
Web制作をサポートしてくれるツールを10個紹介します。mix-blend-modeやgridレイアウト、transformなどのコードの他にもフォントチェックや背景画像を作成できるツール、VSCodeのテーマ作成ツールもあります。あなたのWeb制作を快適に進めるためにチェックしてみてください。
Fuze – CSS Gradient Animator
グラデーションアニメーションのCSSジェネレーター。色を複数指定するだけでCSSアニメーション用のコードを作成してくれます。背景色やテキストカラーなどに使えます。
ちなみに、テキストカラーは当サイトのトップページでも採用しています(トップページへ)。
CSS 3D Transform Examples
CSSのみで表現する3Dデザイン用のコードを取得できるツール。transformを使ってどのように立体的に表現できるか確認することができます。hoverでアニメーションや、div一つで擬似要素を駆使したコーディングは応用できるので、コーディングの勉強にもなります。ぜひともおさえておきたいツールです。
Clippy — CSS clip-path maker
CSSのclip-pathを視覚的に設定ができるCSSジェネレーター。多用なかたちに変えることができ、アンカーポイントをこまかく指定できるので、clip-pathを使用するさいは、まずClippyを開くことをおすすめします。
Draggable Blend Generator
CSSのmix-blend-modeの表示確認ができるCSSジェネレーター。IEが無くなった今となっては表現の選択肢の一つとしておさえておきたいものなので、ぜひチェックしてみてください。
Wordmark
PCにインストールしてあるフォントを一覧で確認することができるツール。利用していないフォントは何気に忘れがちで「こんなフォントあったんだ!」ということは少なくないはず。私も年に数回チェックするようにしています。
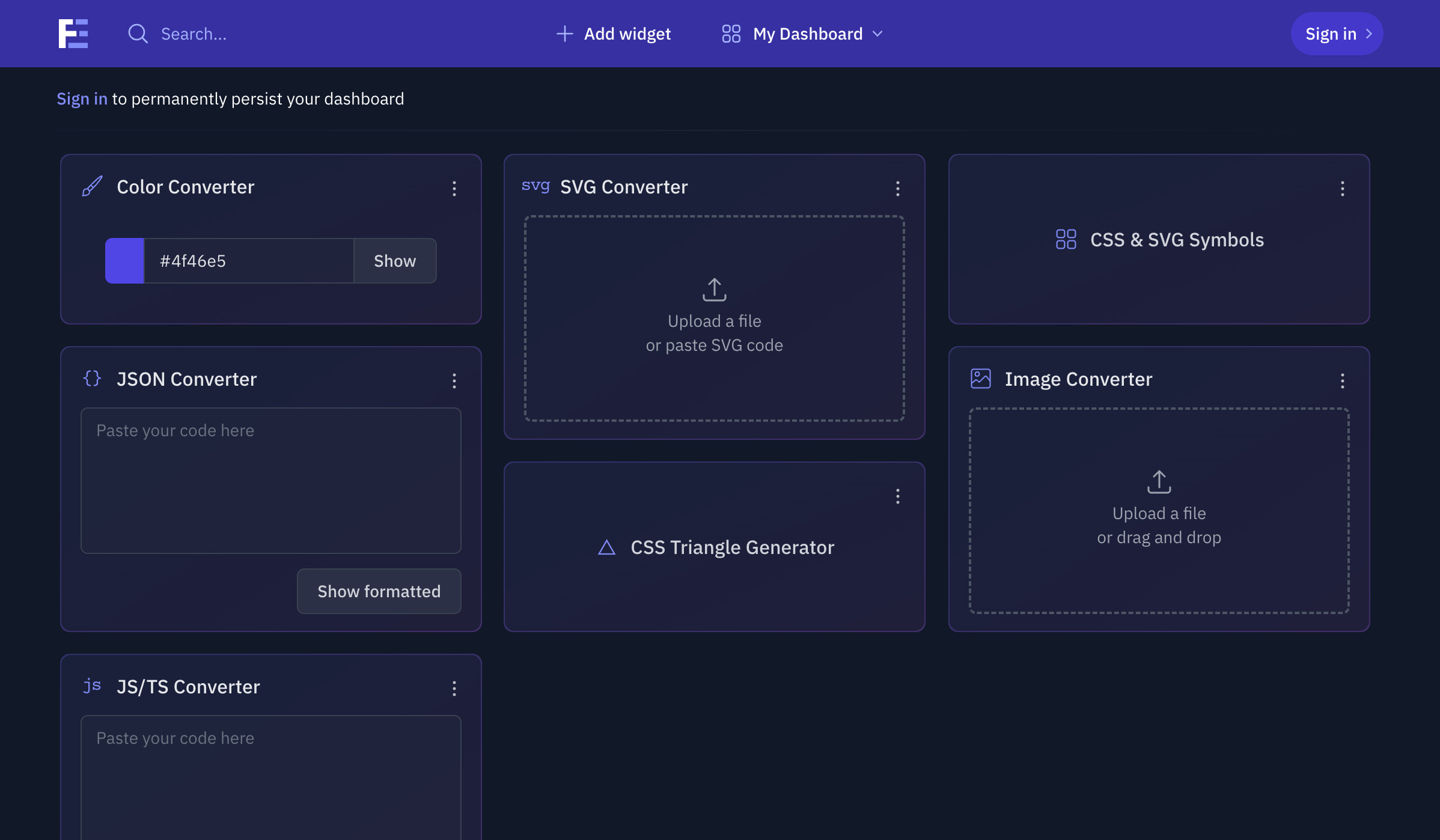
Frontend Toolkit

フロントエンド開発をサポートするWebツール。jpgやsvgといった画像の最適化、カラーコード変換、CSSやJSなどのコードフォーマットなどのツールが1ページにまとめてあります。作業ごとに別サイトを訪れていた方はありがたいサービス。
Griddy
CSSのgridレイアウトを視覚的に設定できるツール。grid-template-columnsとGrid Template Rows、column-gapなど細かい設定が可能です。gridレイアウトの勉強に使えるので、本番で使用する前に確認しておくといいかと思います。
Neumorphism.io
ニューモーフィズムをCSSで設定するためのCSSジェネレーター。トレンドはいつの間にか去ったようですが、box-shadowの設定や、要素の凹みや膨らみをこまかく調整するさいに便利です。
Vivus Instant
SVGファイルをストロークアニメーションSVGに変換してくれるWebツール。ファイルをドラッグ&ドロップするだけなので手軽に作成できるのが嬉しい。複雑なものは作成できませんが、シンプルなアニメーションであれば十分かと。手持ちのSVGファイルで一度試してみてください。
Dashed Border Generator
さまざまなサイズの破線をCSSで表現するためのツール。borderでも線の太さや色を変えて表現できるのですが、backgroundだと点線の長さ、点線の感覚の長さ、点線の角度なども変更することができます。視覚的に設定できるのは嬉しいですね。
簡単QRコード作成工房
QRコード作成するWebツール。URL、テキスト、メール、SMS、Zoom、Wi-Fi、イベントといった情報をQRコードにしてくれます。
私はリンクを使用しています。Chromeにはデフォルトで現在表示しているページURLをQRコード化してくれる機能があるのですが、ダウンロードできる形式がpngのみなので、SVGでほしいときにはこちらが手軽で便利です。
Haikei
さまざまな背景画像を作成できるWebツール。波線、ドット、ポリゴン、星など15パターンあります。色やコントラストなどを指定でき、SVGかpngでダウンロードできます。
The VS Code Theme Editor
Visual Studio Code(VSCode)用のテーマカラーを自作できるツール。人によって見やすい背景色やテキストカラーはあるので、配布されているテーマで好みのものがなければ自作してみてください。
サイト内には他の人が作成したテーマを配布していて、それを使うことができますし、それをベースにして好みに変えるということもできます。