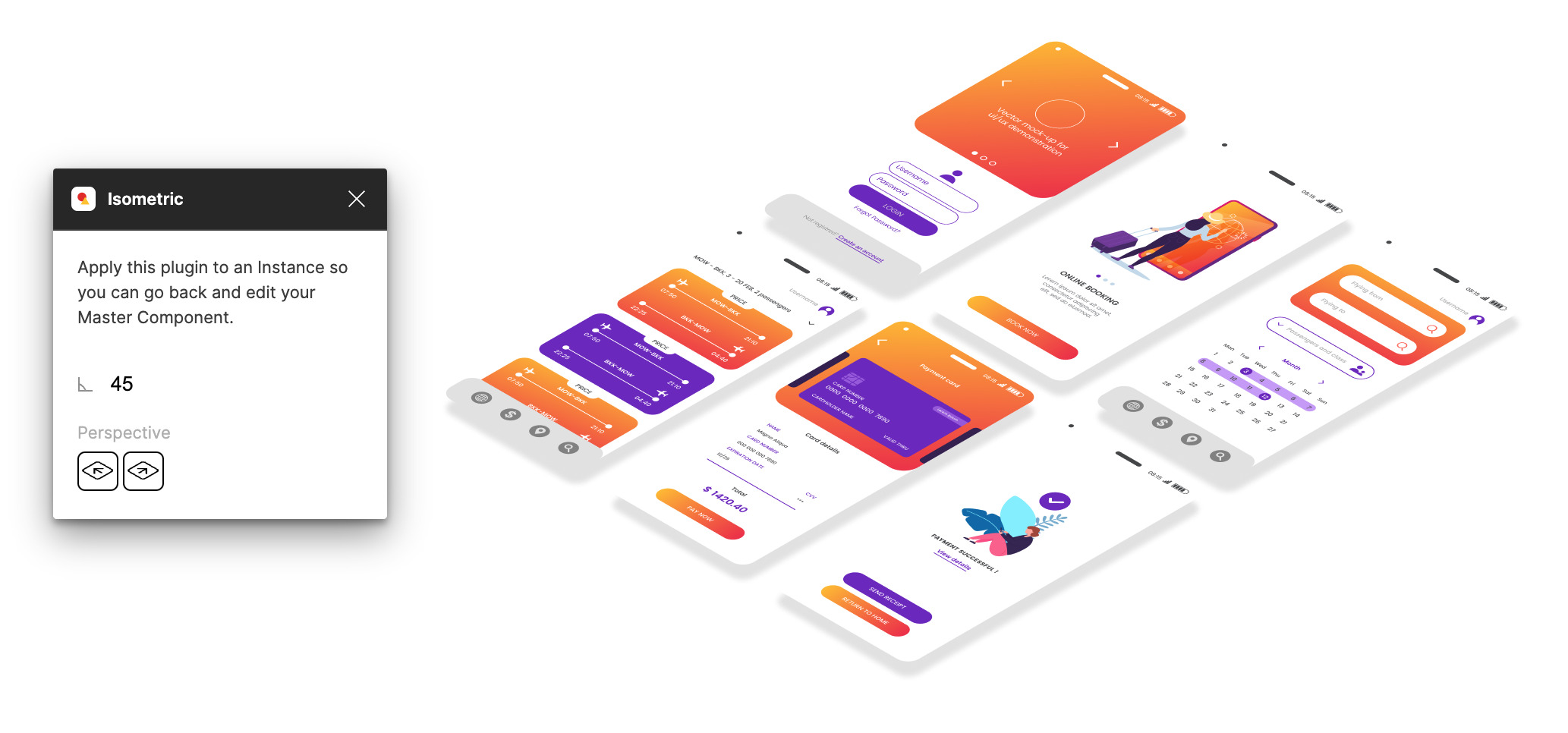
Isometric

画像を斜め上から俯瞰して見ているようなアイソメトリック画像に変換するIsometric。ポートフォリオサイトに使えそうな画像をサクッと作成できます。向きや角度調整も可能なので、画像に合わせて調整すると見せ方を変えることができます。
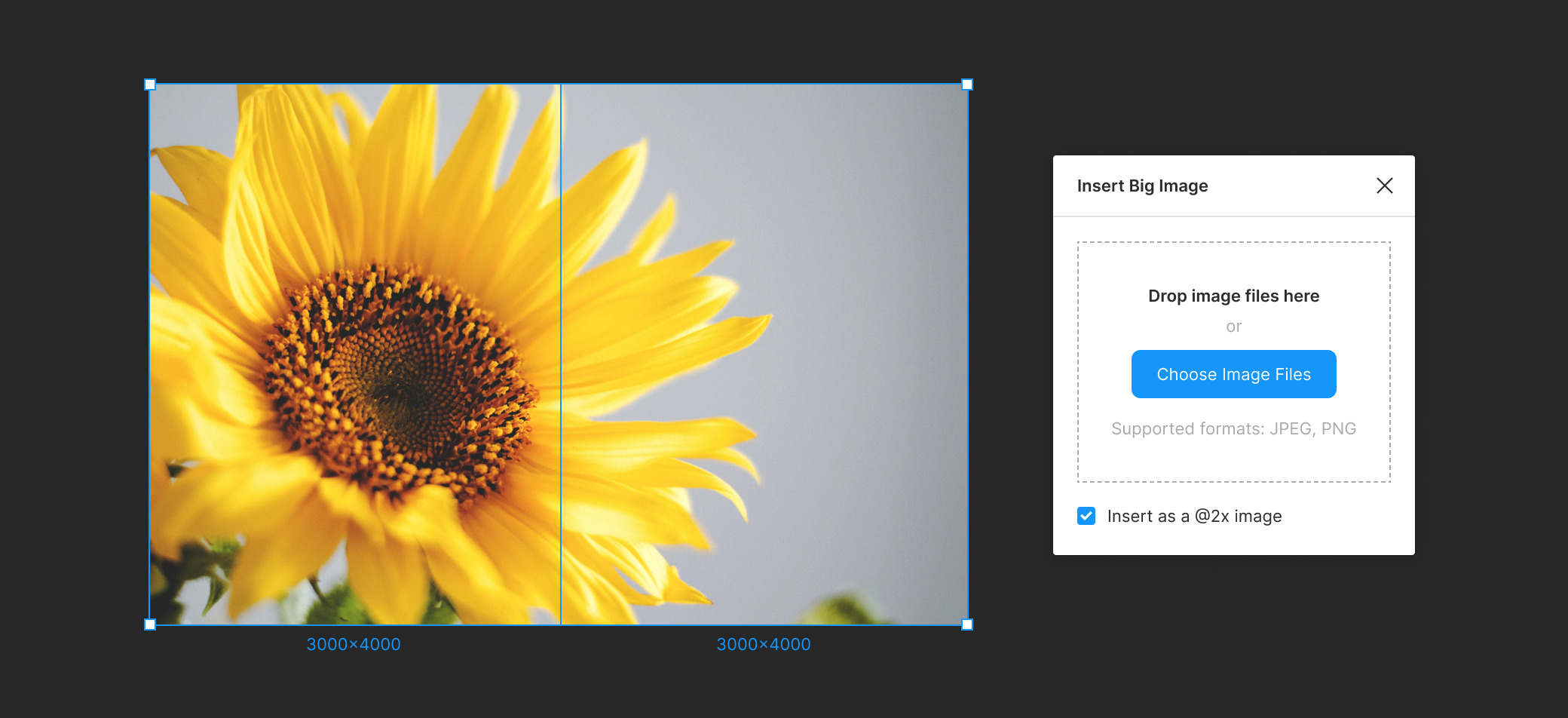
Insert Big Image

サイズの大きい画像を元の解像度のまま挿入できるInsert Big Image。
Figmaは、4096px以上の画像を挿入すると画像が圧縮され、解像度の低い画像に自動変換されてしまいます。こちらを使用することで解像度を維持したまま、画像を使用することができます。JPGとPNGが対象です。
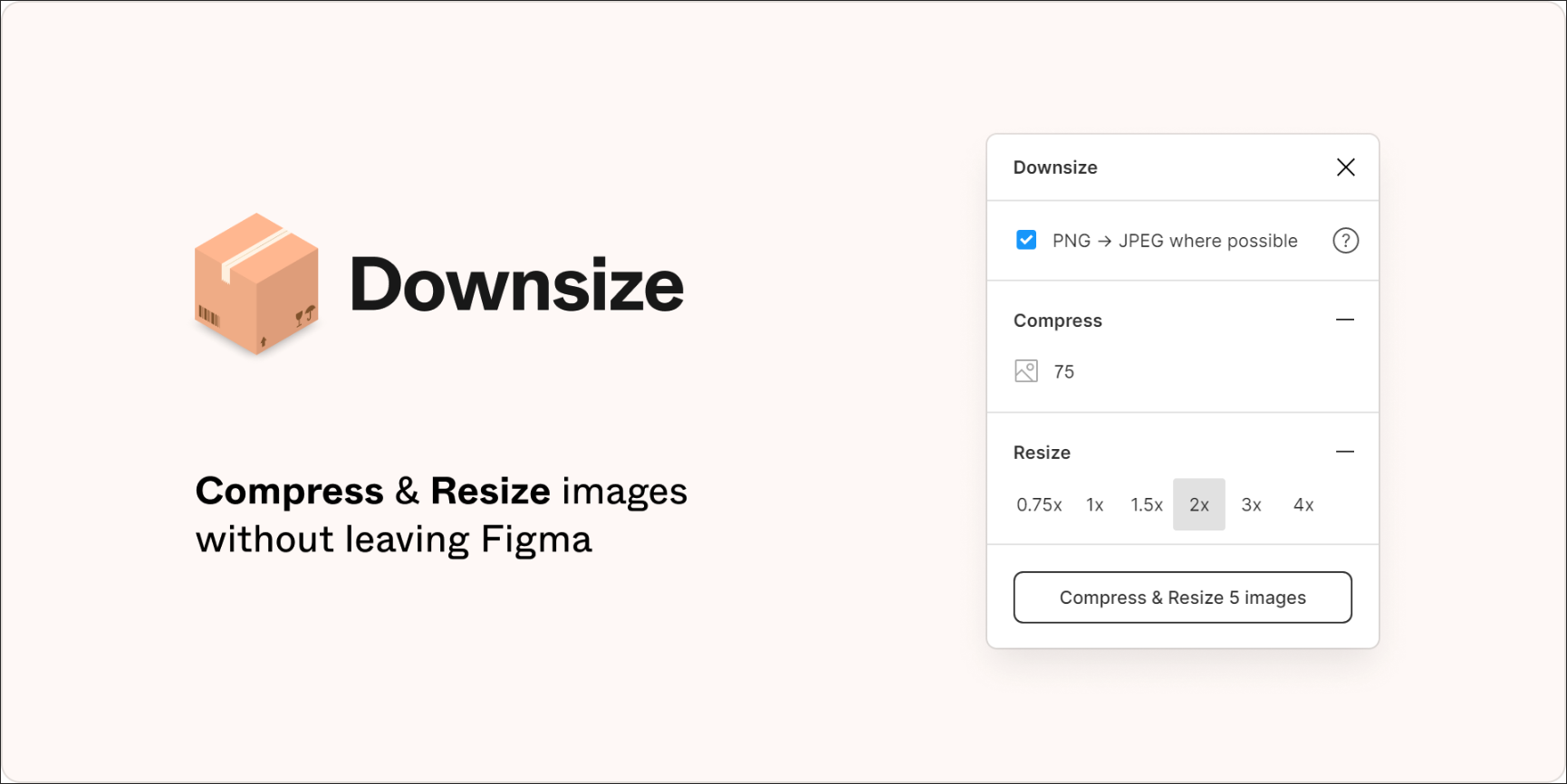
Downsize

Figma上で画像の圧縮やリサイズができるDownsize。PNGからJPGへの変換もできます。
私は別途アプリを使用して圧縮しているので使う機会は少ないです。使用するのはフレーム数が多くなり、ファイルサイズが大きくなった時くらいですね。Figma上で完結させたい場合は、必須プラグインだと思います。
LottieFiles
Lottieアニメーションが挿入できるLottieFiles。利用するにはLottieFilesでのアカウント作成が必要です。
Webサイト上でも、オープニングやボタンなどに軽くアニメーションをつける機会は多くなりました。ファイルサイズの小さいLottieは、選択肢の一つに入れておきたいですね。
ちなみに、Figma上でのアニメーションの確認は、『プレゼンテーションを実行』をクリックで見ることができます。
使わなくなったプラグイン
評判が良く使ってみたものの私の実務では合わなく使用しなくなったプラグインについて紹介します。
Unsplash
Unsplashで提供している商用利用可の写真を、Figma内で使用できるプラグイン。直接サイトに訪れることなく高品質の写真素材が用意できるのは手間が少なく嬉しい機能です。
ただ、私が請ける案件では無料素材を使用することがないため、仕事では使っていません。本記事のようなメディア記事を作成する際に、カンプとしてごくまれに利用する程度で、ほぼ使用することがなくなりました。
Remove BG

画像の背景を自動で削除してくれるRemove BG。Figma上で手軽に処理できるのは嬉しいのですが、解像度が低くなるので使わなくなりました。Photoshopを起動しています。
Image Tracer
画像からベクターデータを自動作成してくれるImage Tracer。ベクターデータとしてパスを触れるようになるのは嬉しいのですが、こちらもIllustratorを起動するようになりました。